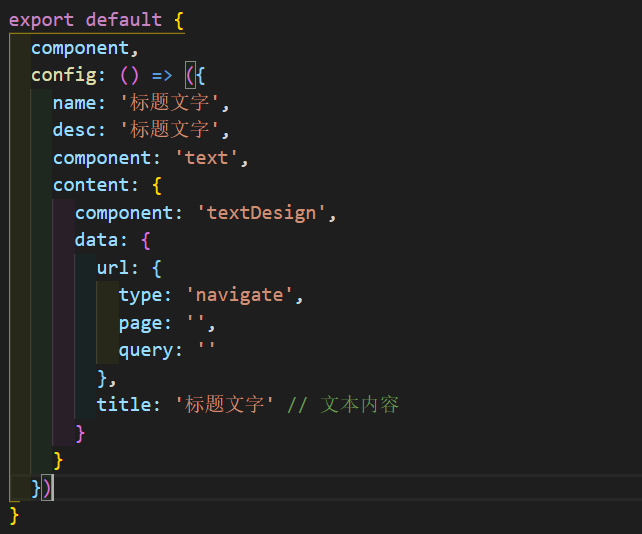
()=>({})等同于()=>( return {})

首先这里用的时ES6的箭头函数 ()=>{}
而此种写法()=>({})等同于()=>{return {}}
其实这里我们可以直接使用config:{}就可以,为什么还要多以一举,用函数来返回呢,
原因是假如我们用config:{}那么每次调用时,调用的的都是同一个对象,假设A,B同时调用了config,当A更改title为标题文字AAAA,B的title也会变成标题文字AAAA,这样就会造成数据的混乱。
但是我们用()=({})来返回一下,就能保证不管被调用多少次,调用后修改并不会影响config原本的内容。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?