来源
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hint{
width: 200px;
height: 80px;
box-shadow: 0 1px 1px 1px #ccc;
display: none;
vertical-align: top;
position: relative;
box-sizing: border-box;
margin-left: 25px;
background-color: white;
text-align: center;
text-indent: 2em;
line-height: 20px;
}
.hint::after{
content: " ";
position: absolute;
left: -10px;
top: 10px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px;
border-color: white white transparent transparent;
transform: rotate(-135deg);
box-shadow: 1px -1px 1px #ccc;
}
</style>
</head>
<body>
<label for="">user</label>
<input type="text" onfocus="show()" onblur="document.getElementsByClassName('hint')[0].style.display='none';">
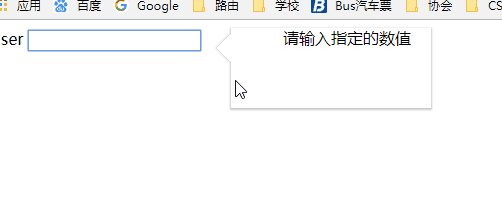
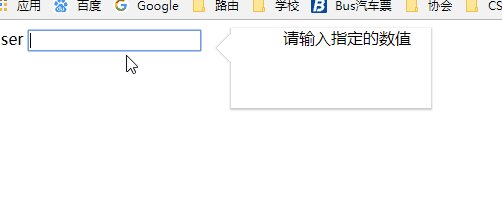
<div class="hint">
请输入指定的数值
</div>
<script>
function show(){
document.getElementsByClassName('hint')[0].style.display='inline-block';
}
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号