ps: 使用的hue版本为 hue-3.10.0
一.【jobbrowser刷流量】
基本一分钟刷新一次,执行GET /jobbrowser/
[17/Apr/2017 14:46:26 +0800] access INFO 10.1.124.19 hue - "GET /jobbrowser/ HTTP/1.1" [17/Apr/2017 14:47:23 +0800] access INFO 10.1.124.19 hue - "GET /jobbrowser/ HTTP/1.1" [17/Apr/2017 14:48:20 +0800] access INFO 10.1.124.19 hue - "GET /jobbrowser/ HTTP/1.1" [17/Apr/2017 14:49:20 +0800] access INFO 10.1.124.19 hue - "GET /jobbrowser/ HTTP/1.1"
使用浏览器自带的工具web开发者->网络 监控流量:

解决jobbrowser刷流量的问题:
修改$HUE_HOME/desktop/core/src/desktop/templates/common_header.mako,禁止掉自动刷新
% if 'jobbrowser' in apps: var JB_CHECK_INTERVAL_IN_MILLIS = 30000; ##Disable get jobs info recursively ##var checkJobBrowserStatusIdx = window.setTimeout(checkJobBrowserStatus, 10);
ps: 这个文件是如何找到的:查看页面源码,根据网络监控的url定位到源码,然后根据相关代码在项目的源码中搜索到:

二. 【js & css缓存】
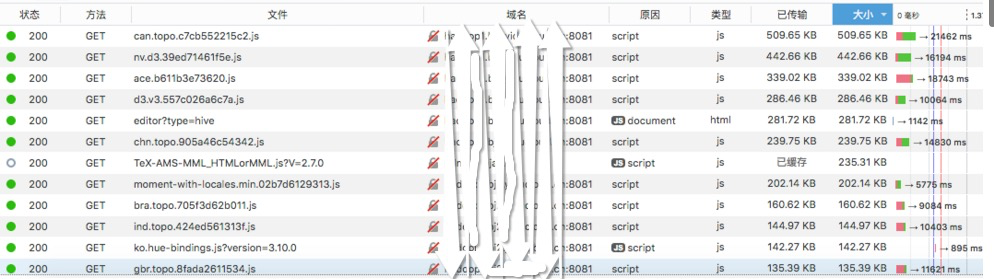
先来看看每次打开hue的hive-editor刷新的流量有多少:


几百个js,一堆css和一些html,其中有很多大的Js,一个就有几百K,其中Js占流量的绝大多数,基本都没有缓存。解决的目标就是把没缓存的静态内容都缓存到用户浏览器上,这样第一次打开页面时下载一次,以后访问、刷新页面就不用重复从hue服务器上下载,只要在缓存有效期内即可,这样每次网络传输量小,刷新页面速度也快,hue服务器压力也小。
解决方案:
参考:Using NGINX to speed up Hue | Hue - Hadoop User Experience - The Apache Hadoop UI 。其实现原理就是增加一层nginx作为静态文件缓存服务器,nginx可为每个静态内容的http请求设置缓存策略和有效期。
添加nginx前&后的header对比:使用nginx后主要添加了Cache-Control:public 和 etag.

实现此方案后,每次刷新hive->editor页面只需70多K的流量。
ps: 关于浏览器缓存的几个设置:expire, etag, last-modified, cache-control, max-age的作用和关系,这篇文章讲得很透彻:浏览器缓存详解:expires,cache-control,last-modified,etag详细说明 - eros的linux平台技术资料库 - 博客频道 - CSDN.NET




