1.1 Hello Vue !
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title> HelloVue! </title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> <p>{{ error }}</p> </div> <script> // 创建Vue的实例 let app = new Vue({ el: '#app', data: { message: 'Hello Vue !', error:'Hello World !' } }) </script> </body> </html>

在上面代码中,我们通过new Vue()构建了一个Vue的实例.
在实例化Vue时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项.
比如:挂载元素(el)和数据(data),我们可以操纵数据改变视图.
el表示Vue要操作哪一个元素下面的区域,比如:#app则表示操作id为app的元素下面的区域;
data表示Vue实例的数据对象,data的属性能够响应数据的变化:每个Vue实例都会代理其data对象里所有的属性.
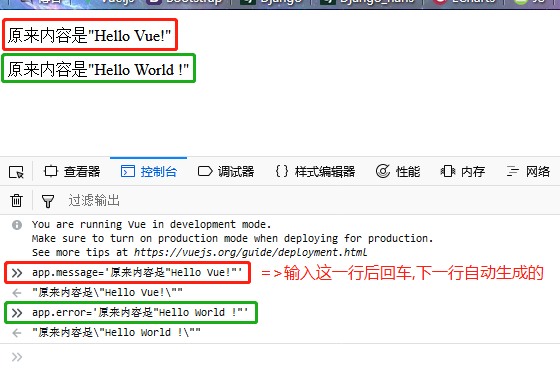
我们打开浏览器的控制台输入app.message='原来内容是"Hello Vue!"',你会发现对应的HTML已经发生了改变,
如下图所示: