盒模型分为两种,一种是标准模式下的盒模型,另一种是怪异模式下的盒模型
再说盒模型前先了解一下什么是标准模式,什么是怪异模式
一般我们在写代码的时候都会注意到代码的顶端有一个<!DOCTYPE HTML>,这种情况下的渲染模式就是标准模式,把<!DOCTYPE HTML>去掉就是怪异模式
区分标准模式和怪异模式的作用,为了在浏览器升级后,一些在一些旧版本上开发的代码能依旧使用
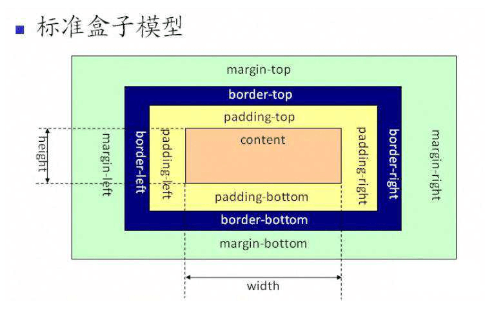
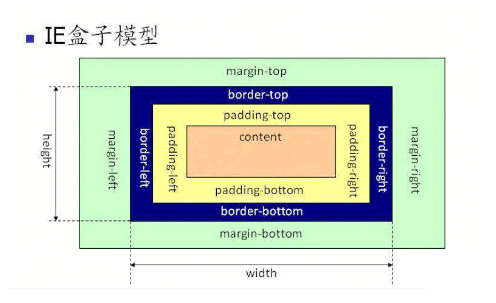
下面正式来看看什么是标准盒模型,什么是怪异盒模型


可以看出怪异盒模型(IE盒模型)的宽高是包含了padding的,而标准的是不包含的




