接口测试:Eolink Apikit 和 Postman 哪个更好用?
很多做服务端开发的同学,应该基本都用过 Postman 来测试接口,虽然 Postman 能支撑日常工作,但是总感觉还是少了点什么,比如需要 Swagger 来维护接口文档,需要人肉发送接口变更通知。如今,国产的接口管理工具做得越来越好了,比如,Eolink Apikit,一站式 API 协作平台。
Eolink Apikit 和 Postman 相比到底怎么样?哪个更好用呢?
Eolink Apikit 是什么?
官网上是这样介绍的:
Eolink Apikit = API 管理 + Mock + 自动化测试 + 异常监控 + 团队协作。
Eolink Apikit 是一个强大的开源、跨平台(Windows、Mac、Linux、Browsers...)的 API 开发测试工具,支持 DUBBO、HTTP/HTTPS、REST、Websocket/Websockets、gRPC、TCP、UDP、SOAP、HSF 等协议,结合 API 设计、文档管理、自动化测试、监控、研发管理和团队协作的一站式 API 生产平台,从个人开发者到跨国企业用户,Eolink 帮助全球超过 50万开发者和 10万家企业更快、更好且更安全地开发和使用 API。

Eolink Apikit 和 Postman 的主要功能对比
主要会围绕 API 文档管理、API 测试、第三方支持等功能做主要对比介绍。

API 文档管理
在 API 文档管理功能中,主要对比一下导入 API 文档功能,因为导入 API 文档功能在日常工作中使用比较频繁。对于一些历史项目和外部项目,接口文档会存在不同的接口平台中,那么接口测试工具中导入 API 文档功能的兼容性、扩展性、效率性就尤其重要了。
1、Eolink Apikit 的 IDEA 插件生成接口文档
在目前国内市场行业内,每个公司管理接口文档的平台都不一样,比如使用:yapi、jmeter、rap、Postman 等等,Eolink Apikit 的独特之处在于可以支持对接多种国内外接口管理平台,实现零成本迁移接口文档到 Eolink Apikit 中。
Eolink Apikit 还可以在开发阶段就完成接口文档生成,绝对是后端开发的最爱。
用过 Swagger 的都知道,如果等代码提交到 Git 再将接口文档给前端、测试其实太慢了,有的团队会选择在 API 更改后手动生成 Swagger 文件部署,这也很麻烦好不好,本程序员不想忍。
使用 IDEA 插件如何生成接口文档,让我们即使不提交代码也能生成接口文档,提高我们的工作效率。
Eolink Apikit 提供的 IDEA 插件,将 JAVA 方法解析成 API 文档的 IDEA 插件,可分析方法出入参自动生成注释,并且可将 API 信息上传到 Eolink Apikit 服务上。 插件已经进驻 IDEA 市场,在 IDEA 插件市场中搜索“Apikit”,找到“Eolink ApiKit”插件安装即可。
插件 IDEA 市场介绍地址为:https://plugins.jetbrains.com/plugin/19189-eolink-apikit/jie-shao。
在 Preferences 的 Plugins 在应用市场搜索插件,点击 install 安装插件并且重启 IDEA 编辑器。

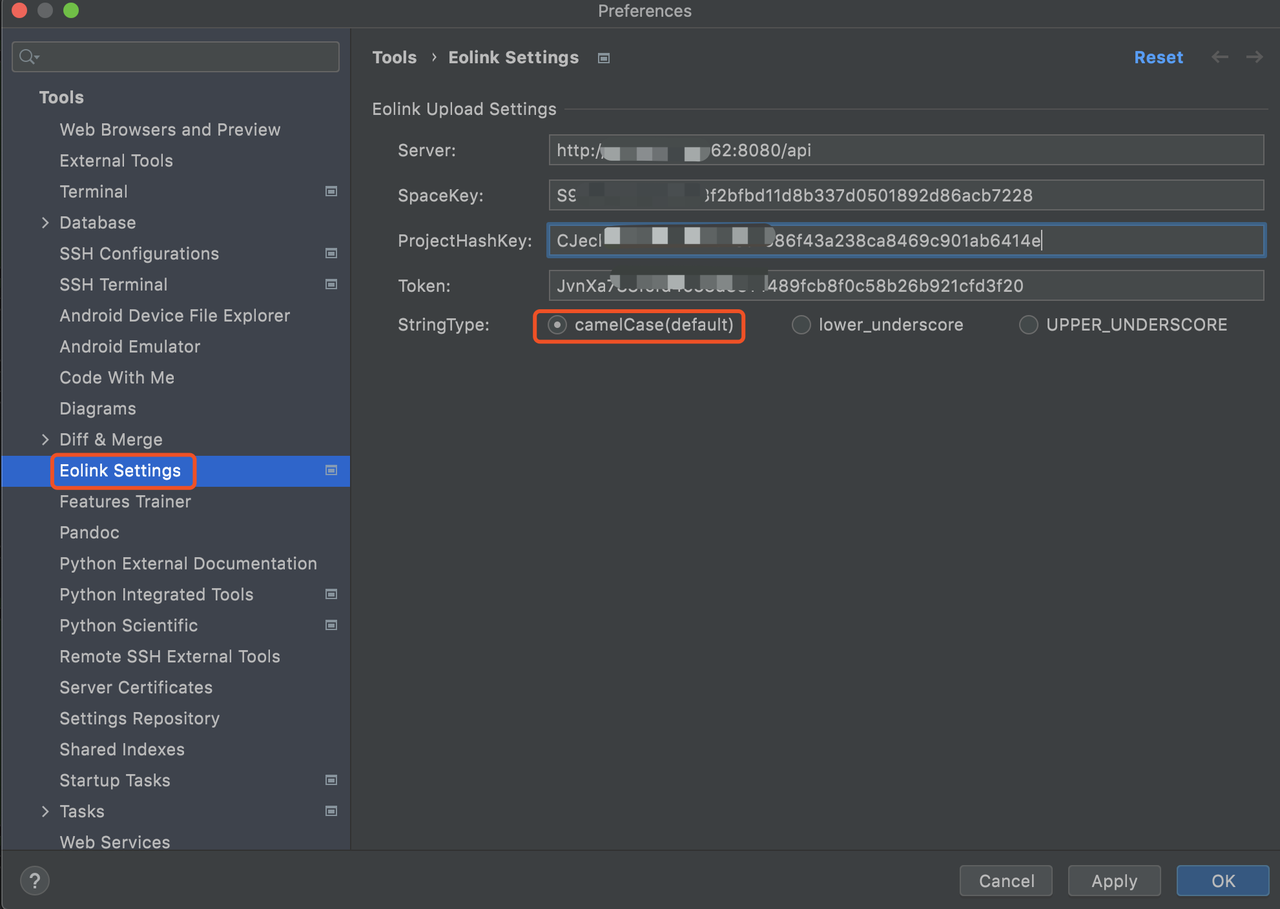
重启完成后,在 Preferences 中选择 Eolink Setting 配置上传参数。SpaceKey 和 ProjectHashKey 通过 Eolink Apikit 的web 版 url 中的参数获取,参考下图。

