CQGUI框架之样式管理
大家好,我是IT文艺男,来自一线大厂的一线程序员
今天给大家讲解基于C++/Qt的CQGUI框架的样式管理实现。
在Qt平台,实现窗口/控件美化或者自定义效果,有如下两种方式
- 重绘
- 样式
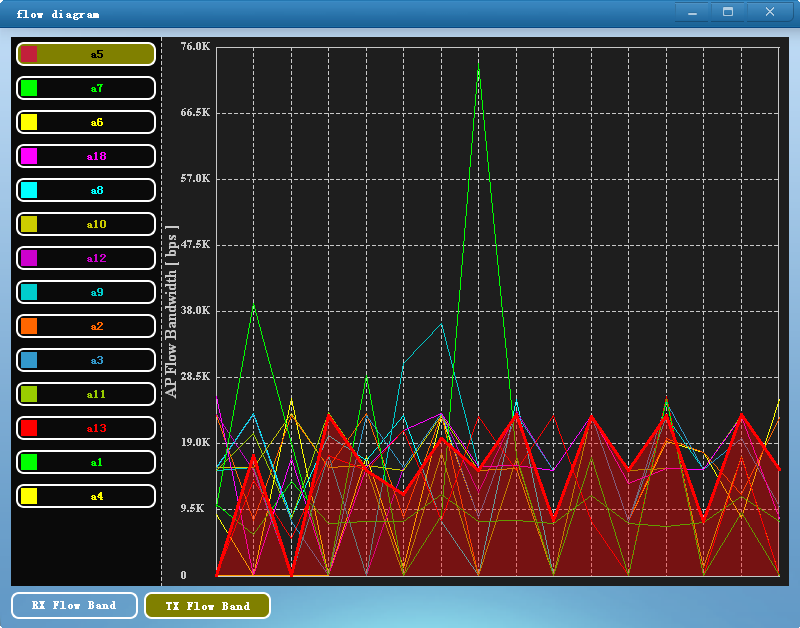
对于重绘,我之前实现的一个效果如下图所示::

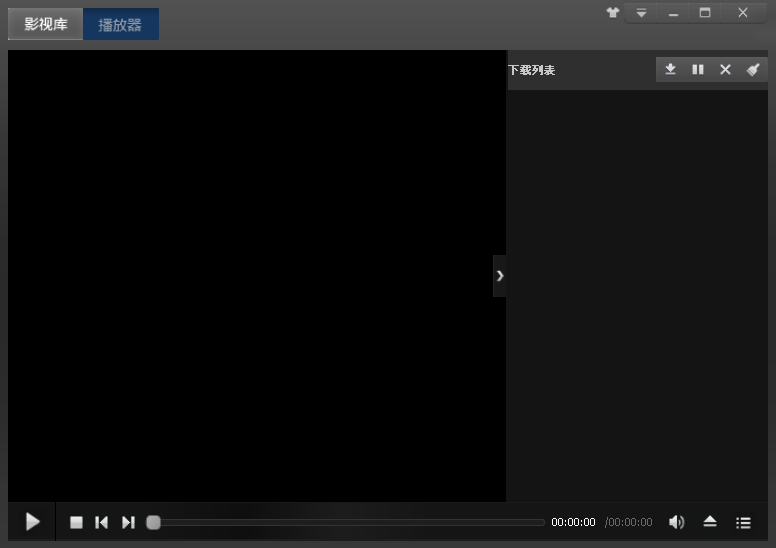
对于样式,我之前实现的一个效果如下图所示::

因此,有了重绘以及样式,就能实现高级、复杂的、优雅的UI效果;设计部有什么好的UI效果图,程序员就能把它实现。
Qt样式(Qt StyleSheet,QSS)
QSS的主要功能是使界面的表现与界面的元素分离,使得设计成皮肤与界面控件分离的软件成为可能。QSS的概念、术语、语法很大程度上受到了CSS层叠样式表的影响;由于是所见即所得方式,QSS使用很方便
样式加载方式
- 在代码中直接嵌入
- 通过文件加载
优先推荐使用文件加载方式,与代码脱离
CQGUI框架样式
- 公共样式
- 插件样式
一、类职责
class StyleSheetManager : public QObject
二、类方法
class StyleSheetManager : public QObject
{
Q_OBJECT
public:
explicit StyleSheetManager(QObject *parent = NULL);
void setStyleSheets(int theme, const std::string& font);
void setStylesForApp(int theme, const std::string& font);
void setStyleSheetForPlugin(const QString& plgName, int theme);
};
主要提供设置公共样式、插件样式的函数接口;与CQGUI框架的样式逻辑保持一致
三、样式文件集合
CQGUI框架的样式文件集合如下图所示::

四、加载公共样式
QString apppath = QString(":/style/style%1/app.qss").arg(theme);
if (QFile::exists(apppath))
{
QFile fileapp(apppath);
if (fileapp.open(QFile::ReadOnly))
{
qss.append(fileapp.readAll().data());
qApp->setStyleSheet(qss.toUtf8());
}
}
五、加载插件样式
QString styleSheetPath = QString(":/style/style%1/%2.qss").arg(theme).arg(plgName);
if (QFile::exists(styleSheetPath))
{
QFile file(styleSheetPath);
//获取插件
QObject* plugin = UIGolbalManager::GetUIGolbalManager()->GetPluginInstanceQt(plgName);
if (plugin)
{
auto *plug = dynamic_cast<UIPluginInterface *>(plugin);
if (plug)
{
if (file.open(QFile::ReadOnly))
{
QString qss = QString::fromUtf8(file.readAll());
plug->setStyleSheet(qss.toUtf8());
}
}
}
}
今天就讲解到这里,更详细的代码分析与讲解,请关注微信公众号(itwenyinan),观看对应的的视频版讲解;谢谢




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构