layui-简单的登录注册界面【转载】
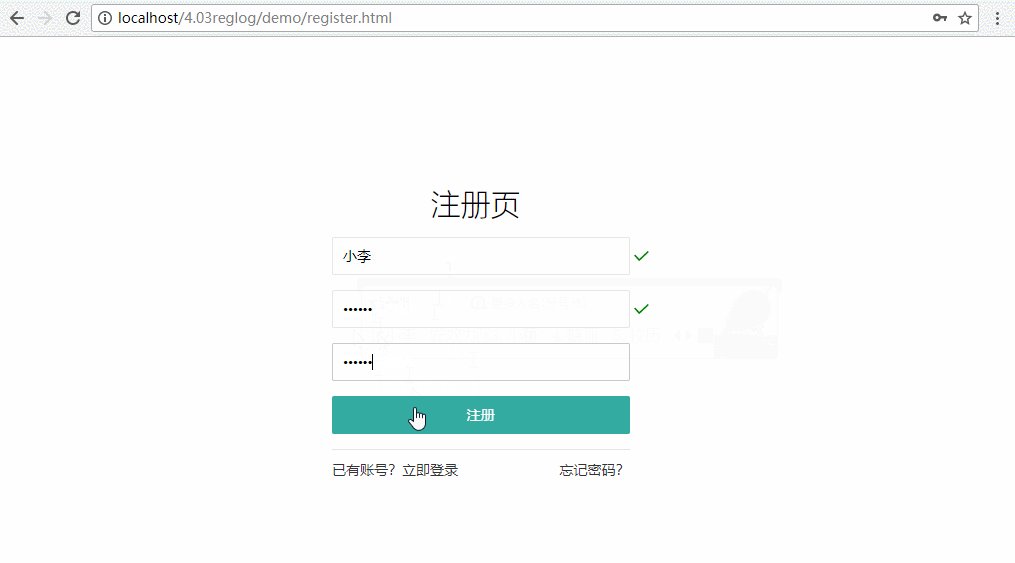
register.html 源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>注册页</title> <link rel="stylesheet" href="../frame/layui/css/layui.css"> <link rel="stylesheet" href="../frame/static/css/style.css"> <link rel="icon" href="../frame/static/image/code.png"></head><body><div class="login-main"> <header class="layui-elip" style="width: 82%">注册页</header> <!-- 表单选项 --> <form class="layui-form"> <div class="layui-input-inline"> <!-- 用户名 --> <div class="layui-inline" style="width: 85%"> <input type="text" id="user" name="account" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> <!-- 对号 --> <div class="layui-inline"> <i class="layui-icon" id="ri" style="color: green;font-weight: bolder;" hidden></i> </div> <!-- 错号 --> <div class="layui-inline"> <i class="layui-icon" id="wr" style="color: red; font-weight: bolder;" hidden>ဆ</i> </div> </div> <!-- 密码 --> <div class="layui-input-inline"> <div class="layui-inline" style="width: 85%"> <input type="password" id="pwd" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> <!-- 对号 --> <div class="layui-inline"> <i class="layui-icon" id="pri" style="color: green;font-weight: bolder;" hidden></i> </div> <!-- 错号 --> <div class="layui-inline"> <i class="layui-icon" id="pwr" style="color: red; font-weight: bolder;" hidden>ဆ</i> </div> </div> <!-- 确认密码 --> <div class="layui-input-inline"> <div class="layui-inline" style="width: 85%"> <input type="password" id="rpwd" name="repassword" required lay-verify="required" placeholder="请确认密码" autocomplete="off" class="layui-input"> </div> <!-- 对号 --> <div class="layui-inline"> <i class="layui-icon" id="rpri" style="color: green;font-weight: bolder;" hidden></i> </div> <!-- 错号 --> <div class="layui-inline"> <i class="layui-icon" id="rpwr" style="color: red; font-weight: bolder;" hidden>ဆ</i> </div> </div> <div class="layui-input-inline login-btn" style="width: 85%"> <button type="submit" lay-submit lay-filter="sub" class="layui-btn">注册</button> </div> <hr style="width: 85%" /> <p style="width: 85%"><a href="login.html" class="fl">已有账号?立即登录</a><a href="javascript:;" class="fr">忘记密码?</a></p> </form></div><script src="../frame/layui/layui.js"></script><script type="text/javascript"> layui.use(['form','jquery','layer'], function () { var form = layui.form; var $ = layui.jquery; var layer = layui.layer; //添加表单失焦事件 //验证表单 $('#user').blur(function() { var user = $(this).val(); //alert(user); $.ajax({ url:'checkUser.php', type:'post', dataType:'text', data:{user:user}, //验证用户名是否可用 success:function(data){ if (data == 1) { $('#ri').removeAttr('hidden'); $('#wr').attr('hidden','hidden'); } else { $('#wr').removeAttr('hidden'); $('#ri').attr('hidden','hidden'); layer.msg('当前用户名已被占用! ') } } }) }); // you code ... // 为密码添加正则验证 $('#pwd').blur(function() { var reg = /^[\w]{6,12}$/; if(!($('#pwd').val().match(reg))){ //layer.msg('请输入合法密码'); $('#pwr').removeAttr('hidden'); $('#pri').attr('hidden','hidden'); layer.msg('请输入合法密码'); }else { $('#pri').removeAttr('hidden'); $('#pwr').attr('hidden','hidden'); } }); //验证两次密码是否一致 $('#rpwd').blur(function() { if($('#pwd').val() != $('#rpwd').val()){ $('#rpwr').removeAttr('hidden'); $('#rpri').attr('hidden','hidden'); layer.msg('两次输入密码不一致!'); }else { $('#rpri').removeAttr('hidden'); $('#rpwr').attr('hidden','hidden'); }; }); // //添加表单监听事件,提交注册信息 form.on('submit(sub)', function() { $.ajax({ url:'reg.php', type:'post', dataType:'text', data:{ user:$('#user').val(), pwd:$('#pwd').val(), }, success:function(data){ if (data == 1) { layer.msg('注册成功'); ///location.href = "login.html"; }else { layer.msg('注册失败'); } } }) //防止页面跳转 return false; }); });</script></body></html> |
