实现ElementUI Dialog宽度响应式变化
在ElementUI的Dialog中,需要实现其宽度随浏览器宽度变化而变化,并设定默认值,当浏览器宽度大于该值时,Dialog保持该宽度,小于该值时,使用100%宽度。
代码使用 window.onresize 事件触发变化,具体Demo代码如下
<template> <div class="app-container"> <div class="filter-container"> <el-button type="primary" icon="el-icon-edit" @click="dialogFormVisible=true"> 打开 </el-button> </div> <el-dialog title="Test" :visible.sync="dialogFormVisible" :width="dialogWidth"> <el-form ref="dataForm" :model="temp" label-position="left" label-width="110px"> <el-row :gutter="10"> <el-col> <el-form-item label="标题" prop="title"> <el-input v-model="temp.title" placeholder="请输入培训标题" /> </el-form-item> </el-col> </el-row> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible=false"> 取消 </el-button> </div> </el-dialog> </div> </template> <script> export default { name: 'DialogWidthDemo', components: { }, data() { return { temp: { title: '' }, dialogWidth: 0, dialogFormVisible: false } }, created() { this.setDialogWidth() }, mounted() { window.onresize = () => { return (() => { this.setDialogWidth() })() } }, methods: { setDialogWidth() { console.log(document.body.clientWidth) var val = document.body.clientWidth const def = 800 // 默认宽度 if (val < def) { this.dialogWidth = '100%' } else { this.dialogWidth = def + 'px' } } } } </script> <style scoped> </style>
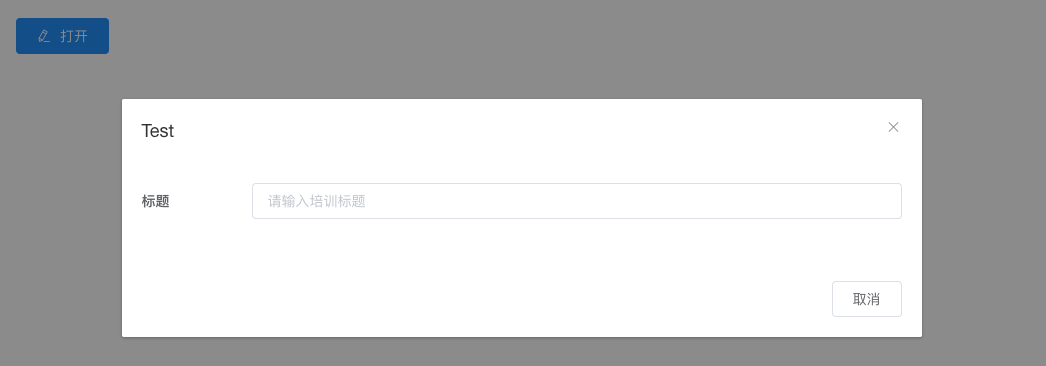
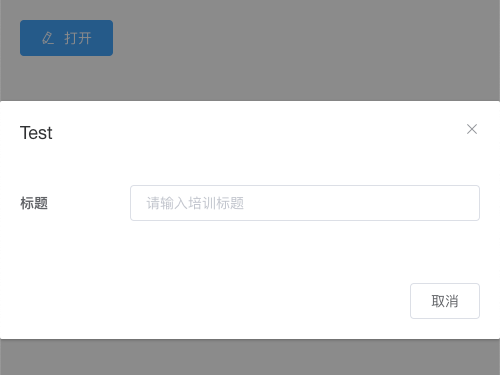
效果如下


分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述