vue3学习笔记02
一些碎碎念:
vue3不再有data,你定义数据就要写在setup这个配置项里面
setup是一个函数,定义的变量必须 return 出去,才能被模板使用
setup(){
return {
}
}
废话不多说,上代码
(看不明白的,评论区call me! 我再细说?)
1.首先你要创建一个vue3的项目,才能敲如下代码啊!!!
2.然后引入定义数据所需的 ref
3.具体写法看截图哦
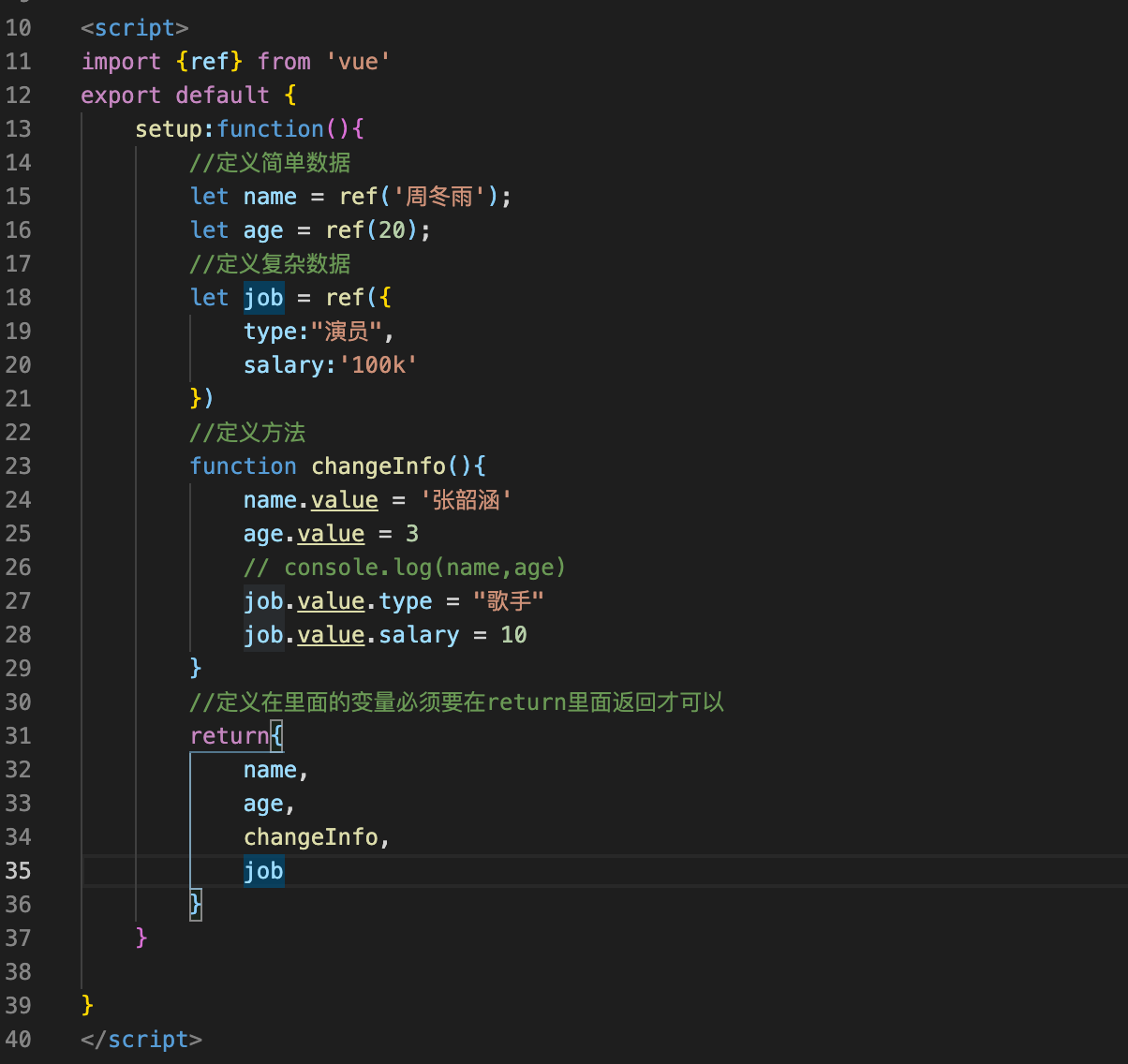
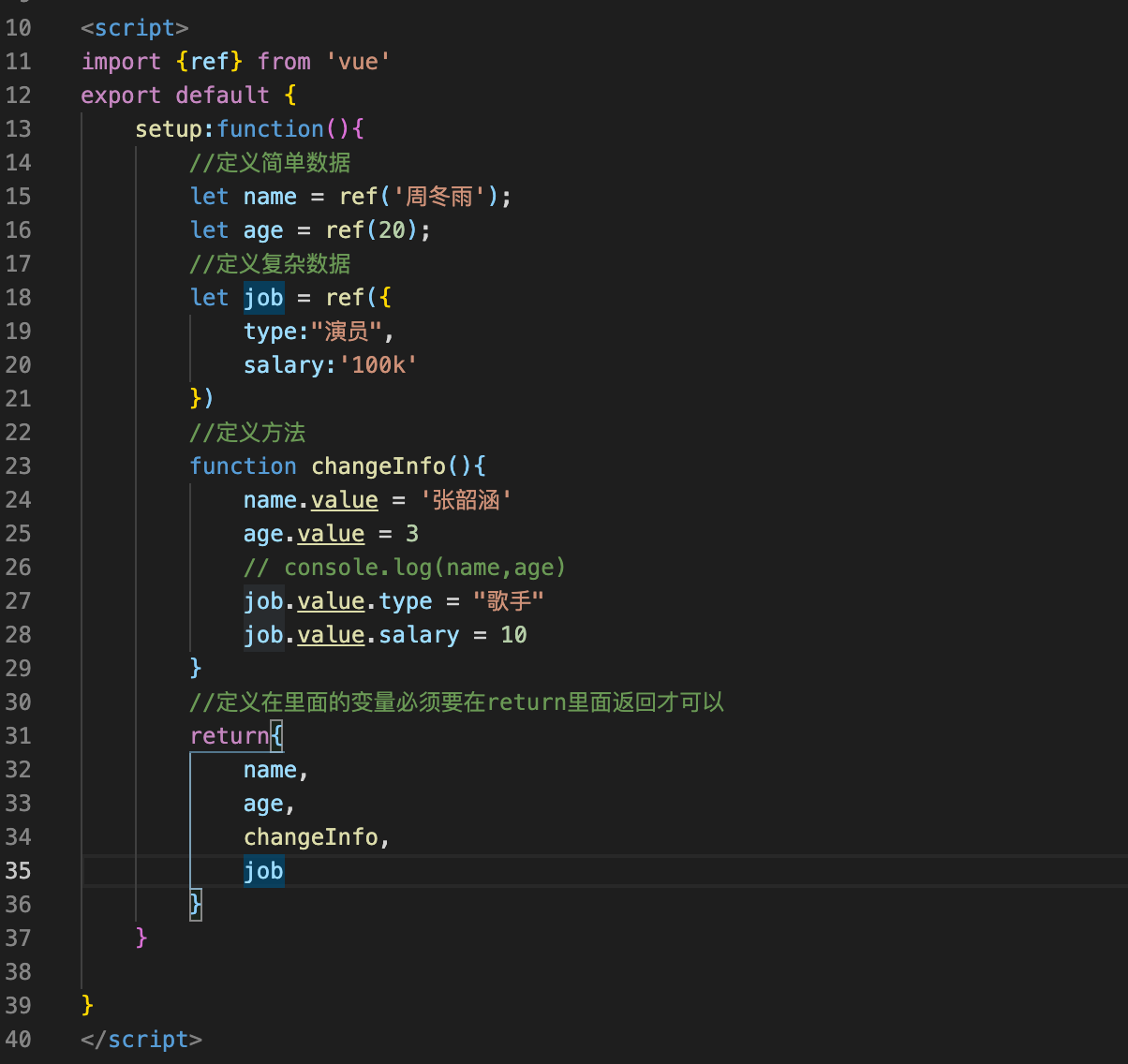
javascript 如图: 
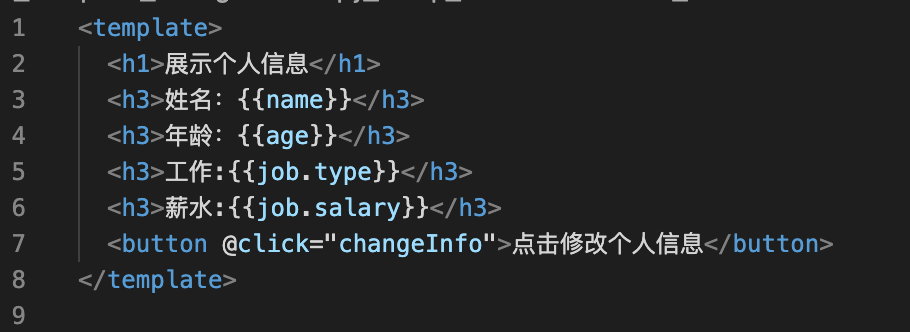
