番外篇:ES6(五)对象操作
1、分别获取对象的key value、key+value
<script>
let person = {
name:"lisi ",
age:16,
language:['java','vue']
};
//获取对象所有的key
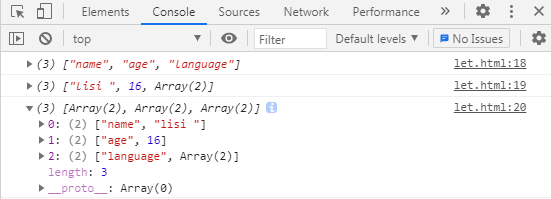
console.log(Object.keys(person));
//获取对象所有的value
console.log(Object.values(person));
//获取对象所有的key和value
console.log(Object.entries(person));
</script>

2、对象合并
<script>
let name = {
name:"lisi "
};
let age = {
age:16
};
let language = {
language:['java','vue']
};
//其他对象合并到第一个对象中
Object.assign(name,age,language);
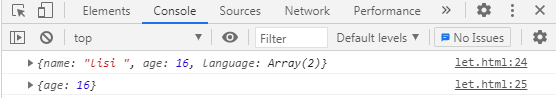
console.log(name);
console.log(age);
</script>

3、对象声明简写
<script>
let name = "zhangsan";
let age = 12;
//一般写法
const person1 = {name:name,age:age};
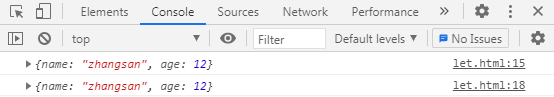
console.log(person1);
//如果对象的key和value一致,可以用以下写法
const person2 = {name,age};
console.log(person2);
</script>

4、对象的函数属性简写
<script>
let person = {
name:"张三",
//一般写法
eat1:function(food){
console.log(this.name+"在吃"+food);
},
//解构写法
eat2:food =>console.log(person.name+"在吃"+food),
//简易写法
eat3(food){
console.log(this.name+"在吃"+food);
}
}
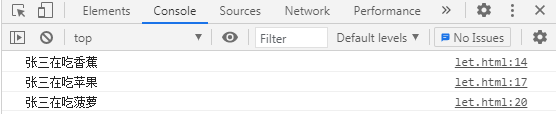
person.eat1("香蕉");
person.eat2("苹果");
person.eat3("菠萝");
</script>

4、对象扩展运算符
<script>
let person1 = {
name:"zhangsan",
age:12,
language:['java','vue']
}
//对象拷贝
let person2 = {...person1}
console.log(person2);
//对象合并
let name = {name:'lisi'};
let age = {age:12};
let p = {...name,...age};
console.log(p);
</script>

分类:
分布式项目(基础篇)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用