修改el-tooltip的提示框宽度
方案:
el-tooltip支持添加自定义class,通过popper-class进行添加
代码示例:
html
<el-tooltip :content="content" placement="top" popper-class="tooltip-width">
<el-button>Dark</el-button>
</el-tooltip>
data
content: "Every single time you access a website, you leave tracks.",
style
<style lang="less">
.tooltip-width {
max-width: 200px;
}
注:style不能设置scoped,否则样式不会生效
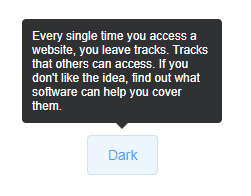
展示效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号