reg.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php#接收表单注册数据$user = $_POST['user'];$pwd = $_POST['pwd'];#连接数据库$db = new mysqli('localhost','root','','0104test');#设置查询数据格式$db->query("SET NAMES UTF8");#编辑sql语句$sql = "insert into t_user values (null,\"$user\",\"$pwd\",\"php小白\")";#执行sql 语句$result = $db->query($sql);#判断是否注册成功并返回数据if ($result) { echo "1";}else{ echo "0";}?> |
checkUser.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?php//接收表单数据$user = $_POST['user'];//数据库连接语句, 参数包含:服务器地址,用户名,登录密码,数据库名称,默认端口)$db = new mysqli('localhost','root','','0104test','3306');//判断是否成功连接数据库if (mysqli_connect_error()) { echo '0'; exit();}//设置数据库查询数据编码格式 (相当重要) 如果不设置从数据库查出来的数据就是乱码$db->query("SET NAMES UTF8");//查询语句$sql = "select * from t_user WHERE uname = \"$user\"";//echo $sql;//执行查询语句$result = $db->query($sql);//执行 fetch_assoc()函数$na = $result->fetch_assoc();//判断用户名是否存在if ($na == null){ echo'1';}else{ echo '0';}?> |
login.html源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>登录页</title> <link rel="stylesheet" href="../layui/css/layui.css"> <link rel="stylesheet" href="../frame/static/css/style.css"></head><body><div class="login-main"> <header class="layui-elip">登录</header> <form class="layui-form"> <div class="layui-input-inline"> <input type="text" name="account" required lay-verify="required" placeholder="用户名" autocomplete="off" class="layui-input"> </div> <div class="layui-input-inline"> <input type="password" name="password" required lay-verify="required" placeholder="密码" autocomplete="off" class="layui-input"> </div> <div class="layui-input-inline login-btn"> <button lay-submit lay-filter="login" class="layui-btn">登录</button> </div> <hr/> <!--<div class="layui-input-inline"> <button type="button" class="layui-btn layui-btn-primary">QQ登录</button> </div> <div class="layui-input-inline"> <button type="button" class="layui-btn layui-btn-normal">微信登录</button> </div>--> <p><a href="register.html" class="fl">立即注册</a><a href="javascript:;" class="fr">忘记密码?</a></p> </form></div><script src="../layui/layui.js"></script><script type="text/javascript"> layui.use(['form','layer','jquery'], function () { // 操作对象 var form = layui.form; var $ = layui.jquery; form.on('submit(login)',function (data) { // console.log(data.field); $.ajax({ url:'login.php', data:data.field, dataType:'text', type:'post', success:function (data) { if (data == '1'){ location.href = "../index.php"; }else{ layer.msg('登录名或密码错误'); } } }) return false; }) });</script></body></html> |
login.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?phpsession_start();//获取post的数据$account = $_POST['account'];$pwd = $_POST['password'];//连接数据库$db = new mysqli('localhost','root','','0104test');$db->query("SET NAMES UTF8");$sql = "select * from t_user where uname = \"{$account}\"";$result = $db->query($sql);$user = $result->fetch_row();if(!empty($user)&&$pwd == $user[2]){ $_SESSION['user'] = $account; echo '1';}else{ echo '0';} |
