Springboot:员工管理之添加员工(十(7))
构建员工添加请求
com\springboot\controller\EmployeeController.java
/*调转到员工添加页 携带部门信息 restful风格*/
@GetMapping("/emp")
public String toAddPage(Model model){
//获取所有的部门
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("departments",departments);
return "add";
}
/*添加员工 restful风格*/
@PostMapping("/emp")
public String addEmp(Employee emp){
employeeDao.save(emp);
//重定向到员工列表请求
return "redirect:/employee";
}
在list.html增加添加员工按钮
resources\templates\list.html
<a class="btn btn-sm btn-primary" th:href="@{/emp}">添加员工</a>
构建添加页面
resources\templates\add.html
form表单:
<form th:action="@{/emp}" method="post">
<input type="hidden" name="id" />
<div class="form-group">
<label>姓名</label>
<input type="text" name="lastName" class="form-control" placeholder="zhangsan" >
</div>
<div class="form-group">
<label>邮箱</label>
<input type="email" name="email" class="form-control" placeholder="zhangsan@atguigu.com" >
</div>
<div class="form-group">
<label>性别</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1" >
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0" >
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>部门</label>
<select class="form-control" name="department.id" >
<!--获取部门信息-->
<option th:each="dept:${departments}"
th:value="${dept.getId()}"
th:text="${dept.getDepartmentName()}">
</option>
</select>
</div>
<div class="form-group">
<label>生日</label>
<input type="text" name="birth" class="form-control" placeholder="1986/02/22">
</div>
<button type="submit" class="btn btn-primary" >添加</button>
</form>
日期格式设置
springboot默认的时间格式为 yyyy/MM/dd 如果要用其他格式就需要在配置文件中配置:
spring:
mvc:
date-format: yyyy-MM-dd
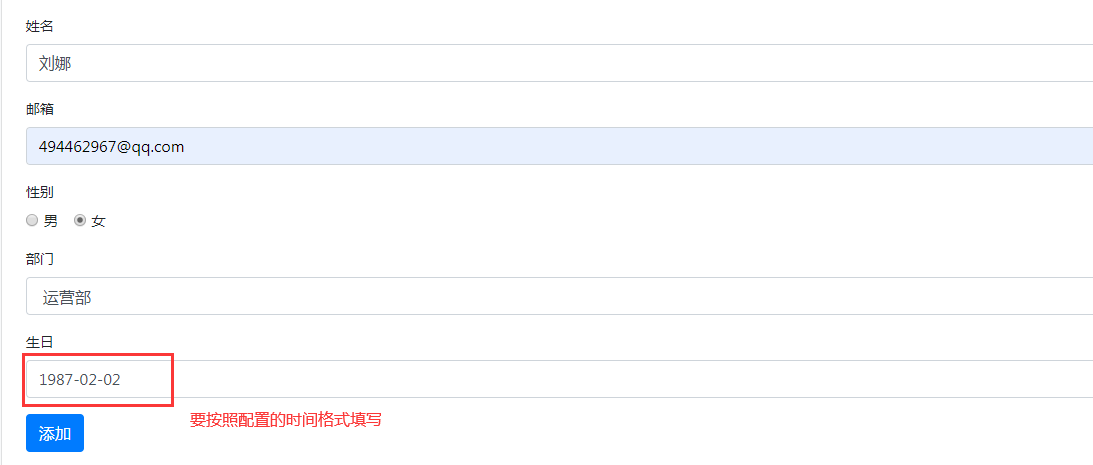
测试访问:
添加:

列表显示:

分类:
springboot





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用