h5开发与pc开发的差异性

将layout viewport 设置成ideal viewport 。
width=device-width,也可以设置 initial-scale=1,最好两者都有. width =device-width 兼容IE。
viewport 分为layout viewport、 visual viewport 和 ideal viewport三类。
移动设备默认的viewport是layout viewport。
layout viewport的宽度可以通过 document.documentElement.clientWidth 来获取 。
visual viewport的宽度可以通过window.innerWidth 来获取,浏览器可视区域的大小。
2. max-width 与 max-device-width 的区别
1、max-device-width是设备整个显示区域的宽度,例如,真实的设备屏幕宽度。
2、max-width是目标显示区域的宽度,例如,浏览器宽度。
3、如果使用max-device-width,那么在PC浏览器上浏览网页时,缩小或放大浏览器时是不执行CSS的,因为“PC设备”没有变化。但如果使用max-width,缩小或放大浏览器时是执行CSS的,因为“显示区域”即浏览器大小发生了变化。
4、如果使用max-device-width,那么当手机由竖变横时,CSS是不执行的,因为“手机宽度”并没有变化。如果使用max-width,那么当手机由竖变横时,CSS是执行的,因为“显示区域”发生了变化。
3. rem、em 、px
rem 相对根节点html的字体大小来计算。em 相对父节点的字体大小来计算。px 页面按精确像素展示。
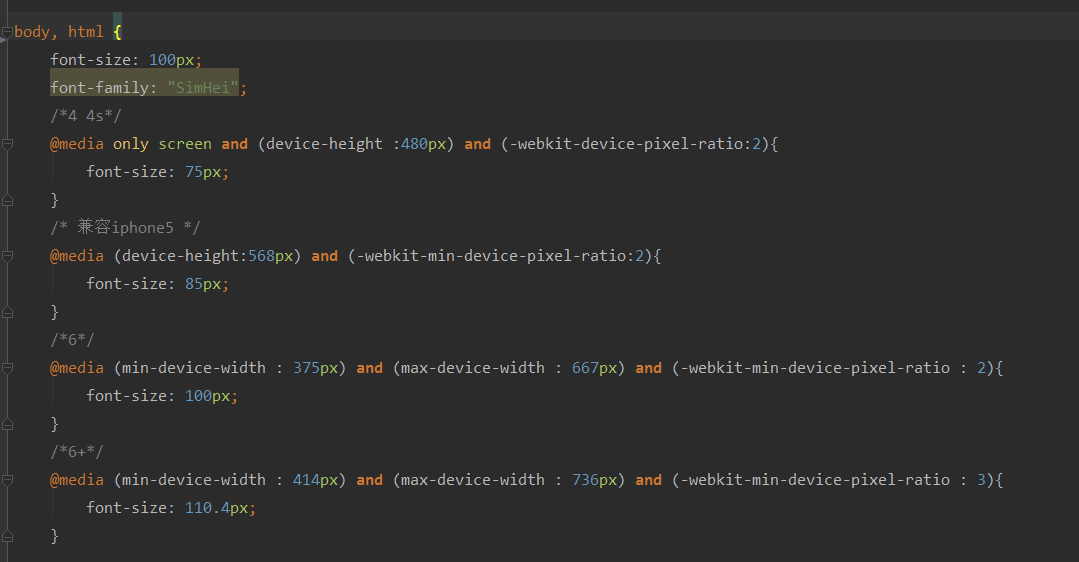
设计图一般都是以iPhone6为标准设计,根据设计图以rem计算好大小、间距,然后在根元素上设置 font-size= 100px,这样便于计算。其次就是根据各个手机屏幕的大小与iphone6的大小的比率计算出font-size的值。
这样只用写出一套样式就可以对应所有的手机屏幕了。

4.flex布局

Flexbox布局最适合应用程序的组件和小规模的布局。

-webkit-tap-highlight-color这个属性只用于iOS (iPhone和iPad)。当你点击一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景,禁用颜色设置为0即可。
iOS下的safari中有默认的按钮样式:

6.微信分享的问题
微信分享,会自动加上一些参数:
朋友圈 from=timeline
微信群 from=groupmessage
好友分享 from=singlemessage
//绑定屏幕上下滑动事件
var startX, startY, currentTarget;
$('.session').bind('touchstart', function (e) {
//先触发touch事件,然后触发click事件 ,防止触发手机自带浏览器滚动条
// e.preventDefault();
startX = e.originalEvent.changedTouches[0].pageX;
startY = e.originalEvent.changedTouches[0].pageY;
currentTarget = e.currentTarget;
});
$('.session').bind('touchmove', function (e) {
e.preventDefault();
const moveEndX = e.originalEvent.changedTouches[0].pageX,
moveEndY = e.originalEvent.changedTouches[0].pageY,
X = moveEndX - startX,
Y = moveEndY - startY;
if (Math.abs(X) > Math.abs(Y) && X > 0) {
console.log("从左往右划动");
} else if (Math.abs(X) > Math.abs(Y) && X < 0) {
console.log("是从右往左划动");
} else if (Math.abs(Y) > Math.abs(X) && Y > 0) {
console.log("从上往下划");
} else if (Math.abs(Y) > Math.abs(X) && Y < 0) {
console.log("从下往上划动");
}
});
注: touchmove事件可以禁止手机自带浏览器滚动条

touchstar事件禁止的话,同时也会禁止点击事件。





