Qt update刷新之源码分析(二)
大家好,我是IT文艺男,来自一线大厂的一线程序员
上次视频给大家从源码层面剖析了Qt update刷新机制的异步事件投递过程,这次视频主要从源码层面剖析Qt刷新事件(QEvent::UpdateRequest)的处理过程
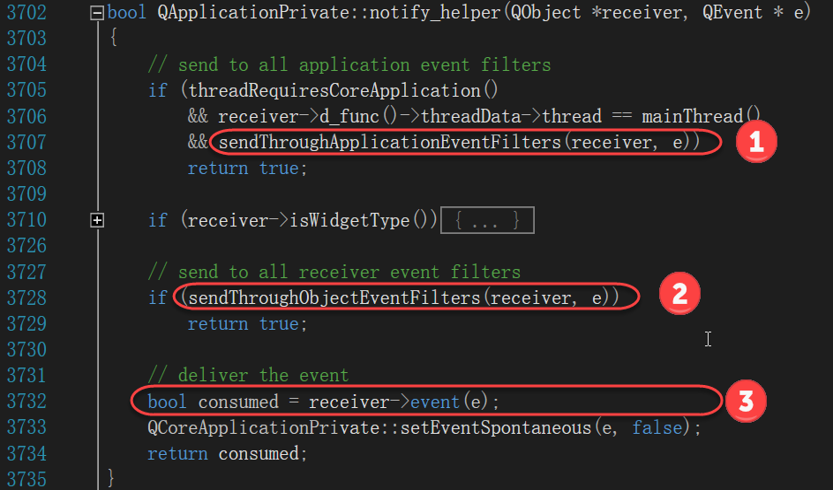
我们追踪QEvent::UpdateRequest事件处理,进入消息通知流程,即QApplication::notify(QObject *receiver, QEvent *e)函数(没有对QEvent::UpdateRequest事件进行处理),进一步由QApplicationPrivate::notify_helper(QObject *receiver, QEvent * e)函数处理;如下图所示::

函数主体内容如下::
1、application的事件过滤器处理,即全局的事件过滤处理
2、receiver的事件过滤器处理,即当前窗口的事件过滤处理
3、调用receiver的event函数处理,即当前窗口的事件处理
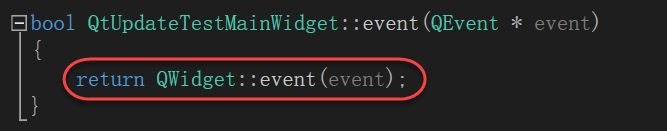
receiver的event函数不做处理,如下图所示::

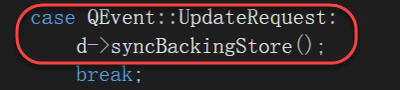
其调用父类的event函数,即bool QWidget::event(QEvent *event)函数,该函数中针对事件类型进行处理(switch case),如下图所示::

对于QEvent::UpdateRequest事件,则调用syncBackingStore函数,如下图所示::

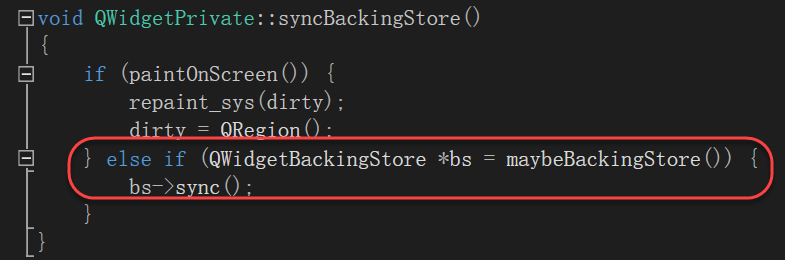
函数主体内容如下::
1、获取tlw的QWidgetBackingStore
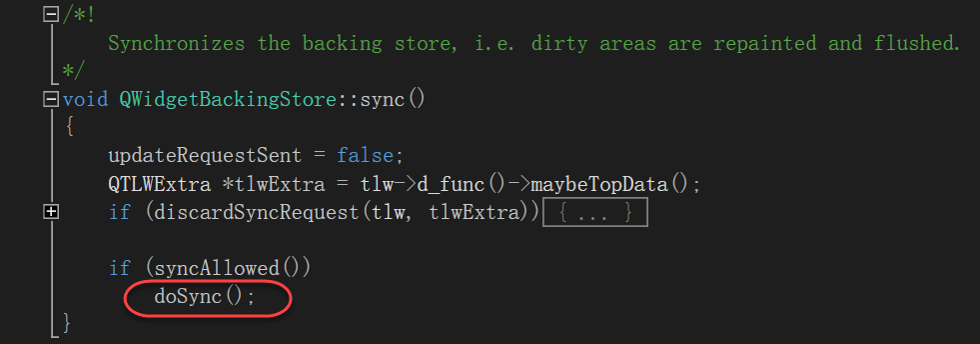
2、调用sync函数