Server地址: 如果使用的是SaaS,server后需要加上/api,如果使用的是私有云版本,需要在server后加上index.php。
Token: 目前使用的是个人帐号(邮箱/手机/帐号)
StringType: 决定出入参的字符串类型,只有参数名一开始就是遵守驼峰规范才会发现改变,预览窗口可看到变化结果。
-
当参数名为“groupName”,选择camelCase,依旧是“groupName”,这是默认选项
-
当参数名为“groupName”,选择lower_underscore,会变成“group_name”
-
当参数名为“groupName”,选择UPPER_UNDERSCORE,会变成“GROUP_NAME”

强烈推荐使用 Eolink Apikit 注释,插件有强大的生成注释功能,强烈建议先生成 Eolink Apikit 注释进行编辑再上传。
生成类注释,在类上输入[//eo],然后键入“意图”组合键(默认是Alt+Enter),点击菜单右键选择“Write Eolink doc”,插件会尽最大能力给你生成Eolink注释,其他信息请手动补充和修改。

另外还提供单独方法生成注释的方法,同样在方法上输入[//eo],然后键入“意图”组合键(默认是Alt+Enter),菜单选择“Write Eolink doc”,插件会尽最大能力给你生成 Eolink Apikit 注释,其他信息请手动补充和修改。
需要注意:生成类注释和单独方法生成注释,目前仅支持 http 协议类型。

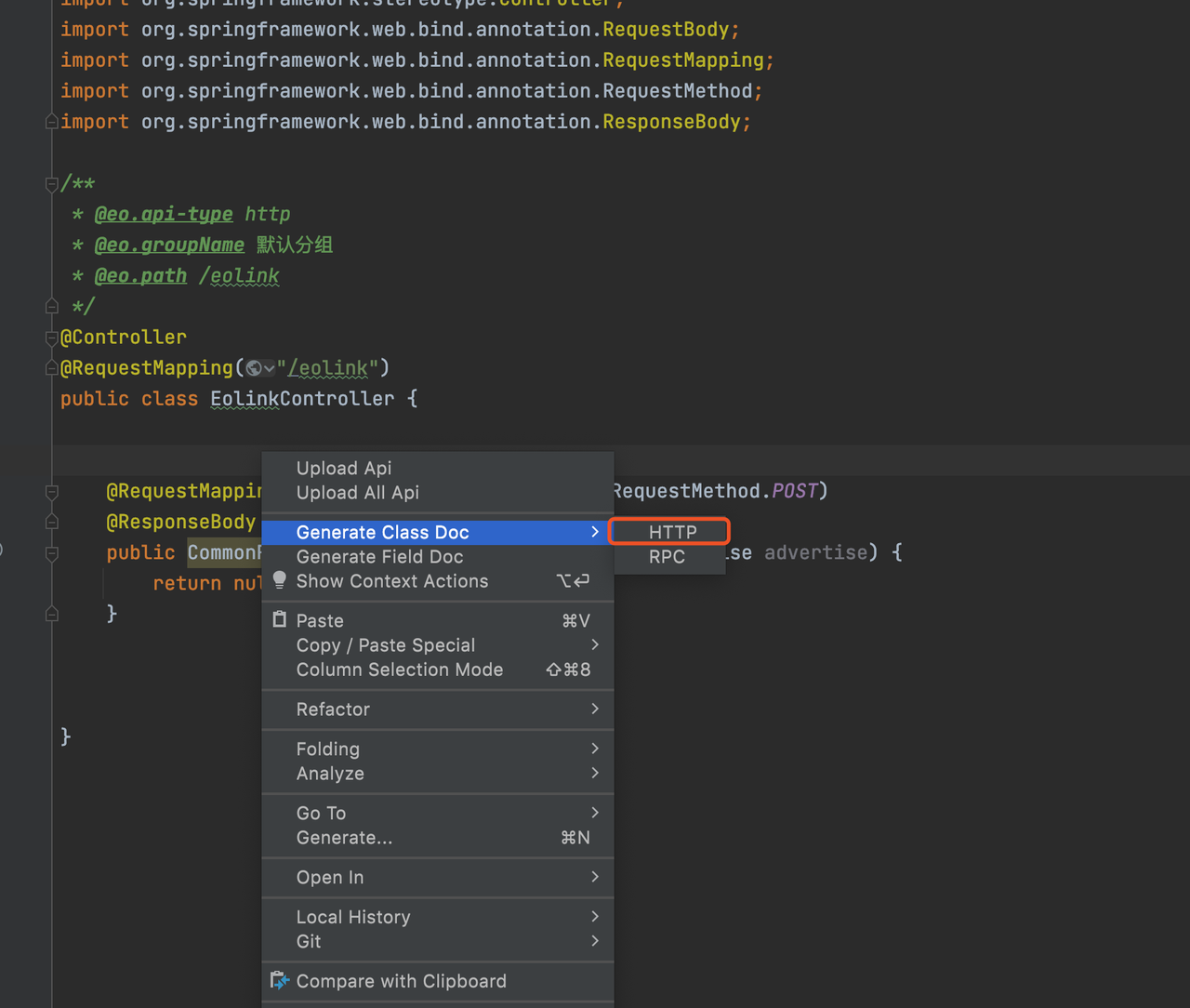
如果你觉得上面两个方法太麻烦,还可以试用一键生成方法注释的方法,不得不说 Eolink Apikit 的 IDEA 插功能简直太强大了,只需要在当前 java 文件右键唤出菜单,点击“Generate Class Doc”,会出现二级菜单,选择需要生成的注释类型(http/rpc), 插件会尽最大能力给当前java文件的方法生成 Eolink Apikit 注释,其他信息请手动补充和修改。

