番外篇:VUE(一)安装环境及hello word
1、在Visual Studio Code中安装vue环境
1、初始化项目
新建一个vue-demo文件夹,使用vscode打开,选择这个文件夹,在终端中执行命令
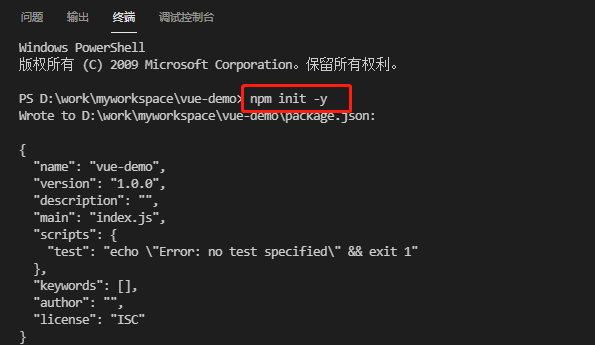
初始化命令(表示这是一个npm来管理的项目):npm init -y
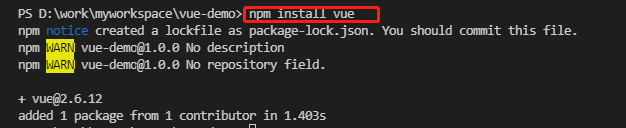
安装vue环境:npm install vue
npm init -y

npm install vue

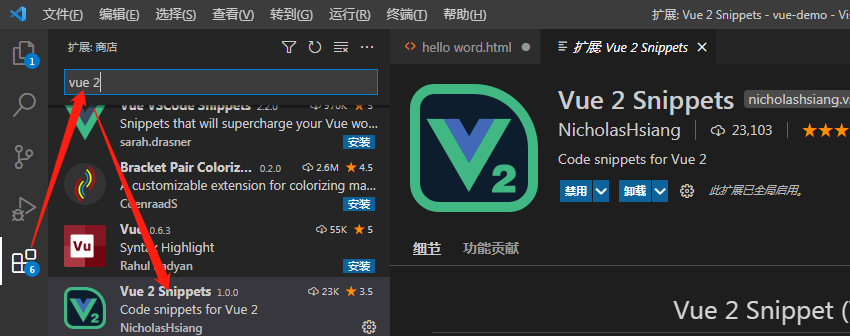
安装vue语法提示插件:

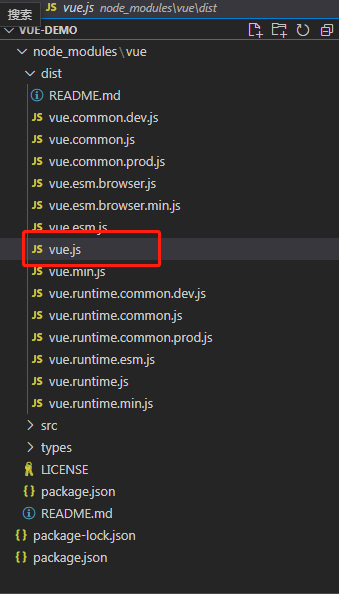
2、引入vue.js
当安装完vue环境之后,在项目文件夹下会生成node_modules文件夹
需要在页面中引入vue.js

3、hello word
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1:引入vue.js-->
<script src="./node_modules/vue/dist/vue.js"></script>
</head>
<body>
<!--3:文本数据渲染用 {{}}-->
<div id="div1">
<h2>{{message}}</h2>
</div>
<script>
//2、定义一个vue对象
//el 表示控件的id,data 表示要渲染的数据
let hello = new Vue({
el: "#div1",
data: {
message: "hello word"
}
});
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号