PyQt5教程——组件 Ⅱ(八)
这部分的教程将会继续介绍PyQt5的组件。我们这节教程的内容将包括像素图(QPixmap),单行文本框(QLineEdit)和下拉列表框(QComboBox)
像素图(QPixmap)
像素图(QPixmap)是各种用于处理图像的组件中的一个。它是在屏幕上显示图片的最佳选择。在我们代码例子中,我们将使用像素图来在窗口上显示一个图片。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we dispay an image
on the window.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout,
QLabel, QApplication)
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
pixmap = QPixmap("redrock.png")
lbl = QLabel(self)
lbl.setPixmap(pixmap)
hbox.addWidget(lbl)
self.setLayout(hbox)
self.move(300, 200)
self.setWindowTitle('Red Rock')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
运行这个例子,我们会把一个图片显示在窗口上。
pixmap = QPixmap("redrock.png")
创建QPixmap对象。该对象构造方法传入一个文件的名字作为参数。
lbl = QLabel(self) lbl.setPixmap(pixmap)
我们把像素图对象设置给标签,从而通过标签来显示像素图。
单行文本编辑框(QLineEdit)
单行文本编辑框组件允许输入单行的纯文本数据 。这个组件支持撤销、重做、剪切、粘贴、拖拽、拖动方法。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows text which
is entered in a QLineEdit
in a QLabel widget.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QLabel,
QLineEdit, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lbl.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QLineEdit')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
这个例子显示了一个单行编辑文本框和一个标签。我们在单行文本编辑框中输入文本时会同步把文本显示在标签中。
qle = QLineEdit(self)
创建单行文本编辑框(QLineEdit)组件。
qle.textChanged[str].connect(self.onChanged)
如果单行文本编辑框框内文本被改变,调用onChanged()方法。
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
上面是onChanged()方法的实现,我们设置了标签的显示文本。我们调用了adjustSize()方法来调整标签相对于显示的文本的长度。
 Figure: QLineEdit
Figure: QLineEdit
分割框(QSplitter)
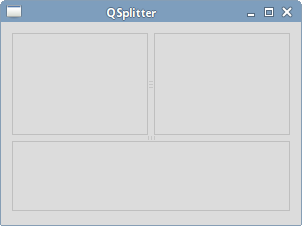
分割框组件让我们通过拖拽分割线来控制子组件的大小。在我们的例子中,我们显示由两个分割框组件约束的三个QFrame组件。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows
how to use QSplitter widget.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QFrame,
QSplitter, QStyleFactory, QApplication)
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)
topright = QFrame(self)
topright.setFrameShape(QFrame.StyledPanel)
bottom = QFrame(self)
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的例子中,我们有三个框架组件和两个分割框组件。注意在某些主题下,分割框组件可能不会被显示。
topleft = QFrame(self) topleft.setFrameShape(QFrame.StyledPanel)
我们使用了一个样式框架,为了让框架组件之间的分割线看的明显。
splitter1 = QSplitter(Qt.Horizontal) splitter1.addWidget(topleft) splitter1.addWidget(topright)
我们创建了一个分割框组件并且在这个分割框中添加进入两个框架组件。
splitter2 = QSplitter(Qt.Vertical) splitter2.addWidget(splitter1)
我们把第一个分割框添加进另一个分割框组件中。
 Figure: QSplitter widget
Figure: QSplitter widget
下拉列表框(QComboBox)
下拉列表框组件允许用户从列表中选择一个列表项。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows how to use
a QComboBox widget.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QLabel,
QComboBox, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel("Ubuntu", self)
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lbl.move(50, 150)
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QComboBox')
self.show()
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
例子中显示了一个下拉列表框和一个标签。下拉列表框有五个列表项。这五个列表项都是Linux发行版的名字。标签组件显示在下拉列表框中选中的列表项的文本。
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
我们创建一个下拉列表框并填充了五个列表项。
combo.activated[str].connect(self.onActivated)
一旦列表项被选中,会调用onActivated()方法。
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
上面的方法,我们把下拉列表框中选中的列表项的文本显示在标签组件上。并且根据标签文本调整了标签大小。
 Figure: QComboBox
Figure: QComboBox
PyQt的入门教程就到这里结束了,下面该自己上官网了解更多的WIDGET的使用和QT更强大的功能了。
建议有C/C++基础的同学,不妨直接下手QT,很简单的,QT只要大概能写个聊天室或者其他的小软件,基本上PyQt就没问题了,毕竟PyQt的核心还是Qt库。