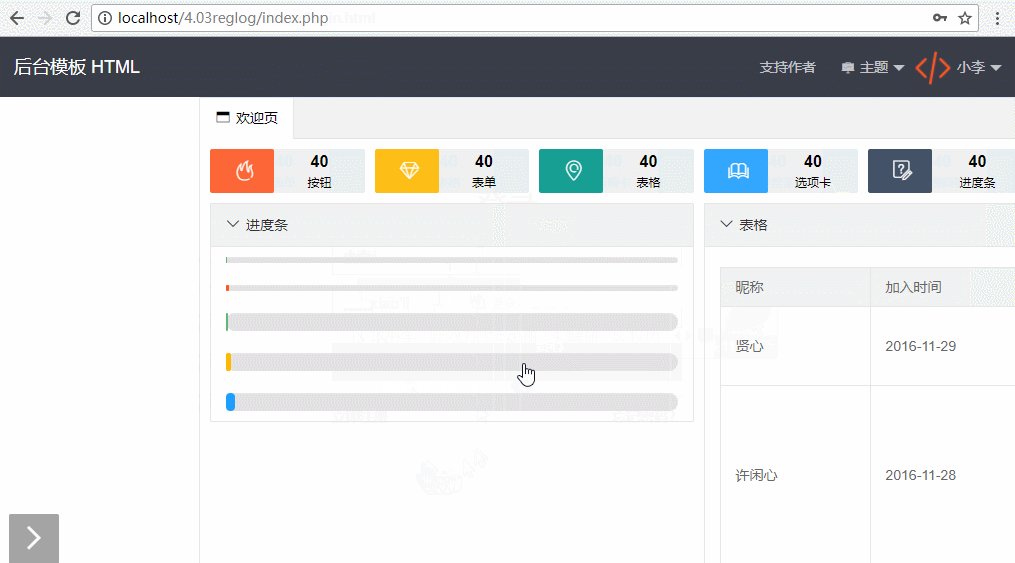
主页面index.php源代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
|
<?phpsession_start();if(empty($_SESSION['user'])){ header('Location:demo/login.html');}?><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>首页 · 后台模板 HTML</title> <link rel="stylesheet" href="./frame/layui/css/layui.css"> <link rel="stylesheet" href="./frame/static/css/style.css"> <link rel="icon" href="./frame/static/image/code.png"></head><body><!-- layout admin --><div class="layui-layout layui-layout-admin"> <!-- 添加skin-1类可手动修改主题为纯白,添加skin-2类可手动修改主题为蓝白 --> <!-- header --> <div class="layui-header my-header"> <a href="index.html"> <!--<img class="my-header-logo" src="" alt="logo">--> <div class="my-header-logo">后台模板 HTML</div> </a> <div class="my-header-btn"> <button class="layui-btn layui-btn-small btn-nav"><i class="layui-icon"></i></button> </div> <!-- 顶部左侧添加选项卡监听 --> <ul class="layui-nav" lay-filter="side-top-left"> <!--<li class="layui-nav-item"><a href="javascript:;" href-url="demo/btn.html"><i class="layui-icon"></i>按钮</a></li> <li class="layui-nav-item"> <a href="javascript:;"><i class="layui-icon"></i>基础</a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="demo/btn.html"><i class="layui-icon"></i>按钮</a></dd> <dd><a href="javascript:;" href-url="demo/form.html"><i class="layui-icon"></i>表单</a></dd> </dl> </li>--> </ul> <!-- 顶部右侧添加选项卡监听 --> <ul class="layui-nav my-header-user-nav" lay-filter="side-top-right"> <li class="layui-nav-item"><a href="javascript:;" class="pay" href-url="">支持作者</a></li> <li class="layui-nav-item"> <a class="name" href="javascript:;"><i class="layui-icon"></i>主题</a> <dl class="layui-nav-child"> <dd data-skin="0"><a href="javascript:;">默认</a></dd> <dd data-skin="1"><a href="javascript:;">纯白</a></dd> <dd data-skin="2"><a href="javascript:;">蓝白</a></dd> </dl> </li> <li class="layui-nav-item"> <a class="name" href="javascript:;"><img src="./frame/static/image/code.png" alt="logo"> <?php echo $_SESSION['user'] ?> </a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="demo/login.html"><i class="layui-icon"></i>登录页</a></dd> <dd><a href="javascript:;" href-url="demo/map.html"><i class="layui-icon"></i>图表</a></dd> <dd><a href="demo/logout.php"><i class="layui-icon">ဆ</i>退出</a></dd> </dl> </li> </ul> </div> <!-- side --> <div class="layui-side my-side"> <div class="layui-side-scroll"> <!-- 左侧主菜单添加选项卡监听 --> <ul class="layui-nav layui-nav-tree" lay-filter="side-main"> <li class="layui-nav-item"> <!--去除 layui-nav-itemed 即可关闭展开--> <a href="javascript:;"><i class="layui-icon"></i>基础</a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="pages/btn.html"><i class="layui-icon"></i>按钮</a></dd> <dd><a href="javascript:;" href-url="pages/form.html"><i class="layui-icon"></i>表单</a></dd> <dd><a href="javascript:;" href-url="pages/table.html"><i class="layui-icon"></i>表格</a></dd> <dd><a href="javascript:;" href-url="pages/tab-card.html"><i class="layui-icon"></i>选项卡</a></dd> <dd><a href="javascript:;" href-url="pages/progress-bar.html"><i class="layui-icon"></i>进度条</a></dd> <dd><a href="javascript:;" href-url="pages/folding-panel.html"><i class="layui-icon"></i>折叠面板</a></dd> <dd><a href="javascript:;" href-url="pages/auxiliar.html"><i class="layui-icon"></i>辅助元素</a></dd> </dl> </li> <li class="layui-nav-item layui-nav-itemed"> <!