最后一步就是上传接口功能,上传接口有两种方式:
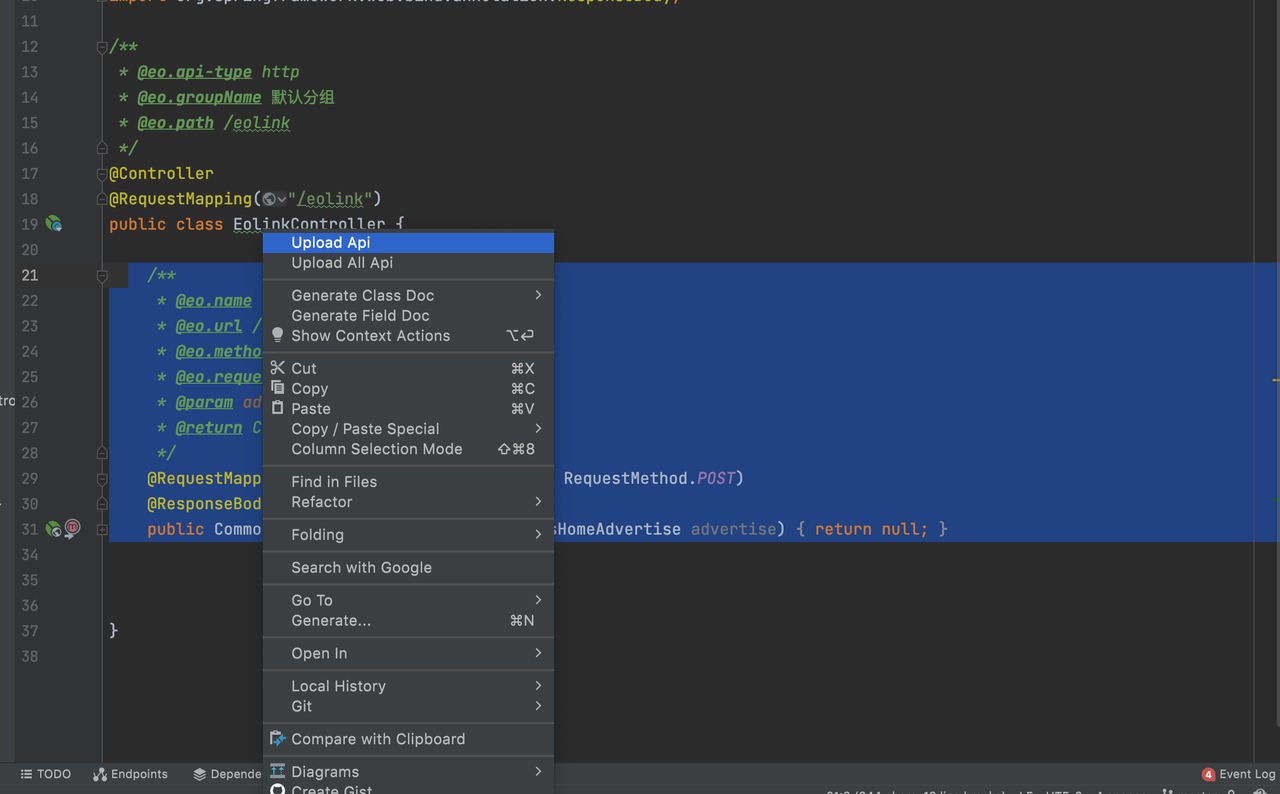
一键上传全部接口,在当前 java 文件右键唤出菜单,点击“Upload All Api”,插件会帮你自动解析方法且全部提交到目标服务器上。此方法缺点是,由于此功能没有预览窗口,使用此功能前建议先生成 Eolink Apikit 注释并确认是否无误。

部分接口上传是有预览模式的,当前 java 文件右键唤出菜单,点击“Upload Api”,插件会帮你自动解析方法,唤出接口选择窗口,你可以在此窗口查看接口信息是否正确,再点击上传。

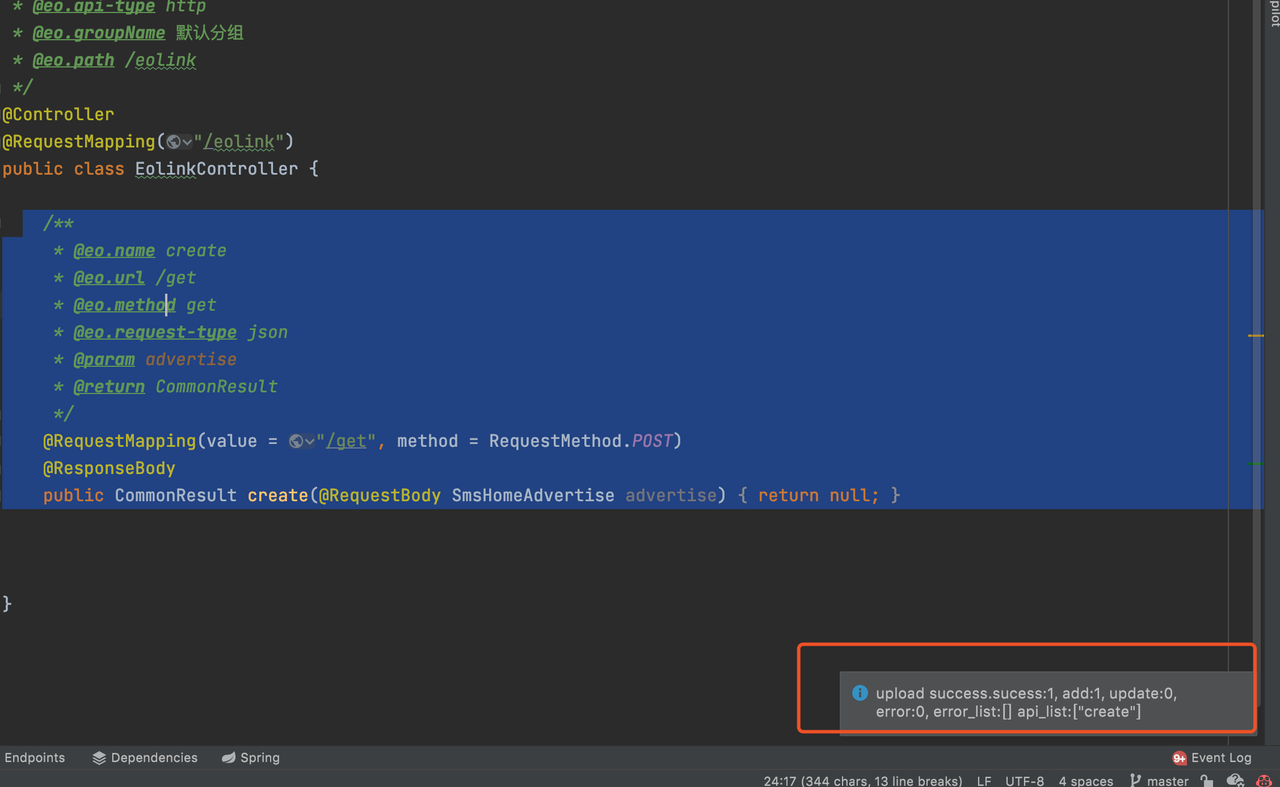
如果上面 Eolink Apikit 配置插件服务端配置的正确的话,大概在 5s内上传完成,如果出现"uplod success"说明上传成功。

