css雪碧图实现数字切换
vue中 css 雪碧图应用及数字切换demo
1. CSS Sprites一般只能使用到固定大小的盒子(box)里,这样才能够遮挡住不应该看到的部分。
2.使用css雪碧图的优点:
- 利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能。
- CSS Sprites能减少图片的字节。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
3.主要代码:
<template>
<div class="total">
<div class="content">
<span class="number" v-for="item in numberObj" :class="item.classObj"></span>
</div>
</div>
</template>
<script type="text/babel">
export default {
data() {
return {
total: '12451',
numberObj: [
{
classObj: ''
},
{
classObj: ''
},
{
classObj: ''
},
{
classObj: ''
},
{
classObj: ''
},
{
classObj: ''
},
{
classObj: ''
},
{
classObj: ''
},
{
classObj: ''
}
]
};
},
mounted() {
setTimeout(function () {
this.total = 12451;
}, 1000 * 30);
},
watch: {
'total'(newVal, oldVal){
this.total = newVal;
this.refresh();
}
},
methods: {
refresh: function () {
let length = this.total.toString().length;
for (let i = 1; i <= length; i++) {
let _number = parseInt(this.total % Math.pow(10, i) / Math.pow(10, (i - 1)));
this.numberObj[9-i].classObj = ['position_' + _number, 'highLight'];
}
}
}
};
</script>
.number {
flex: none;
margin: 0 2px;
height: 34px;
width: 21px;
background-image: url("/image/number/css-sprites-x1.png");
@media only screen and (min-device-pixel-ratio: 2) {
background-image: url("/image/number/css-sprites-x2.png");
}
&.highLight{
background-image: url("/image/number/css-sprites-highlight-x1.png");
@media only screen and (min-device-pixel-ratio: 2) {
background-image: url("/image/number/css-sprites-highlight-x2.png");
}
}
background-position: 48px 0;
&.position_0 {
background-position: -1px 0;
}
&.position_1 {
background-position: -22px 0;
}
&.position_2 {
background-position: -43px 0;
}
&.position_3 {
background-position: -70px 0;
}
&.position_4 {
background-position: -97px 0;
}
&.position_5 {
background-position: 129px 0;
}
&.position_6 {
background-position: 102px 0;
}
&.position_7 {
background-position: 72px 0;
}
&.position_9 {
background-position: 21px 0;
}
}
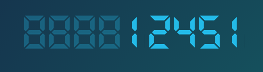
效果图: