Easyui datagrid 数据表格 表格列头右键菜单选择展示列 JS
Easyui ,数据表格加载出来以后,在表格头右键,会有显示筛选的功能:
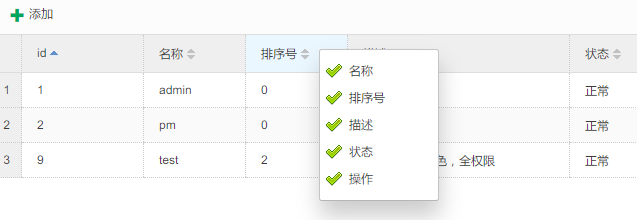
如图:

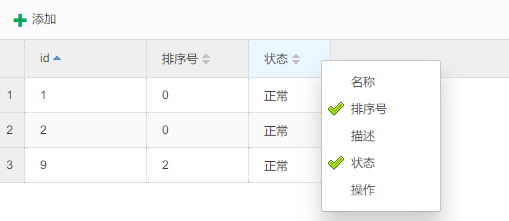
然后可以取消勾选,就变成下面这个样子:

功能的实现是通过重写了easyui 的 $.fn.datagrid.defaults ,有兴趣的可以自己研究一下,下面给出两种实现.
不过需要注意的是,如果你使用了 frozenColumns ,需要注意一下,因为他这里使用的方法,是不适合于冻结列的,当然,也可以自己改一下.
第一种:(这个只是针对于datagrid)
1 //表格列头点击事件 2 $.fn.datagrid.defaults.onHeaderContextMenu = function(e, field) { 3 e.preventDefault(); 4 var object = this; 5 if (!object.rightMenu) { 6 createColumnMenu(this); 7 } 8 object.rightMenu.menu('show', { 9 left: e.pageX, 10 top: e.pageY 11 }); 12 } 13 //属性列右击菜单 14 var createColumnMenu = function(object) { 15 var cmenu = $('<div/>').appendTo('body'); 16 cmenu.menu({ 17 onClick: function(item) { 18 if (item.iconCls == 'icon-ok') { 19 $(object).datagrid('hideColumn', item.name); 20 cmenu.menu('setIcon', { 21 target: item.target, 22 iconCls: 'icon-empty' 23 }); 24 } else { 25 $(object).datagrid('showColumn', item.name); 26 cmenu.menu('setIcon', { 27 target: item.target, 28 iconCls: 'icon-ok' 29 }); 30 } 31 } 32 }); 33 var fields = $(object).datagrid('getColumnFields'); 34 for (var i = 1; i < fields.length; i++) { 35 var field = fields[i]; 36 var col = $(object).datagrid('getColumnOption', field); 37 if (!col.hidden) { 38 cmenu.menu('appendItem', { 39 text: col.title, 40 name: field, 41 iconCls: 'icon-ok' 42 }); 43 } else { 44 cmenu.menu('appendItem', { 45 text: col.title, 46 name: field, 47 iconCls: 'icon-empty' 48 }); 49 } 50 } 51 object.rightMenu = cmenu; 52 }
第二种:(这个包含datatree)
注意:冻结列不在此菜单中
1 //右键点击事件 2 var createGridHeaderContextMenu = function(e, field) { 3 e.preventDefault(); 4 var grid = $(this); /* grid本身 */ 5 var headerContextMenu = this.headerContextMenu; /* grid上的列头菜单对象 */ 6 if (!headerContextMenu) { 7 var tmenu = $('<div style="width:100px;"></div>').appendTo('body'); 8 9 var fields = grid.datagrid('getColumnFields'); 10 for (var i = 0; i < fields.length; i++) { 11 var col = grid.datagrid('getColumnOption', fields[i]); 12 if (!col.hidden) { 13 $('<div iconCls="icon-ok" field="' + fields[i] + '"/>').html(col.title).appendTo(tmenu); 14 } else { 15 $('<div iconCls="icon-empty" field="' + fields[i] + '"/>').html(col.title).appendTo(tmenu); 16 } 17 } 18 //菜单内容获取 19 headerContextMenu = this.headerContextMenu = tmenu.menu({ 20 onClick: function(item) { 21 var field = $(item.target).attr('field'); 22 if (item.iconCls == 'icon-ok') { 23 grid.datagrid('hideColumn', field); 24 $(this).menu('setIcon', { 25 target: item.target, 26 iconCls: 'icon-empty' 27 }); 28 } else { 29 grid.datagrid('showColumn', field); 30 $(this).menu('setIcon', { 31 target: item.target, 32 iconCls: 'icon-ok' 33 }); 34 } 35 } 36 }); 37 } 38 headerContextMenu.menu('show', { 39 left: e.pageX, 40 top: e.pageY 41 }); 42 }; 43 //重写默认 44 $.fn.datagrid.defaults.onHeaderContextMenu = createGridHeaderContextMenu; 45 $.fn.treegrid.defaults.onHeaderContextMenu = createGridHeaderContextMenu;
一介书生,敲敲键盘而已。

