【golang-GUI开发】qt之signal和slot(二)
作者:@apocelipes
本文为作者原创,转载请注明出处:https://www.cnblogs.com/apocelipes/p/9361690.html
上一篇文章里我们详细介绍了signal的用法。
今天我们将介绍slot的使用。在qt中slot和signal十分相像,这次我们将实现一个能显示16进制数字的SpinBox,它继承自QSpinbox并重写了validate,valurFromText和textFromValue这三个slot,以便能将原先的10进制整数值显示为16进制。我们将在其中展示slot的具体用法。
slot的声明
我们先看一下示例:
type HexSpinbox struct { widgets.QSpinBox _ func() `constructor:"init"` _ func(int) string `slot:"textFromValue,auto"` _ func(string) int `slot:"valueFromText,auto"` _ func(string, int) gui.QValidator__State `slot:"validate,auto"` validator *gui.QRegExpValidator }
我们看到和signal一样,需要用struct tags来指定slot和它的名字,名字一样会被strings.Title处理。在Qt中slot实质上是普通的函数,所以是允许拥有返回值的。
我们同样看到slot也可以指定auto,没错对于slot,qt也会像signal一样生成Connect[slot name],Disconnect[slot name]和[slot name]这三个函数。
这里有一点需要特别注意,在qt中生成slot函数其实和信号一样,是一个空壳函数,需要用Connect[slot name]使其和具体的函数连接,这样才可以通过[slot name]函数使用这个slot。而auto则和signal会自动进行connect。
到目前为止,我们的slot其实和普通的成员函数没什么区别,而且在qt中signal可以和任意函数连接,那么为什么还要特意声明成slot呢?
那是因为我们要对slot进行重写,对Qt熟悉的读者可能已经发现我们的例子里的三个slot正是QSpinBox的slot,我们对它们进行了重写。因为使用了moc系统,直接使用struct里的同名函数进行重写是无效的,所以我们需要用到slot tags。而我们例子里类的派生类也可以通过slot tags来重写基类的slots。如此一来自定义组件将会更为方便和灵活。
slot的使用
前面提到过,想要使用slot,得先connect它,这是和Qt的重要区别之一:
// init 初始化对象,由NewHexSpinBox自动调用 func (h *HexSpinbox) init() { h.SetRange(0, 255) // 我们通过正则来验证输入,保证只能输入16进制数字 regexp := core.NewQRegExp2("[0-9A-Fa-f]{1,8}", core.Qt__CaseSensitive, core.QRegExp__RegExp) h.validator = gui.NewQRegExpValidator2(regexp, h) } // slots 的实现,这些slot都由spinbox自动调用 // validate 对输入进行验证,无法通过的内容不会被显示 func (h *HexSpinbox) validate(input string, pos int) gui.QValidator__State { return h.validator.Validate(input, pos) } // textFromValue 将输入或增加/减少后的内容转换成string并显示出来 func (h *HexSpinbox) textFromValue(value int) string { return strconv.FormatInt(int64(value), 16) } // valueFromText 将显示或输入的合法内容转换成整数int func (h *HexSpinbox) valueFromText(text string) int { value, _ := strconv.Atoi(text) return int(value) } // NewHexSpinbox是moc生成的构造函数,我们以后会讲解 box := NewHexSpinbox(nil) // 连接slot,使其可用,如果指定了auto就无需手动connect,这里作为示例进行演示 box.ConnectValidate(box.validate) box.ConnectTextFromValue(box.textFromValue) box.ConnectValueFromText(box.valueFromText)
连接好之后我们就能调用box.Validate,box.ValueFromText和box.TextFromValue啦。
// 就像signal,调用他们时连接的函数也会被调用 // 一点区别在于slot拥有返回值,所以你也可以使用变量来接收slot返回的结果 box.ValueFromText("ff") // -> 255 box.TextFromValue("26") // -> "1a"
当然,我们重写这些slot不是为了在代码里调用的,而是为了改变SpinBox显示行为的。
下面是main函数,对于slot的处理完成之后,像使用普通的widget一样使用我们的HexSpinBox即可:
func main() { widgets.NewQApplication(len(os.Args), os.Args) hexSpin := NewHexSpinbox(nil) hexSpin.Show() widgets.QApplication_Exec() }
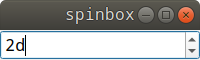
显示效果:

怎么样,是不是很简单? qt就是这样一个简单而又灵活的库,后面我们还将进行跟深入的研究。如果有意见和建议欢迎在评论中指出,也欢迎大家积极提出问题。
祝玩得愉快!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具