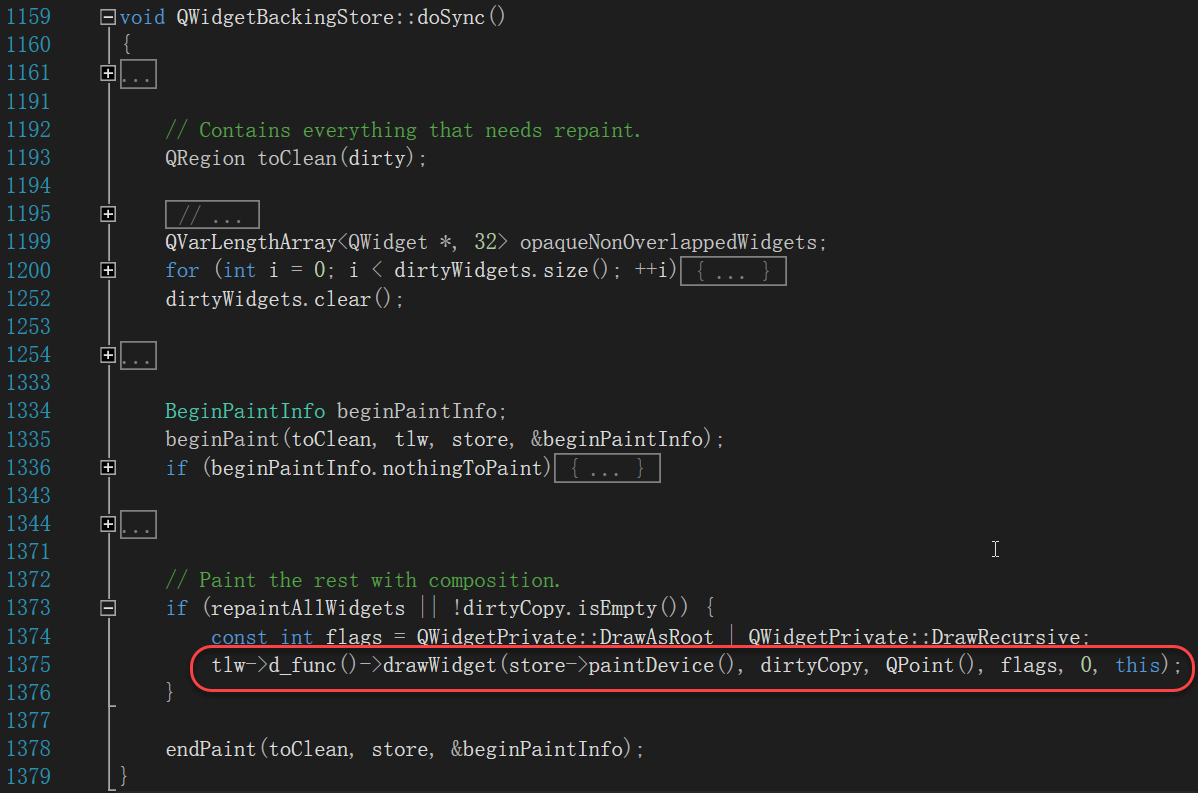
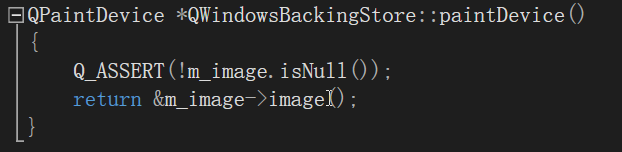
QWidgetBackingStore::doSync函数中调用tlw->d_func()->drawWidget(store->paintDevice(), dirtyCopy, QPoint(), flags, 0, this);函数进行绘制,函数的第一个参数是获取绘制设备,各个平台返回自己的绘制设备,例如对于Windows平台

qwindowsbackingstore.cpp文件位于qtbase\src\plugins\platforms\windows目录;
今天就讲解到这里,总结下整体思路即是从事件处理到绘制的过程分析,很清晰;
下次视频进行源码剖析Qt update刷新机制的绘制过程;谢谢




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构