番外篇:ES6(一)let和const
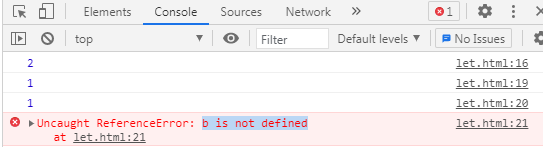
1、let作用域有限制
<script>
//let 有严格的作用域 只能在当前代码块中调用
{
var a = 1;
let b = 2;
console.log(b);
}
console.log(a);
console.log(b);
</script>

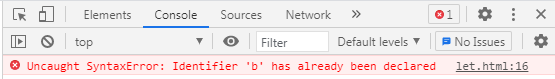
2、let只能声明一次
<script>
//var 可以什么多次
//let 只能声明一次
var a = 1;
var a = 2;
let b = 1;
let b = 2;
console.log(a);
console.log(b);
</script>

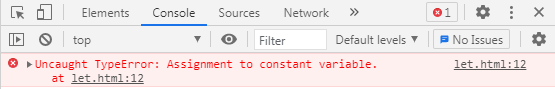
3、const 声明常量 不可修改
<script>
//常量不可修改
const m =1;
m = 4;
console.log(m);
</script>