Vue.js是一个用于创建Web交互界面的库.它让你通过简单而灵活的API创建由数据驱动的UI组件.
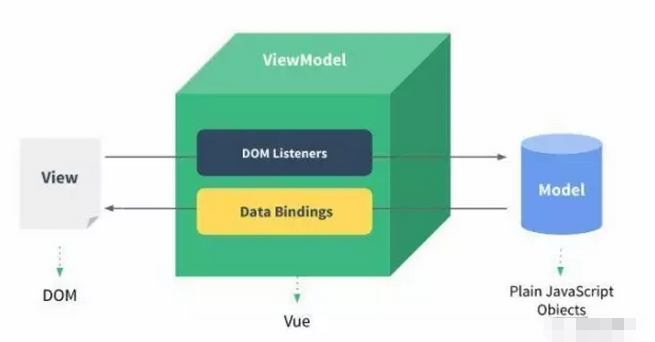
Vue.js是一款轻量级的、以数据驱动构建web界面的前端JS框架,它在架构设计上采用了MVVM(Model-View-ViewModel)模式,其中ViewModel是Vue.js的核心,它是一个Vue的实例,而这个实例又作用域页面上的某个HTML元素.其核心在于通过数据驱动界面的更新和展示而非JS中通过操作DOM来改变页面的显示.


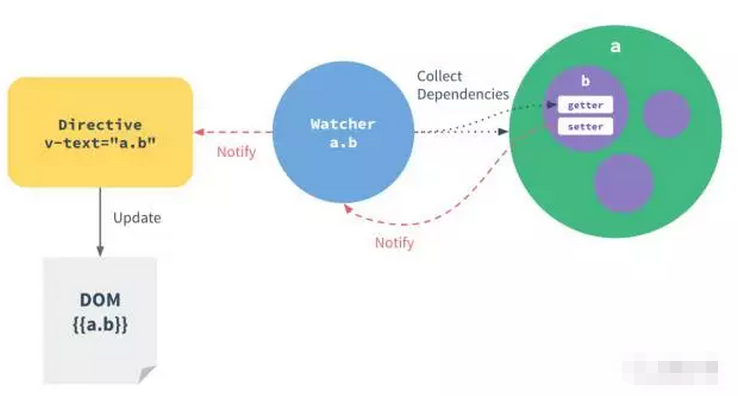
上图的DOM Listeners和Data Bindings是数据驱动中实现数据双向绑定的关键,实际的 DOM 封装和输出格式都被抽象为了 Directives 和 Filters; 这也是Vue.js事件驱动的原理所在。
对于View而言,ViewModel中的DOM Listeners工具会帮助我们监听页面上DOM元素的变化,一旦有变化,Model中的数据也会发生改变;
对于Model而言,当我们操纵Model中的数据时,Data Bindings工具会帮助我们更改View中的DOM元素。

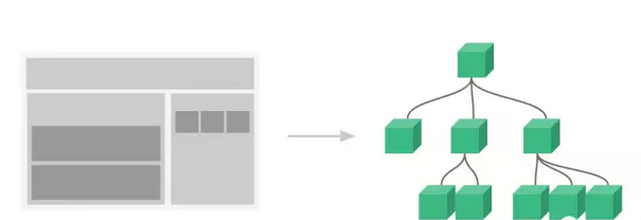
此外,页面组件化也是Vue.js的核心,它提供了一种抽象,让我们可以用独立可服用的小组件来构建大型应用。

所以,我们搭建的任何一个界面你可以把其抽象成为一个组件树,充分的去复用它。
思考:Vue.js和React、Angularjs、Knockout、AvalonJS的区别在哪?
Knockout:微软出品,可以说是MVVM的模型领域内的先驱,使用函数偷龙转凤,最短编辑长度算法实现DOM的同步,兼容IE6,实现高超,但源码极其难读,最近几年发展缓慢。
Vue:是最近几年出来的一个开源Javascript框架,语法精简,实现精致,但对浏览器的支持受限,最低只能支持IE9。
AvalonJS:是一个简单易用迷你的MVVM框架,由大神司徒正美研发。使用简单,实现明快。
React:React并不属于MVVM架构,但是它带来virtual dom的革命性概念,受限于视图的规模。
Angularjs:Google出品,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。入门容易上手难,大量避不开的概念也是很头疼的。