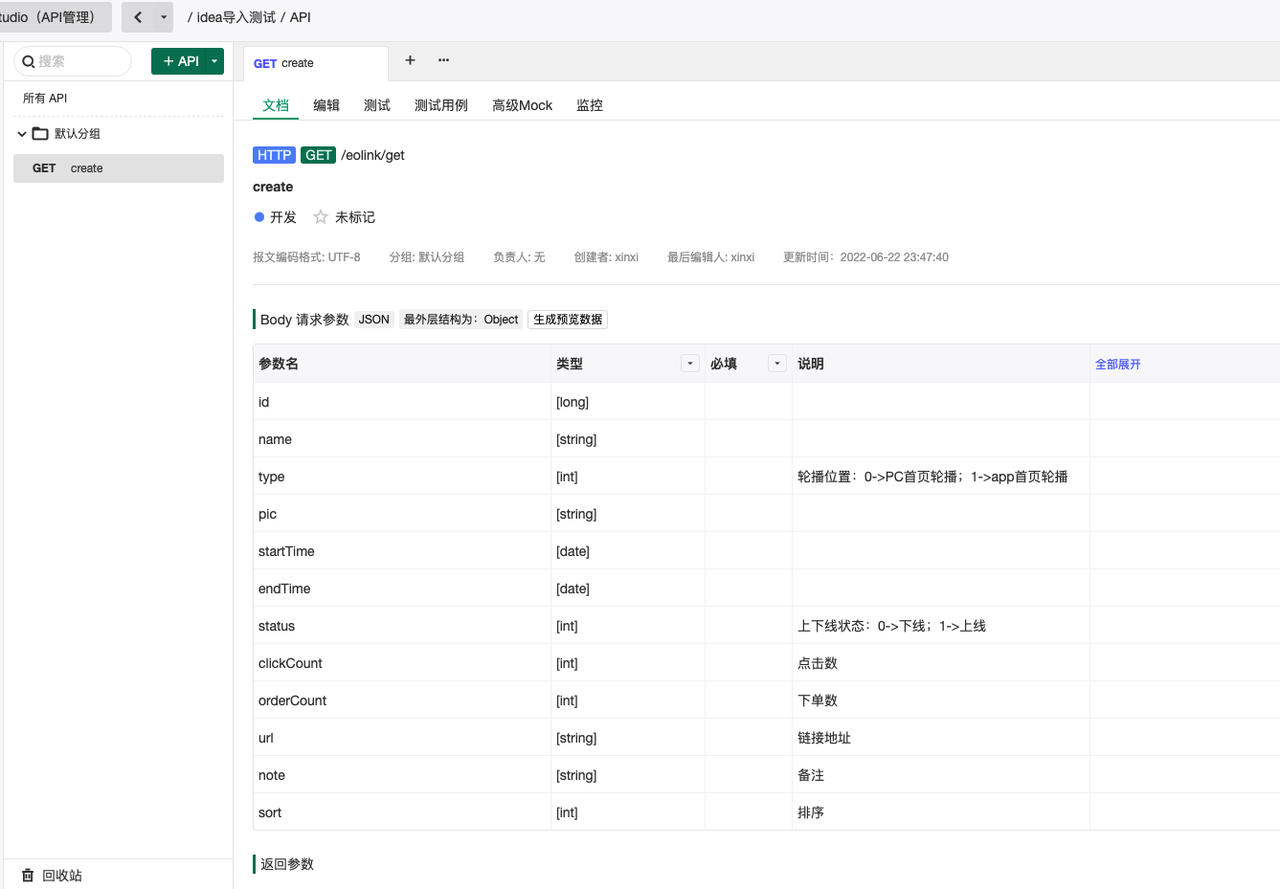
我们去 Eolink Apikit 的 Web 端验证效果,切换项目组后并且点击刚才上传的接口,可以清晰的看到接口参数的定义。

2、Postman 使用 swagger 方式
Postman 支持导入 API 文档的方式比较少,支持 Collection v2 协议导入方式、 Swagger 导入方式等。

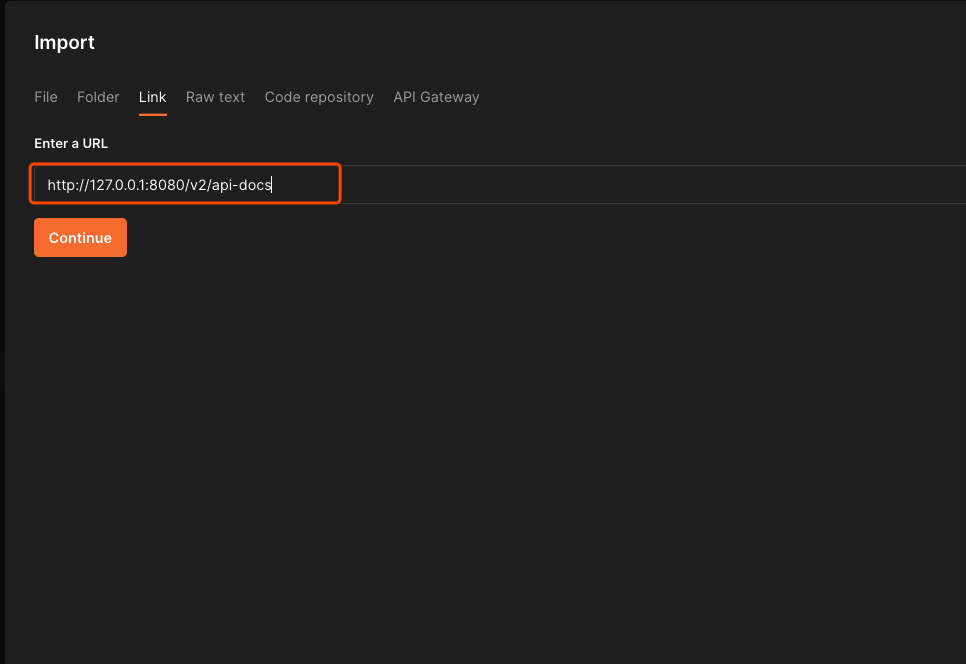
用 Postman 的文档共功能使用 Swagger 导入 ,在输入 Swagger 连接地址中,输入http://127.0.0.1:8080/v2/api-docs。

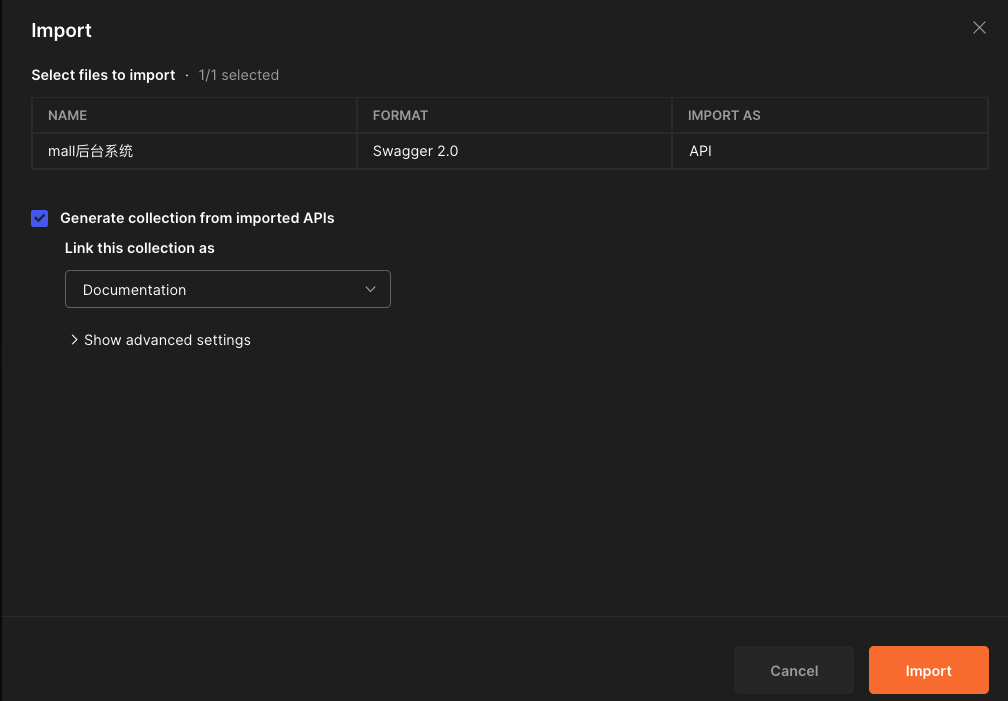
点击 import 按钮后,需要稍等一会儿,会根据 Swagger 文档自动导入接口文档。