--去除 layui-nav-itemed 即可关闭展开--> <a href="javascript:;"><i class="layui-icon"></i>扩展</a> <dl class="layui-nav-child"> <dd><a href="javascript:;" href-url="pages/login.html"><i class="layui-icon"></i>登录页</a></dd> <dd><a href="javascript:;" href-url="pages/register.html"><i class="layui-icon"></i>注册页</a></dd> <dd><a href="javascript:;" href-url="pages/login2.html"><i class="layui-icon"></i>登录页2</a></dd> <dd><a href="javascript:;" href-url="pages/map.html"><i class="layui-icon"></i>图表</a></dd> <dd><a href="javascript:;" href-url="pages/add-edit.html"><i class="layui-icon"></i>添加-修改</a></dd> <dd><a href="javascript:;" href-url="pages/data-table.html"><i class="layui-icon"></i>data-table 表格页</a></dd> <dd><a href="javascript:;" href-url="pages/tree-table.html"><i class="layui-icon"></i>Tree table树表格页</a></dd> <dd><a href="javascript:;" href-url="pages/404.html"><i class="layui-icon"></i>404页</a></dd> <dd><a href="javascript:;" href-url="pages/tips.html"><i class="layui-icon"></i>提示页</a></dd> </dl> </li> <li class="layui-nav-item"><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=ad6ba602ae228be2222ddb804086e0cfa42da3d74e34b383b665c2bec1adfc6e"><i class="layui-icon"></i>加入群下载源码</a></li> </ul> </div> </div> <!-- body --> <div class="layui-body my-body"> <div class="layui-tab layui-tab-card my-tab" lay-filter="card" lay-allowClose="true"> <ul class="layui-tab-title"> <li class="layui-this" lay-id="1"><span><i class="layui-icon"></i>欢迎页</span></li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show"> <iframe id="iframe" src="demo/welcome.html" frameborder="0"></iframe> </div> </div> </div> </div> <!-- footer --> <div class="layui-footer my-footer"> <p><a href="http://vip-admin.com" target="_blank">vip-admin后台模板v1.8.0</a> & <a href="http://vip-admin.com/index/gather/index.html" target="_blank">vip-admin管理系统v1.2.0</a></p> <p>2017 © copyright 蜀ICP备17005881号</p> </div></div><!-- pay --><div class="my-pay-box none"> <div><img src="./frame/static/image/zfb.png" alt="支付宝"><p>支付宝</p></div> <div><img src="./frame/static/image/wx.png" alt="微信"><p>微信</p></div></div><!-- 右键菜单 --><div class="my-dblclick-box none"> <table class="layui-tab dblclick-tab"> <tr class="card-refresh"> <td><i class="layui-icon">ဂ</i>刷新当前标签</td> </tr> <tr class="card-close"> <td><i class="layui-icon">ဆ</i>关闭当前标签</td> </tr> <tr class="card-close-all"> <td><i class="layui-icon">ဆ</i>关闭所有标签</td> </tr> </table></div><script type="text/javascript" src="frame/layui/layui.js"></script><script type="text/javascript" src="./frame/static/js/vip_comm.js"></script><script type="text/javascript"> layui.use(['layer','vip_nav'], function () { // 操作对象 var layer = layui.layer ,vipNav = layui.vip_nav ,$ = layui.jquery; // 顶部左侧菜单生成 [请求地址,过滤ID,是否展开,携带参数] vipNav.top_left('./json/nav_top_left.json','side-top-left',false); // 主体菜单生成 [请求地址,过滤ID,是否展开,携带参数] vipNav.main('./json/nav_main.json','side-main',true); // you code ... });</script></body></html> |
退出页logout.php 源代码:
|
1
2
3
4
5
6
7
8
9
10
|
<?php#启动sessionsession_start();#清除sessionunset($_SESSION["user"]);#重定向header("location:login.html");?> |
实现效果如图:

转自:https://www.cnblogs.com/davis16/p/8697808.html



