VSCODE 界面设置

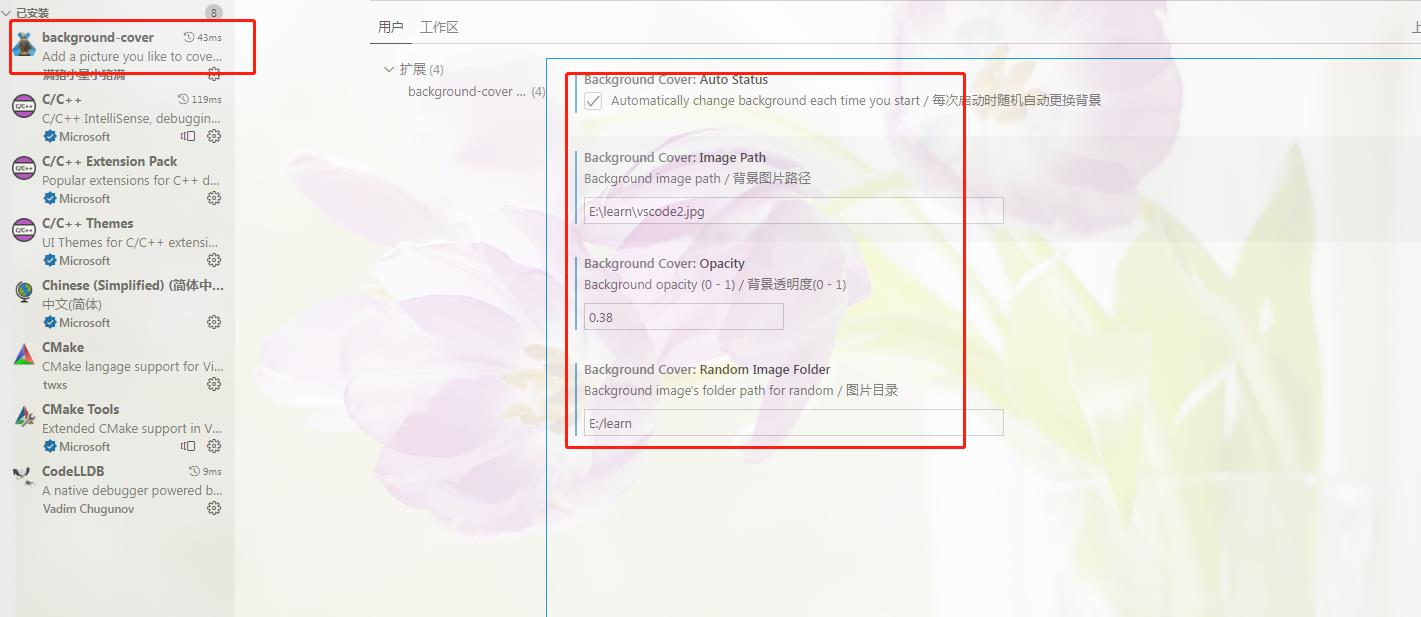
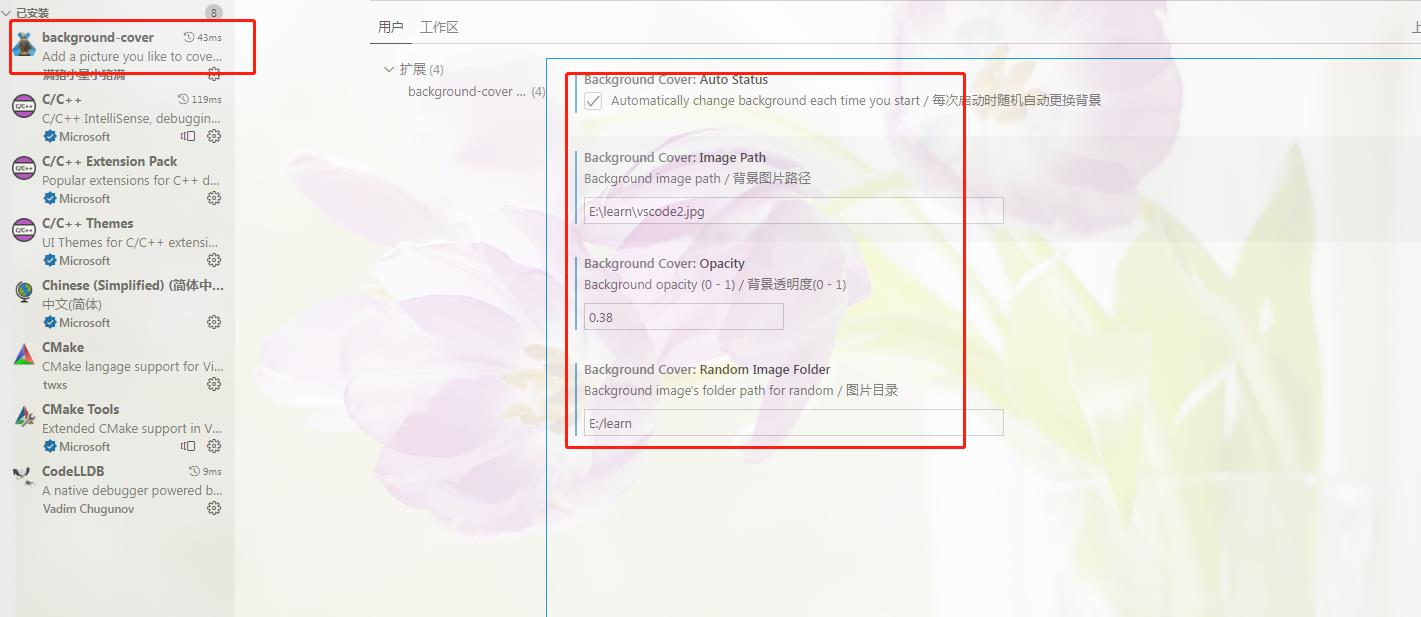
如上图所示: 用插件background-cover ,再设置下图片路径即可,程序员专属的开发DIY界面随手可得