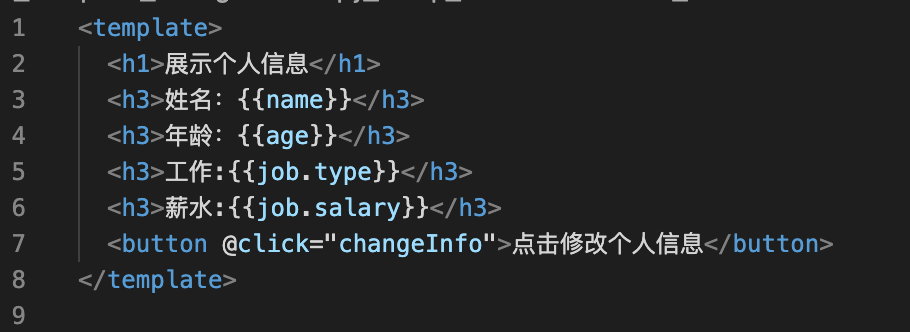
html 如图:

欢迎评论区交流!
一些碎碎念:
vue3不再有data,你定义数据就要写在setup这个配置项里面
setup是一个函数,定义的变量必须 return 出去,才能被模板使用
setup(){
return {
}
}
废话不多说,上代码
(看不明白的,评论区call me! 我再细说?)
1.首先你要创建一个vue3的项目,才能敲如下代码啊!!!
2.然后引入定义数据所需的 ref
3.具体写法看截图哦
javascript 如图: 
html 如图:

欢迎评论区交流!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!