Qt update刷新之源码分析(三)
大家好,我是IT文艺男,来自一线大厂的一线程序员
上次视频给大家从源码层面剖析了Qt刷新事件(QEvent::UpdateRequest)的处理流程,这次视频主要从源码层面剖析对刷新事件的进一步处理,即绘制以及输出屏幕的过程
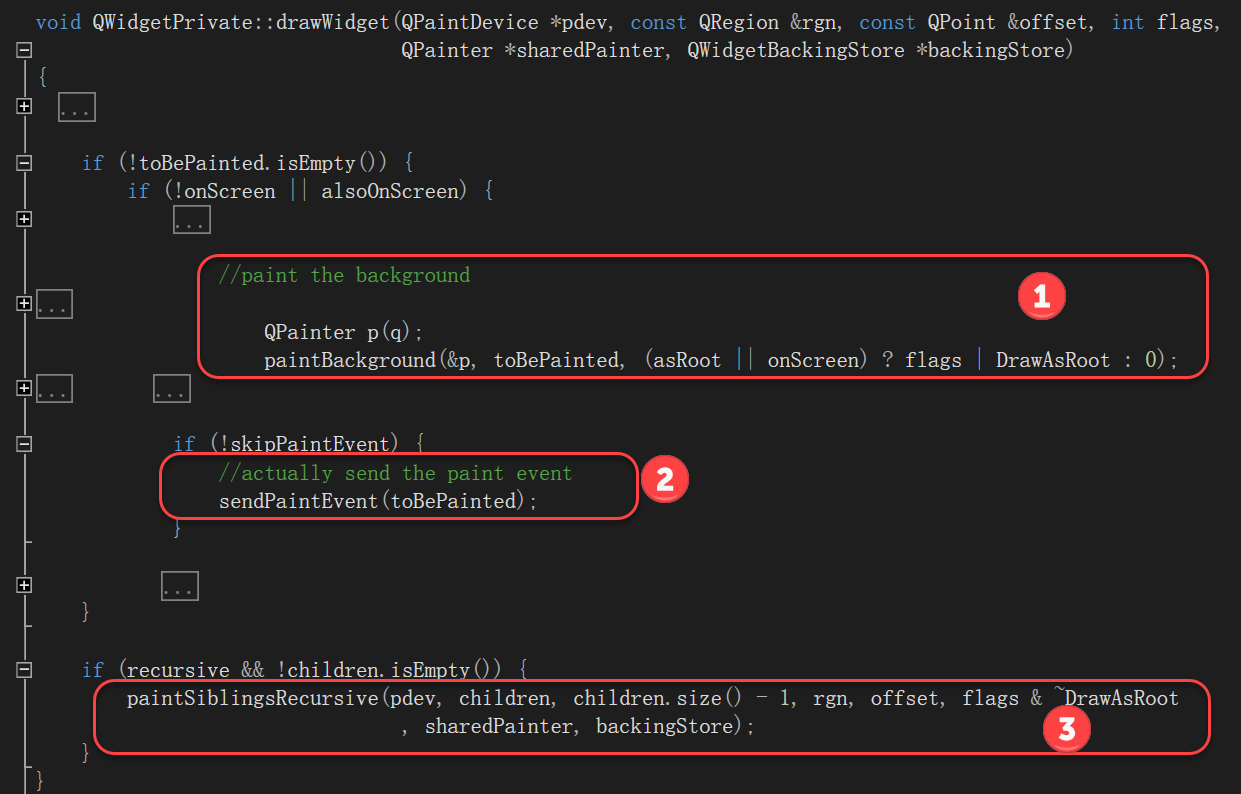
回到QWidgetPrivate::drawWidget(QPaintDevice *pdev, const QRegion &rgn, const QPoint &offset, int flags,QPainter *sharedPainter, QWidgetBackingStore *backingStore)函数

函数主体内容如下::
1、绘制背景
2、绘制前景(send the paint event)

