ES6 学习笔记
1、 let 和 const
let 类似于 var. let不允许在相同的作用域内,重复声明同一个变量。
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
2.变量的解构赋值
变量声明语句中,不能带有圆括号。 let [(a)] = [1];
赋值语句的非模式部分,可以使用圆括号。[(b)] = [3];
Es6内部使用严格相等运算符(===),来判断一个位置是否有值。若一个数组成员不严格等于 undefined ,默认值不会生效。
数组的取值有其位置决定,对象的取值由key值决定。
解构赋值的规则:只要等号右边的值不是对象或数组,就将其先转化为对象。由于 undefined 和 null 无法转化为对象,故对其进行解构赋值,都会报错。
3.函数的扩展
参数默认值的位置:通常情况下,定义了默认值的参数,应该是函数的尾参数。因为这样比较容易看出来,到底省略了哪些参数。如果非尾部的参数设置默认值,实际上这个参数是没法省略的。
上面代码中,有默认值的参数都不是尾参数。这时,无法只省略该参数,而不省略它后面的参数,除非显式输入undefined。
如果传入undefined,将触发该参数等于默认值,null则没有这个效果。
4.箭头函数
var f = v => v;
上面的箭头函数等同于:
var f = function(v) {
return v;
};
5.对象的扩展
Object.assign方法实行的是浅拷贝,而不是深拷贝。也就是说,如果源对象某个属性的值是对象,那么目标对象拷贝得到的是这个对象的引用。
对象的引用
在ECMAScriipt中,不能访问对象的物理表示,只能访问对象的引用。每次创建对象,存储在变量中的都是对象的引用,而不是对象本身。
对象的废除
ECMASript拥有无用存储单元收集程序(garbage collection routine),故此不用专门销毁对象来释放内存。当没有对对象的引用时,则该对象被废除。
把对象的所有引用都赋值为null,强制的废除对象。
注:若对象有多个引用,则要把全部引用设置为null。
创建对象或类的方式:
1.工厂方式
2.构造函数
构造函数内部没有创建对象,而是使用this关键字。使用new运算符构造函数时,在
执行第一行代码前先创建一个对象,只有this才能访问该对象。
6.数值的扩展
Number.isNaN()用来检查一个值是否为NaN。如果参数类型不是NaN,Number.isNaN一律返回false。
Number.isInteger()用来判断一个数值是否为整数。
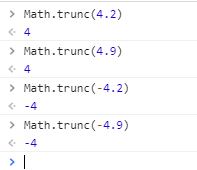
Math.trunc方法用于去除一个数的小数部分,返回整数部分。
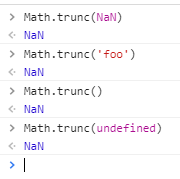
对于空值和无法截取整数的值,返回NaN。
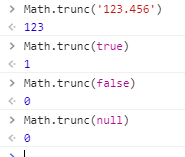
对于非数值,Math.trun内部使用Number方法将其先转为数值。



未完待续。





