html中的下拉框—select和input方式
1.使用<select>标签
优点:可以初始化选中项
缺点:不能自定义option的样式,自带的样式很丑
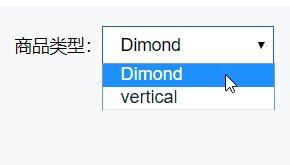
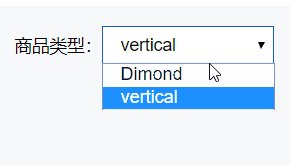
效果图:

代码如下:
<select id="group" value="1">
<option value="1">Dimond</option>
<option value="2">vertical</option>
</select>
2.使用<input>标签
为input标签添加list属性,下拉选项包含在<datalist>标签中,list的值为<datalist>的id
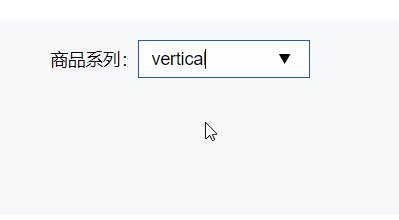
优点:选项框可以手动输入
缺点:没有value,不适合键值对应关系的输入。且当input中有值时选项框只显示对应选项。
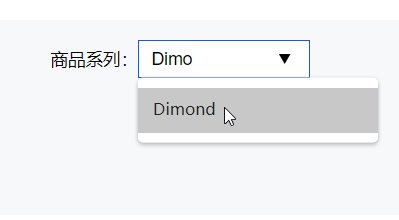
效果图:

代码如下:
<input id="type" type="text" list="typelist" placeholder="请选择"> <datalist id="typelist"> <option>Dimond</option> <option>vertical</option> </datalist>
3.使用<div>模拟select功能
优点:和select实现的功能完全相同,且可以自定义option样式。
缺点:制作方式麻烦。



