1、数组解构
<script>
//定义一个数组
let arr = [1,2,3];
//分别赋给a b c
let a = arr[0]
let b = arr[1]
let c = arr[2]
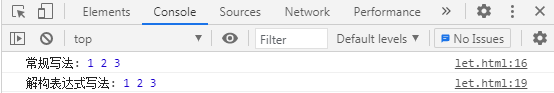
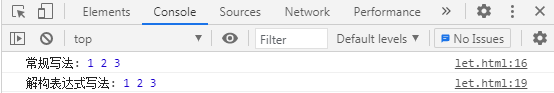
console.log("常规写法:",a,b,c);
//用let定义一个数组,直接赋值
let [x,y,z] = arr;
console.log("解构表达式写法:",x,y,z);
</script>

2、对象解构
<script>
//定义一个对象
let person = {
name:"tom",
age:34,
language:["java","vue"]
}
//常规赋值
let a_name = person.name;
let a_age = person.age;
let a_language = person.language;
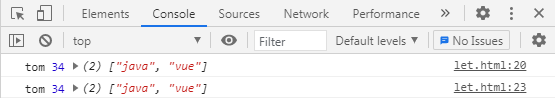
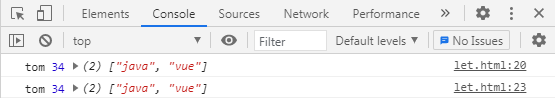
console.log(a_name,a_age,a_language);
//解构赋值 必须要和person对象的key同名,可以用name:b_name这种方式替换key
const {name:b_name,age,language} = person;
console.log(b_name,age,language);
</script>