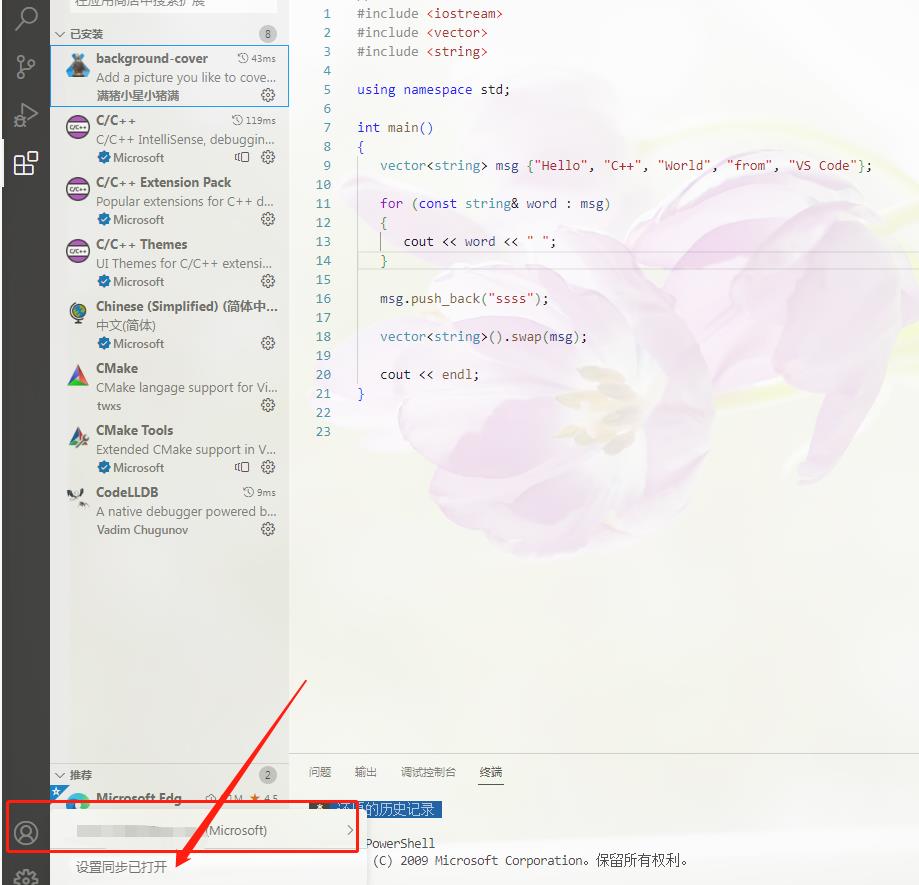
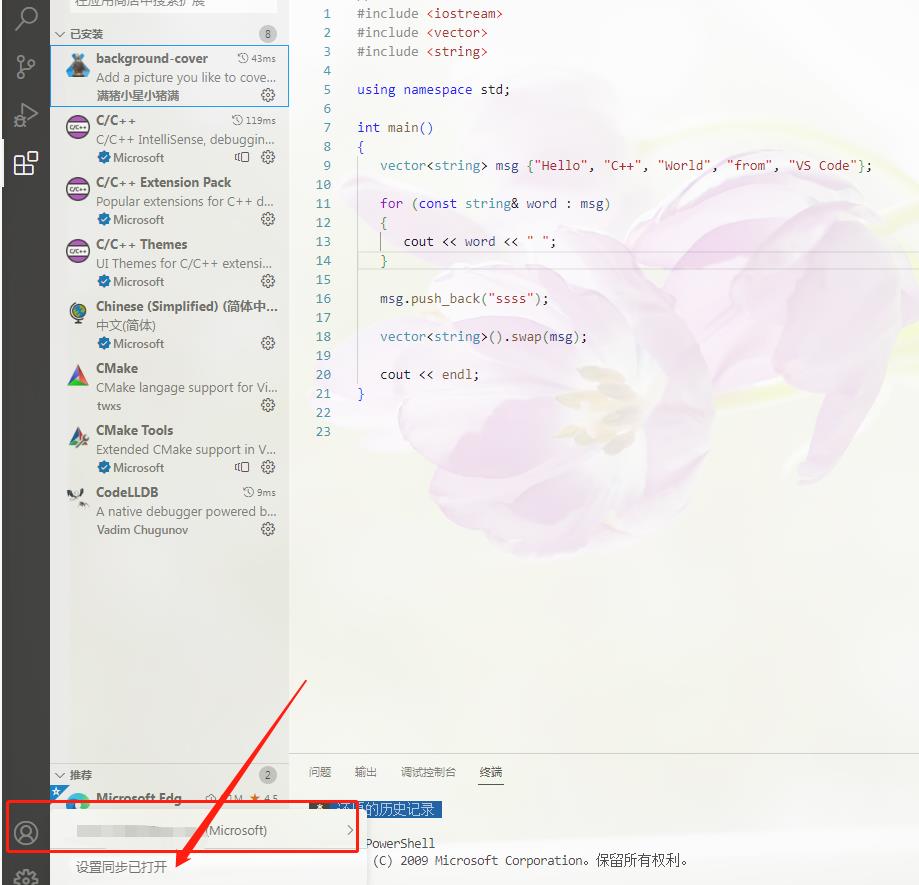
当然添加账号来同步,以后设置一次即可随时同步
本文来自博客园,作者:{archer},转载请注明原文链接:https://www.cnblogs.com/archer-mowei/p/16845954.html

如上图所示: 用插件background-cover ,再设置下图片路径即可,程序员专属的开发DIY界面随手可得

当然添加账号来同步,以后设置一次即可随时同步
本文来自博客园,作者:{archer},转载请注明原文链接:https://www.cnblogs.com/archer-mowei/p/16845954.html
