jquery+css实现下拉列表(更新)
一、概述
和select下拉列表相比,jquery+css实现的下拉列表具有更好的灵活性,第二部分的代码为下拉列表的实现。
二、代码
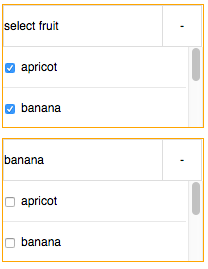
下拉列表效果如下:

下拉列表的选项为动态追加,使用on方法,采用事件委派机制,响应选项的单击事件。
经过测试,以下代码在Firefox 55.0和Safari 10.1.1中可正常运行。
说明:和之前的版本相比,本次更新为下拉选项添加了滚动条。
注意:请确认jquery可以正常使用。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>selector</title> <style type="text/css"> body { font-family: sans-serif; font-size: 12px; } .hide { display: none; } .border-highlight { border: 1px solid orange !important; } div { float: left; width: 100%; } .selector-containter { margin-bottom: 10px; } .selector { width: 200px; background: #FFF; border: 1px solid #DDD; } .selector div { height: 20px; line-height: 20px; padding: 10px 0 10px 0; } .selector-hint { width: 158px; border: 1px solid #DDD; border-right: 0px; } .selector-expand { width: 38px; border: 1px solid #DDD; text-align: center; } .selector-collapse { width: 38px; border: 1px solid #DDD; text-align: center; } .selector-option-container { width: 200px; height: 80px !important; padding: 0px !important; overflow-y: scroll; } .selector-option-container div { border-bottom: 1px solid #E8E8E8; } .selector-option { width: 165px; height: auto; min-height: 20px; } .selector-checkbox-container { width: 18px; } .selector-checkbox { height: 12px; padding: 0; margin: 0; } </style> <script src="jquery-3.2.1.min.js"></script> <script> $(document).ready(function() { //添加提示框、展开和收起按钮与选项容器 $('.selector').append('<div class="selector-hint">select fruit</div>'); $('.selector').append('<div class="selector-expand">+</div>'); $('.selector').append('<div class="selector-collapse hide">-</div>'); $('.selector').append('<div class="selector-option-container hide"></div>'); //使用on方法,采用事件委派机制 $('.selector').on('click', '.selector-expand', function() { //移除选项 $('.selector-option-container').children().remove(); //追加选项至选项容器 $.each(['apricot', 'banana', 'pear', 'melo'], function(index, value) { $('.selector-option-container').append('<div class="selector-checkbox-container"><input type="checkbox" name="fruitGroup" class="selector-checkbox"/></div><div class="selector-option">' + value + '</div>'); }); //隐藏展开按钮,显示收起按钮 $(this).addClass('hide'); $(this).next().removeClass('hide'); //显示选项容器 $(this).nextAll('.selector-option-container').removeClass('hide'); //高亮显示下拉列表容器 $(this).parent().addClass('border-highlight'); }); $('.selector').on('click', '.selector-collapse', function() { //隐藏收起按钮,显示展开按钮 $(this).addClass('hide'); $(this).prev().removeClass('hide'); //隐藏选项容器 $(this).nextAll('.selector-option-container').addClass('hide'); //去高亮显示下拉列表容器 $(this).parent().removeClass('border-highlight'); }); $('.selector-t1').on('click', '.selector-option', function() { //提示框变更为选中选项 $(this).parent().parent().children('.selector-hint').text($(this).text()); //隐藏收起按钮,显示展开按钮 $(this).parent().prev().addClass('hide'); $(this).parent().prev().prev().removeClass('hide'); //隐藏选项容器 $(this).parent().addClass('hide'); //去高亮显示下拉列表容器 $(this).parent().parent().removeClass('border-highlight'); }); $('.selector-t1').on('click', '.selector-checkbox', function() { //提示框变更为选中选项 $(this).parent().parent().parent().children('.selector-hint').text($(this).parent().next().text()); //采用prop方法,对于值为布尔型的属性赋值 $(this).prop('checked', false); //隐藏收起按钮,显示展开按钮 $(this).parent().parent().prev().addClass('hide'); $(this).parent().parent().prev().prev().removeClass('hide'); //隐藏选项容器 $(this).parent().parent().addClass('hide'); //去高亮显示下拉列表容器 $(this).parent().parent().parent().removeClass('border-highlight'); }); }); </script> </head> <body> <div id="titan" class="selector-containter"> <div> <div class="selector"></div> </div> </div> <div id="athena" class="selector-t1 selector-containter"> <div> <div class="selector"></div> </div> </div> </body> </html>



