【前端小技巧】如何使用 Eolink Apilkit 调用 Mock ?
在开发过程中,进度比较赶的情况下,前端人员当页面写完时,后台的接口还没写完,等要交付的时候后端才把接口给你,这个时候就很尴尬。
这个时候 Mock 就可以很好的解决这个问题,前端团队可以在 API 还没开发完成的情况下,借助 Mock API 实现预对接,加速开发进程。测试团队可以通过 Mock API 解决不必要的系统,完成集成测试。
Eolink Apikit 为前端工程师提供 API 文档管理,快速接口测试,以及 Mock API 创建与调用,及查看文档变更历史的能力。有助于前端工程师快速查看 API 文档详情与历史记录,快速生成和使用 Mock API 提前进行页面效果验证。
如何 Mock?
项目地址:https://www.eolink.com/apikit
简易Mock
简易Mock功能可在编写API文档的时候,同时对不同的返回结果进行Mock配置。并且可预置智能Mock规则,在编写返回参数时,若参数名和字段类型匹配智能Mock规则时,系统自动填入该参数的Mock规则。
配置简易Mock后,API文档会自动生成Mock URL,用户可复制该URL直接调用得出想要的数据结果。
1、添加简易Mock
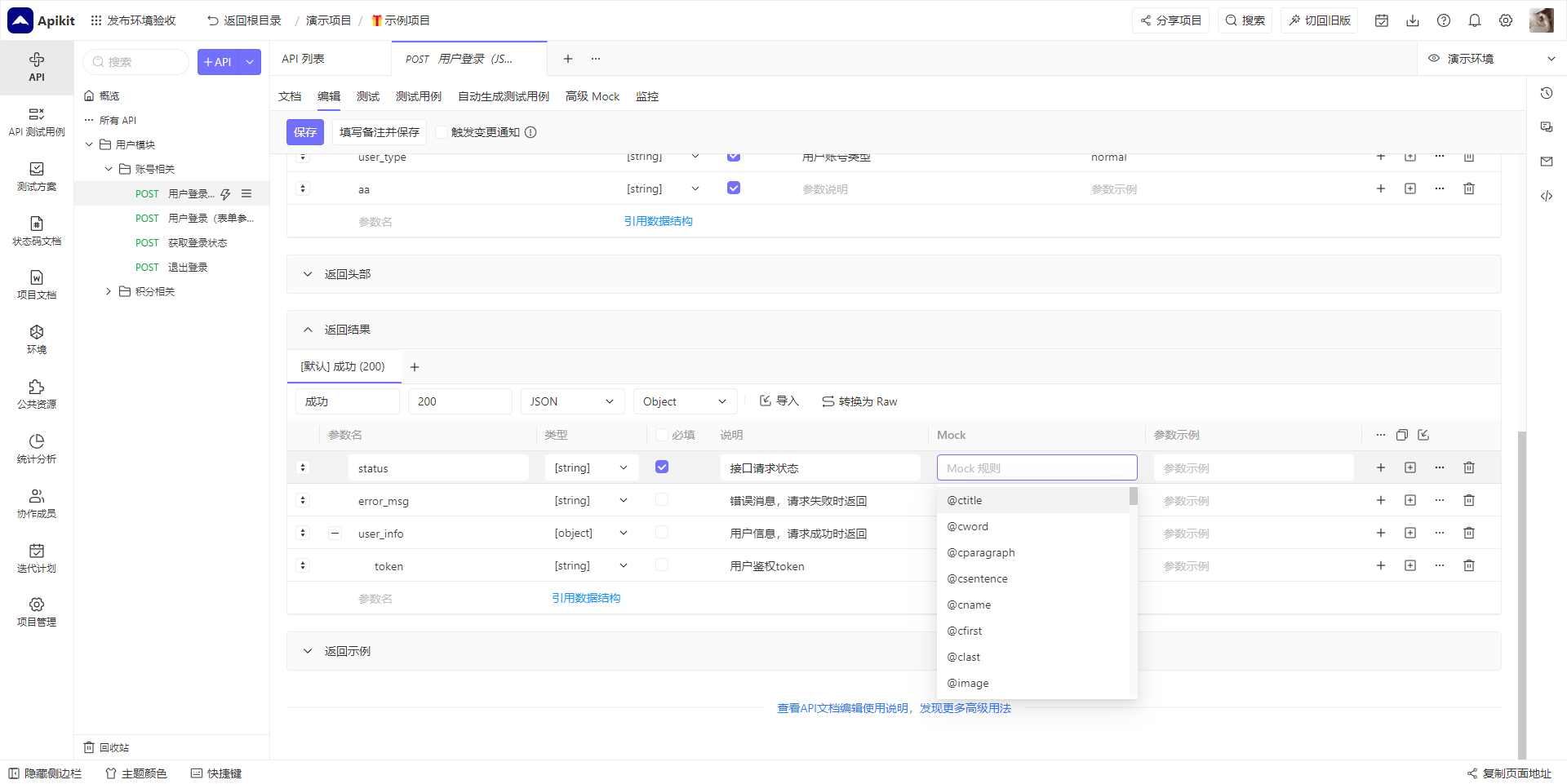
- 进入API文档编辑页,选中需要编辑的返回结果
- 数据类型选择JSON 或 XML ,在参数列表中填写字段名和选择数据类型,若字段名和数据类型命中了智能Mock的规则,则字段名输入框失去焦点后,系统会自动填充该字段的Mock值。
若mock值已有内容,则变更字段名或数据类型均不会触发智能Mock。

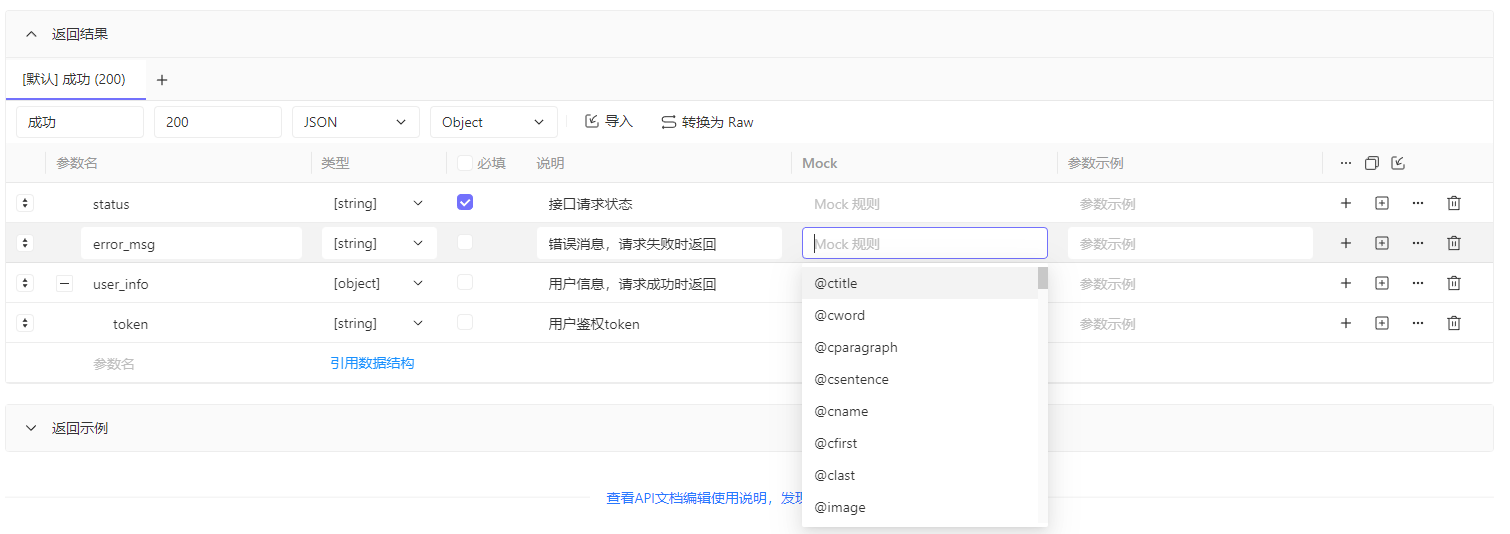
- 无论是否命中智能Mock规则,均可点击mock输入框,填写所需的mock规则。mock输入框支持填写数值和mockjs占位符。
若填写数值,则调用简易Mock的时候固定返回该数值;
若填写mockjs占位符,系统会根据占位符的输入内容实时展示您可能想输入的值。您点击下拉选项中的可能值后,该值会快速填入mock输入框中。

- 点击保存API文档,所添加的简易Mock即可被调用。