小结:
使用 IDEA 插件的方式编写接口文档,要比使用 Swagger 方式方便很多,主要有几点优势:
-
Postman + Swagger 方式需要在代码中编写注解,这样是对代码有侵入式修改。但 Eolink Apikit 的IDEA 插件不需要,实现零侵入效果。
-
Postman + Swagge 方式需要生成 http 地址的 json 地址,然后再把json输入导入到工具中。Eolink Apikit 的 IDEA 直接一步就完成了接口文档上传,实现了所见即所得的效果,提升了开发接口文档效率。
-
Postman + Swagge 方式协议支持简单,只是支持 http/https。但 Eolink Apikit 插件支持 http/https/dubbo 多协议。
Mock 功能
开发时,后端还没完成数据输出,前端只好写静态模拟数据。数据太长了,将数据写在js文件里,完成后挨个改 url。某些逻辑复杂的代码,加入或去除模拟数据时得小心翼翼。想要尽可能还原真实的数据,要么编写更多代码,要么手动修改模拟数据。特殊的格式,例如 IP,随机数,图片,地址,需要去收集,会使用 mock 功能解决这个痛点。
1、 Eolink Apikit 的 Mock 功能
Eolink Apikit 在 mock 功能这方面功能很全面,从全局 Mock 到字段级 Mock 都支持可以适配各种场景,接下来我给大家介绍如何使用 Mock 功能在 Eolink Apikit 上的使用。
Mock 功能的优势:
前后端分离: 让前端工程师独立于后端进行开发。
增加测试的真实性: 通过随机数据,模拟各种场景。
开发无侵入: 不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
数据类型丰富: 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
方便扩展: 支持支持扩展更多数据类型,支持自定义函数和正则。
1. 简易 Mock 功能: 提供快速便捷的 Mock 配置方式,在编写接口文档的返回结果的同时完成 Mock 规则配置,更提供配置周期更短,甚至无需配置的返回结果 Mock 功能。
进入 API 文档编辑页,选中需要编辑的返回结果,在参数列表中填写字段名和选择数据类型,若字段名和数据类型命中了智能 Mock 的规则,则字段名输入框失去焦点后,系统会自动填充该字段的 Mock 值。

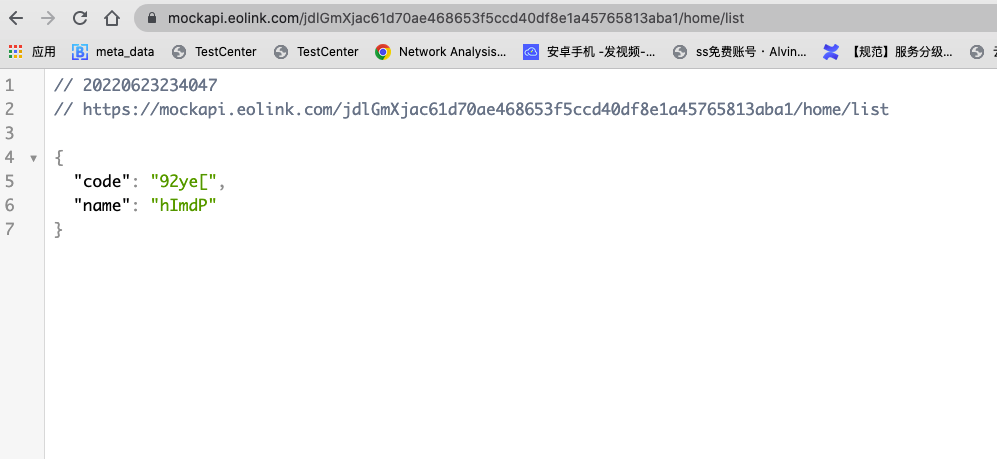
在文档底部,默认 Eolink Apikit 会自动创建一个系统 Mock 方式,把生成好的 Mock 地址放到浏览器即可。

这种全局 mock 功能的优势就是,每个 mock 调用参数值均有随机值,对于有些不能使用重复数据的开发需求,动态 mock 生成随机值功能可以减少开发写死参数的情况。与其同时,简化了配置方式。编写文档就边完成 Mock 规则配置,无需重复工作,零配置。