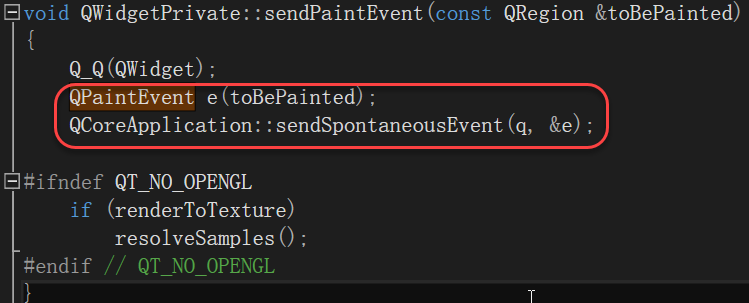
即Send QPaintEvent事件,触发virtual void QWidget::paintEvent(QPaintEvent *event)事件处理函数被调用
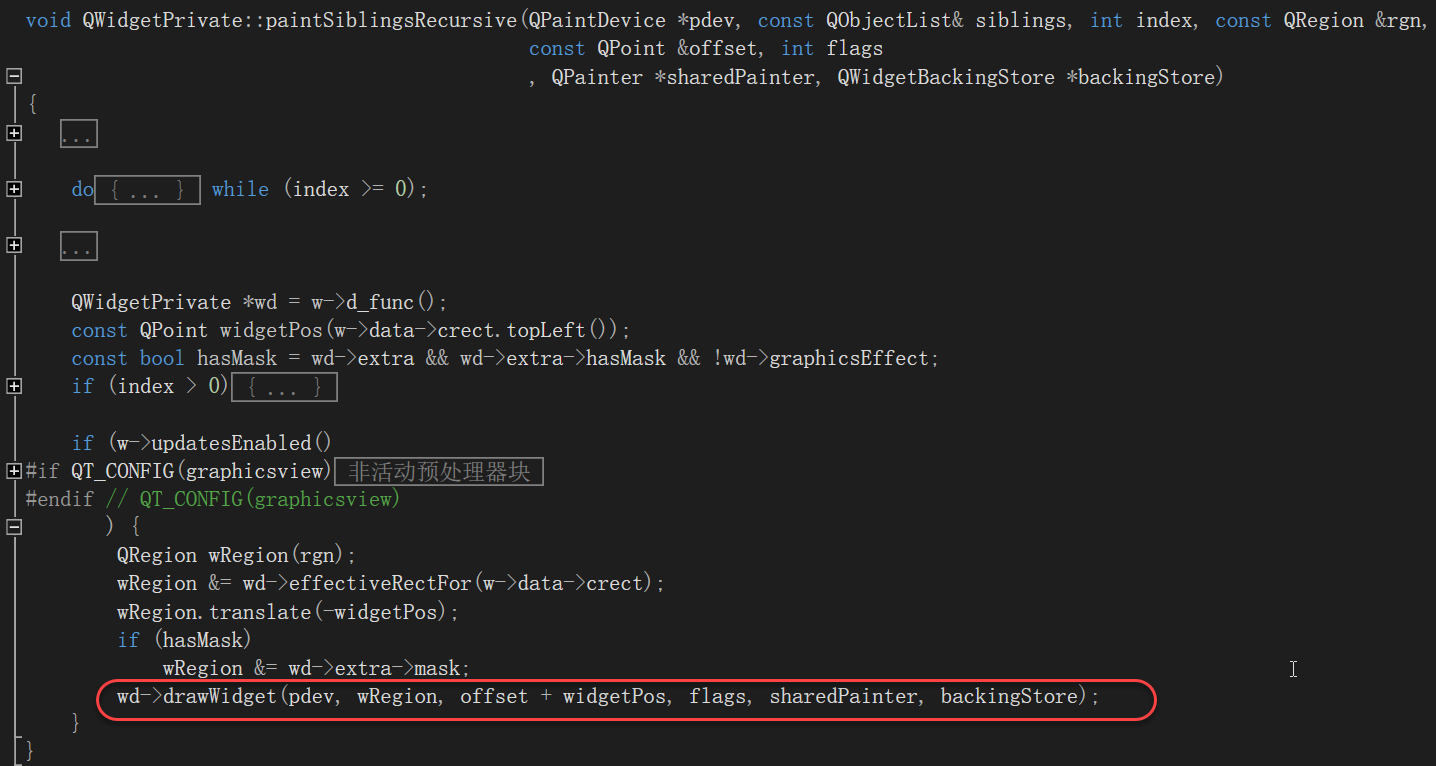
3、绘制子控件(paintSiblingsRecursive函数调用)

QWidgetPrivate::paintSiblingsRecursive函数里又会调用QWidgetPrivate::drawWidget函数从而形成树形绘制。
绘制完成之后,怎么输出到屏幕上了?
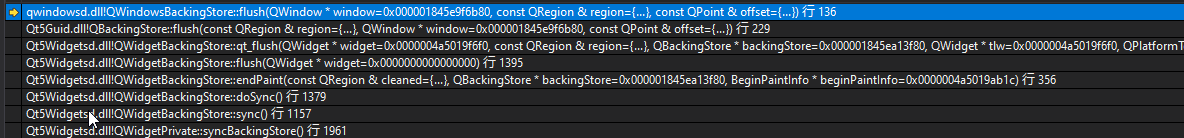
qtbase\src\plugins\platforms\windows目录中的QWindowsBackingStore::flush函数中会调用BitBlt函数(Windows API函数),如下图所示::

QWindowsBackingStore::flush函数堆栈如下图所示::

今天就讲解到这里,总结下整体思路即是绘制、屏幕输出(Qt Windows插件的API函数调用)过程分析,很清晰; 谢谢
由于这里不能发布视频,所以我在这发布了文章,在我的微信公众号(itwenyinan)里同步发布了详细的PPT以及视频进行详细解说




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构