2、调用简易 Mock
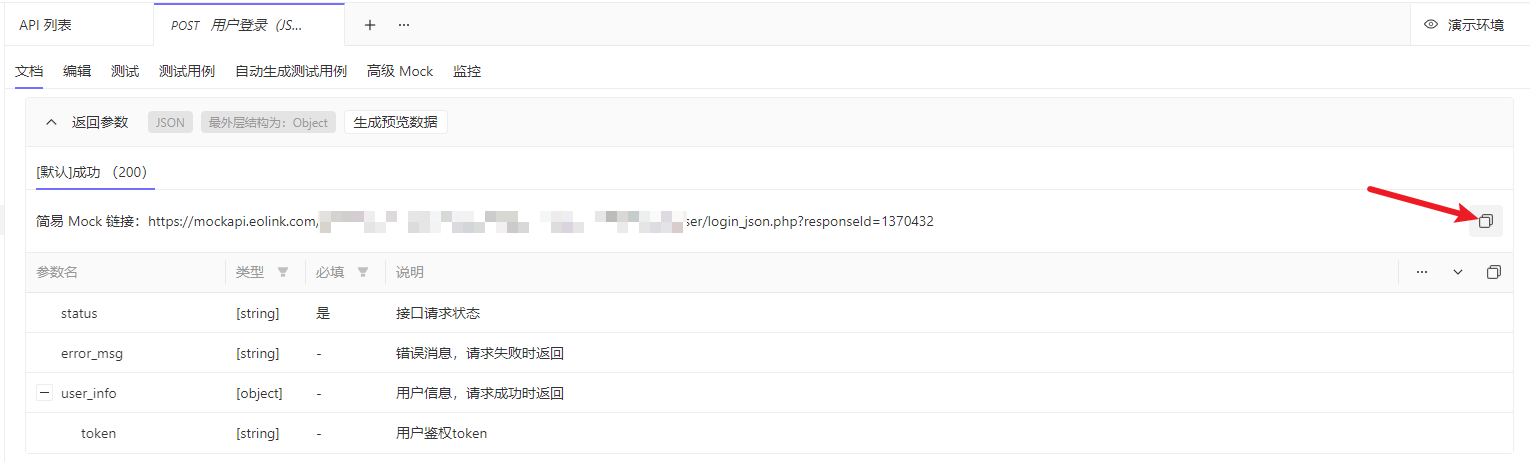
进入API文档展示页,下拉至返回参数模块,则可见不同的返回结果下会有对应的简易Mock 链接。
点击 简易Mock 链接最右侧的复制按钮,即可复制到剪贴板,在代码中直接对该地址发起请求即可得到对应结果的虚拟数据。

高级Mock
Eolink Apikit 强大的自定义请求校验与响应,便于前后端对接和集成测试等场景如果自动生成的 Mock API 无法满足需求,Apikit 还提供了高级 Mock,设置某些请求参数作为触发条件并返回对应的结果,让 Mock API 有了更广泛的使用场景,比如更真实地模拟后端来完成集成测试。
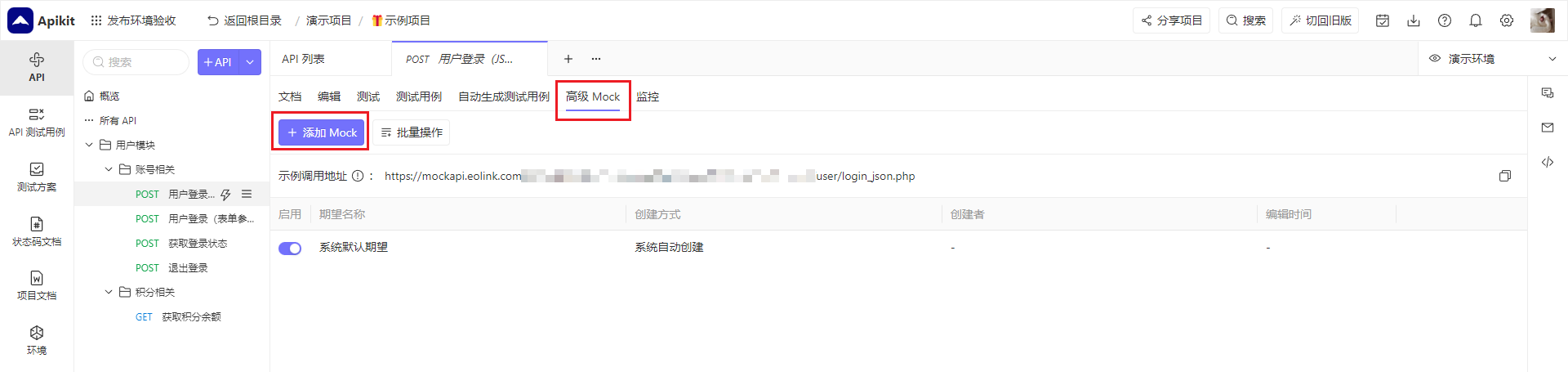
1、添加高级Mock
在“高级Mock”页下,点击“添加Mock”,即会有添加Mock信息弹窗。可填写触发该高级Mock的请求参数,及该高级Mock返回参数信息。高级Mock仅会根据配置请求参数,完全匹配时才会返回所配置的返回参数。

