Bootstrap 提示工具(Tooltip)插件
一、提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。
有以下两种方式添加提示工具(tooltip):
1、通过data属性:如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
- <a href="#" data-toggle="tooltip" title="Example tooltip">请悬停在我的上面</a>
2、通过 JavaScript 触发提示工具(tooltip):
- $('#identifier').tooltip(options)
二、基本的提示工具(Tooltip)示例:
html与js代码
- <h4>提示工具(Tooltip)插件 - 锚</h4>
- 这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"title="默认的 Tooltip"> 默认的 Tooltip</a>
- <br />
- <h4>提示工具(Tooltip)插件 - 按钮</h4>
- <button type="button" class="btn btn-default" data-toggle="tooltip"title="默认的 Tooltip">默认的 Tooltip</button>
- <script>
- $(function() {
- $("[data-toggle='tooltip']").tooltip();
- });
- </script>
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 提示工具(Tooltip)插件</title>
- <meta charset="utf-8">
- <link rel="stylesheet" href="css/bootstrap.min.css">
- <script src="js/jquery.min.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <h4>提示工具(Tooltip)插件 - 锚</h4>
- 这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"title="默认的 Tooltip"> 默认的 Tooltip</a>
- <br />
- <h4>提示工具(Tooltip)插件 - 按钮</h4>
- <button type="button" class="btn btn-default" data-toggle="tooltip"title="默认的 Tooltip">默认的 Tooltip</button>
- <script>
- $(function() {
- $("[data-toggle='tooltip']").tooltip();
- });
- </script>
- </div>
- </body>
- </html>
效果图
三、
下面是一些提示工具(Tooltip)插件中有用的方法:
html代码
- 这是一个 <a href="#" class="tooltip-show" data-toggle="tooltip"title="show">Tooltip 方法 show </a>.
- 这是一个 <a href="#" class="tooltip-hide" data-toggle="tooltip"data-placement="left" title="hide">Tooltip 方法 hide </a>.
- 这是一个 <a href="#" class="tooltip-destroy" data-toggle="tooltip"data-placement="top" title="destroy">Tooltip 方法 destroy </a>.
- 这是一个 <a href="#" class="tooltip-toggle" data-toggle="tooltip"data-placement="bottom" title="toggle">Tooltip 方法 toggle </a>.
- <p class="tooltip-options">这是一个 <a href="#" data-toggle="tooltip" title="<h2>'am Header2 </h2>">Tooltip 方法 options </a>.</p>
js代码
- <script>
- $(function () { $('.tooltip-show').tooltip('show');});
- $(function () { $('.tooltip-hide').tooltip('hide');});
- $(function () { $('.tooltip-destroy').tooltip('destroy');});
- $(function () { $('.tooltip-toggle').tooltip('toggle');});
- $(function () { $(".tooltip-options a").tooltip({html : true });
- });
- </script>
效果图
四、插入事件
下表列出了提示工具(Tooltip)插件中要用到的事件。这些事件可在函数中当钩子使用。
- 这是一个 <a href="#" class="tooltip-show" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a>.
- <script>
- $(function() {
- $('.tooltip-show').tooltip('show');
- });
- $(function() {
- $('.tooltip-show').on('show.bs.tooltip', function() {
- alert("Alert message on show");
- })
- });
- </script>
效果图
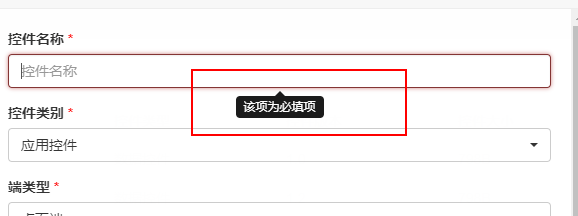
代码例子:
//判断nput框是不是为空,为空的话,给父元素增加"has-error",并让提示框工具显示出该选项不能为空的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
function checkItem(jqObj){ if(jqObj.attr("len")){ var len = parseInt(jqObj.attr("len")); if(jqObj.attr("requried")&&$.trim(jqObj.val())==""){ if("blank" != jqObj.attr("errortype")){ jqObj.attr("errortype","blank"); jqObj.parent().addClass("has-error"); jqObj.tooltip("destroy"); jqObj.tooltip({ title:"该项为必填项",//(注意如果是html中有title,则显示默认的title,所以在使用自定义的title的时候需要把html中的title去掉) animation:false, placement:"bottom" }); jqObj.tooltip("show"); } canSubmit = false; return; }} |