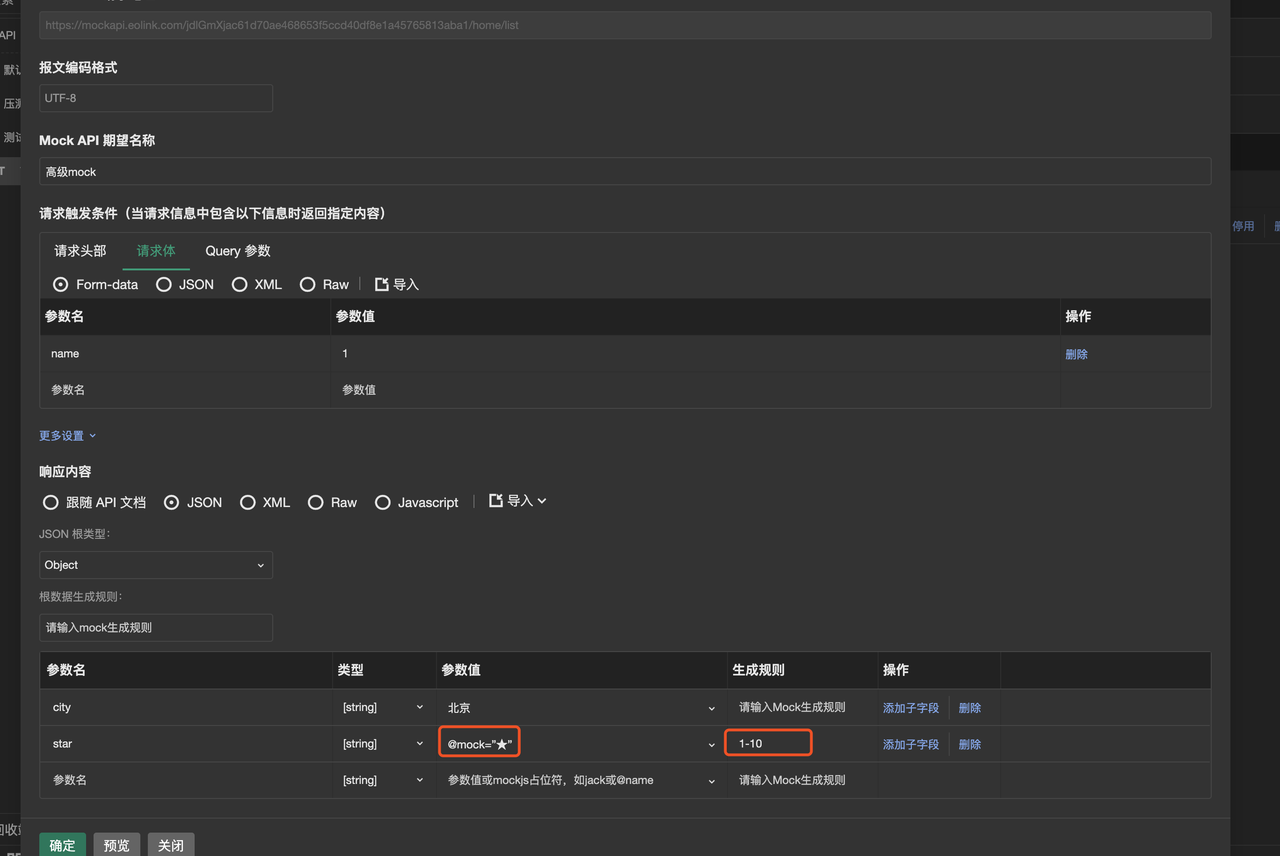
2. 高级 mock 功能:配置不同的请求参数,获取不同的返回数据。

如果不填写生成规则和属性值,系统会自动根据 JSON 结构以及数据类型来生成随机的数据。也可以在生成规则和属性值中使用 Mock JS 语法来生成自定义的数据。

可以看到效果在每次发送 mock 请求,star 参数的值都不一样。

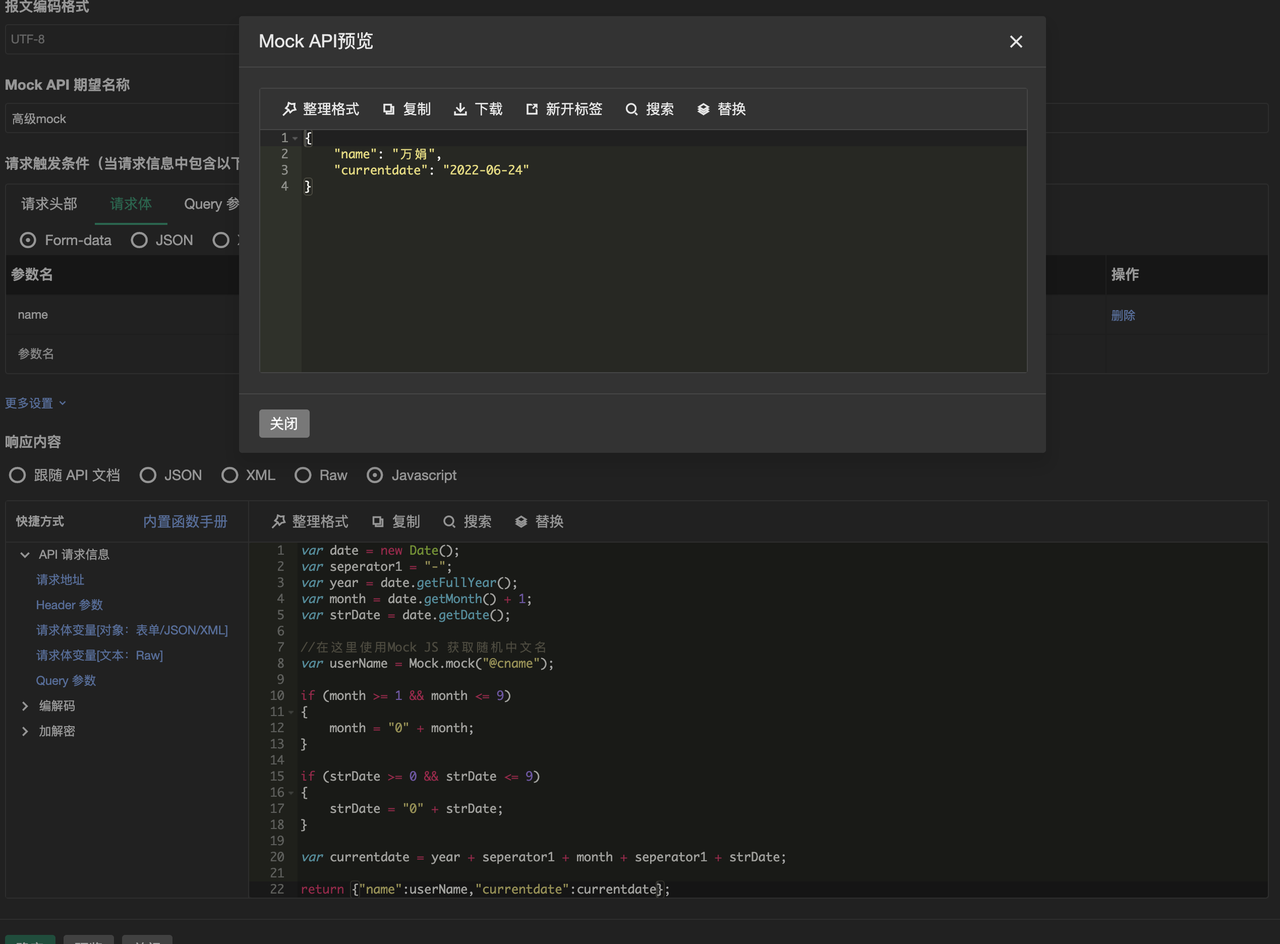
3. 动态 mock: 动态 Javascript 通过代码生成返回数据时,可以使用编写 Javascript 代码的方式,并使用 return 语句返回数据。Javascript 模式中也支持 Mock JS,通过 Mock.mock() 方式调用,详情可以查阅 Mock JS 官方文档。
以下例子表示使用 Javascript 代码结合 Mock JS 生成 随机中文名 + 当前日期 的返回结果:
`var date = new Date();
var seperator1 = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
//在这里使用Mock JS 获取随机中文名
var userName = Mock.mock("@cname");
if (month >= 1 && month <= 9)
{
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9)
{
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate;
return {"name":userName,"currentdate":currentdate};`
点击预览模式就可以看到 mock 效果,每次请求接口返回的 name 值都不一样,达到了动态 mock 的效果。