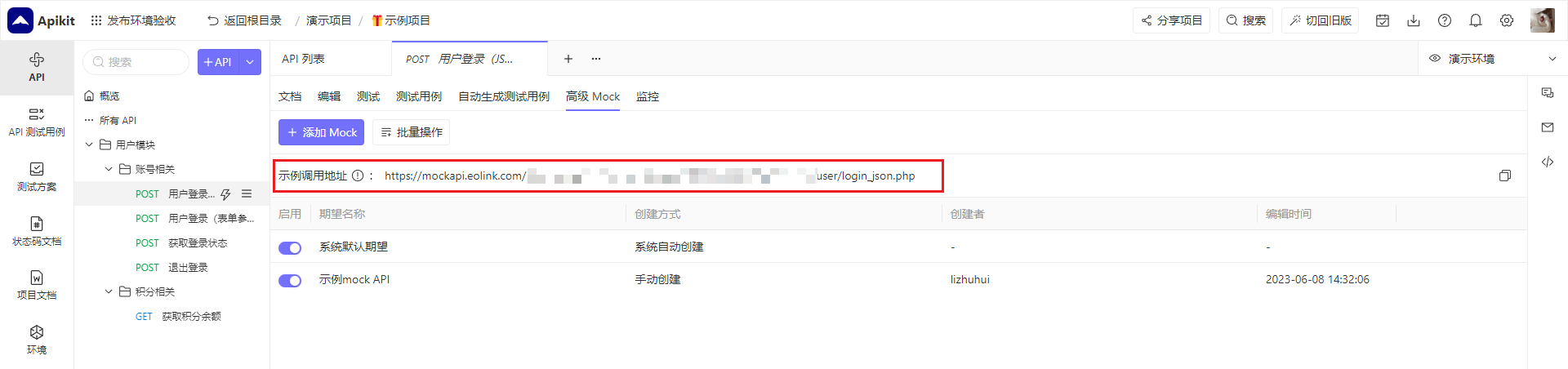
2、调用高级Mock
用户点击高级Mock列表页顶部的调用地址,即可复制地址。可把地址黏贴到IDE工具中,调用接口进行调试。

一个API文档中无论设置了多少条高级Mock,均仅有一个高级Mock调用地址。用户在调用时,根据请求的内容判断触发了哪一条的高级Mock设置,并返回对应高级Mock的返回结果。
“如何优雅地Mock数据”是每个前端都应该学会的技巧,在后端数据没有出来的情况下,还能获取到和后端约定数据结构一样的模拟数据的一门技术,以避免后端接口进度滞后影响我们正常的开发 ,提高开发效率。
Eolink Apikit 提供市面最强的 Mock API 能力体系, mock 功能完善,从一个整体 Mock 到一个字段级的 Mock ,适配各种场景,大部分人会将其用于每天的应用,例如前后端项目开发,第三方接口的调试,以及接口的自动化测试,几个小时就能熟练地运用,学习成本低,不需要额外编写代码。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言