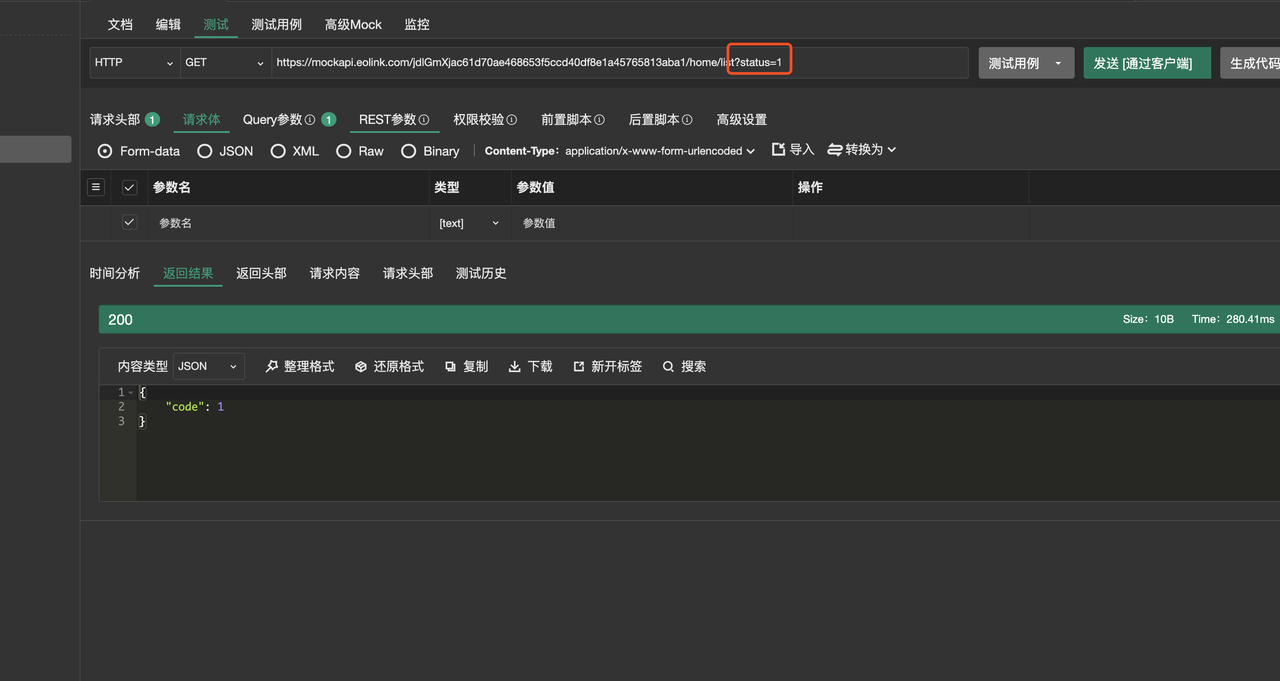
通过编写 Javascript 脚本设置响应内容,还可以直接使用内置函数设置“请求体触发条件”相关内容, 设置的信息等同于在“请求体触发条件”输入框中的设置,如设置 Header 参数或者请求体参数等, 设置完成后,在测试时填写对应的参数进行触发,相关函数使用方法如下: 示例: 设置请求体参数,对触发条件进行判断输出符合条件的数值 判断触发条件“a”是否等于“eo_test”若等于则输出“成功”,否则输出“失败”。

在请求参数中输入 status=1 后,可以看出结果是 code=1,这样就是根据输入条件动态 mock 返回数据的效果。

2、 Postman 的 Mock 功能
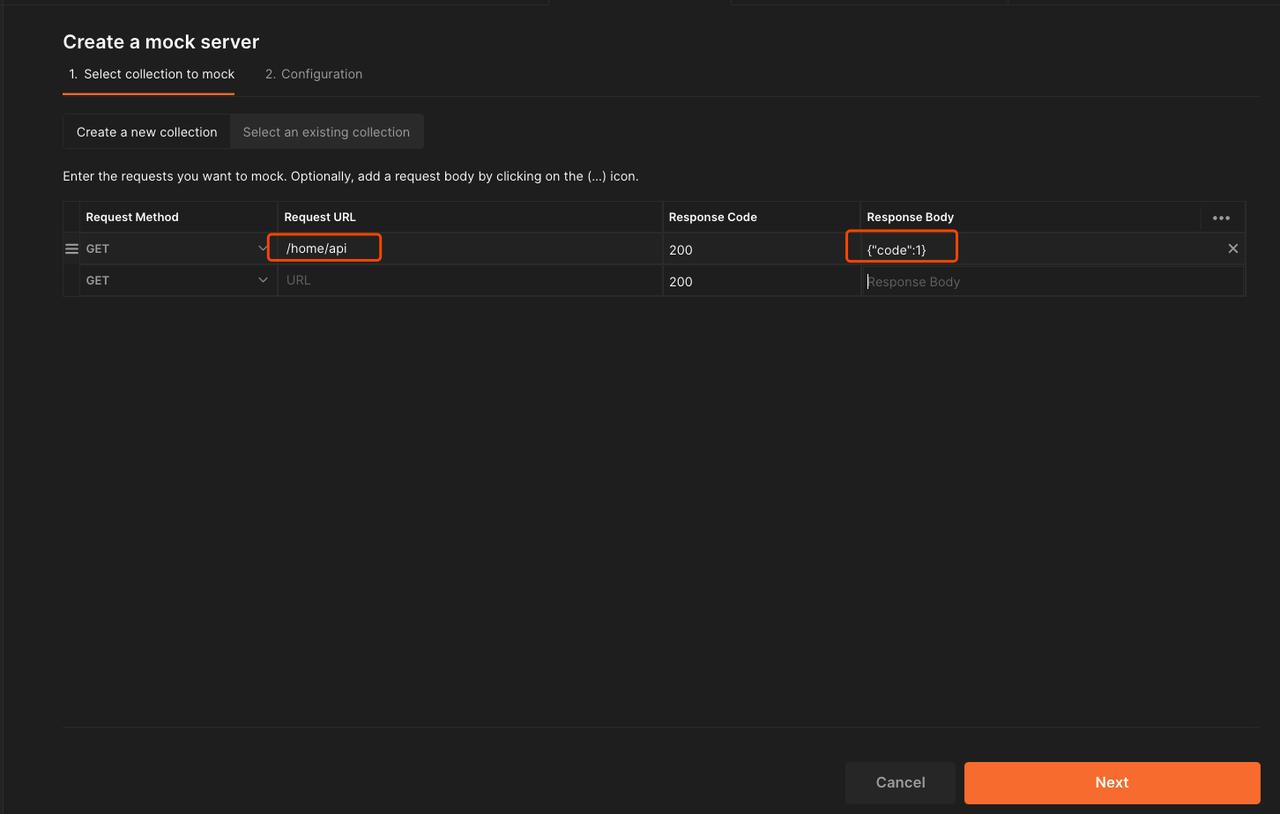
Postman 中需要点击 Create Mock Server 配置 mock 服务。

配置需要 mock 的接口地址,手动输入响应数据返回值即可。

小结:
Eolink Apikit 在 Mock 方面表现的很强大,主要体现可以确保每个 mock 调用返回值都有随机数据,避免了手动配置固定数据的情况、支持根据输入条件,获取不同的返回数据、根据字段约束条件自动生成对应的 Mock 数据。则 Postman 的 Mock 能力,响应数据返回值需要手动填写并且只能写死一种配置。在实际项目使用中,还是不太灵活、扩展性较低。
导出接口文档
在和外部团队合作开发项目过程中,涉及服务端接口交互请求的操作,开发之间会通过接口文档进行编写代码和调试代码,研发同学一般会利用工具导出接口数据的方式生产接口文档,那么导出后的接口文档数据格式美观性、准确性是非常重要的,联调接口的成功高往往就是因为接口文档写的类型、枚举不清晰导致的,让研发同学看的"一头雾水"。那我们就看下这款工具在这方面的表现如何。
1、Eolink Apikit
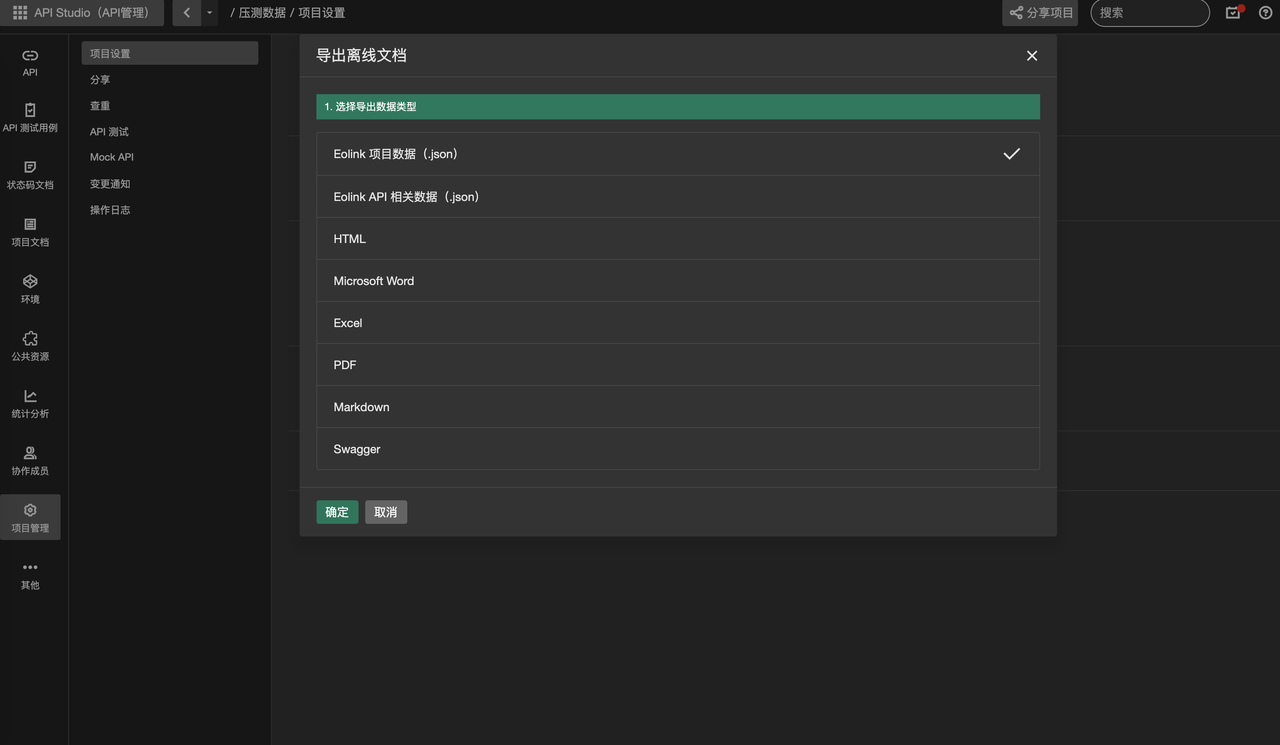
Eolink Apikit 支持多种导出项目数据的方式,比如:Eolink Apikit 项目数据、Eolink Apikit API 相关数据、HTML、Microsoft Word、Excel、PDF、Mardown、Swagger 等。

主要介绍使用 HTML 和 Microsoft Word 两个方式,主要看导出的数据是否能满足工作需求。
选择使用"HTML"导出文档,可以筛选 API 分组并且根据API标签过滤一些接口。

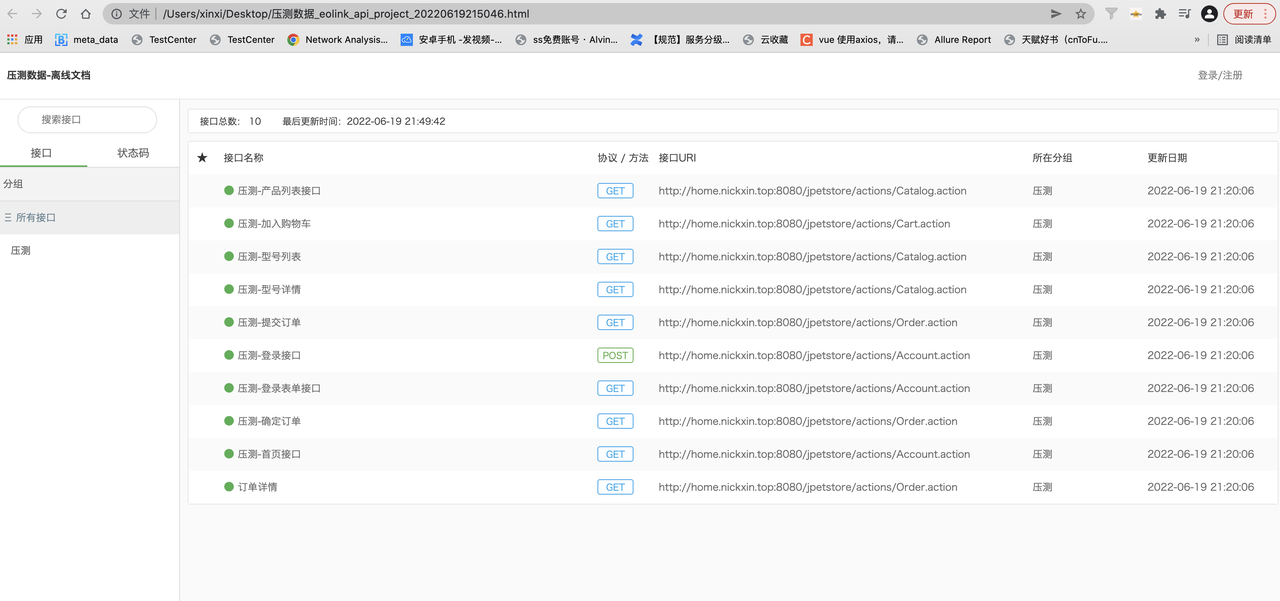
导出完成后,在"我的任务队列"中下载到本地目录下。使用 Chrome 浏览器打开 HTML 报告,在列表中可以看到接口名称、接口 URI 地址等字段,点击接口详情可以展示出请求参数等字段。导出的 HTML 报告能满足,日常研发查看接口文档的需求。

选择使用"Microsoft Word"导出文档,同样可以筛选 API 分组并且根据 API 标签过滤一些接口,导出完成后,在 Mac 上可以使用 WPS 打开文档。
"Microsoft Word"导出的文档和"HTML"导出文档在数据字段每差异,只是展示效果不同而已,可以根据工作需求导出同步格式的文档。

2、 Postman
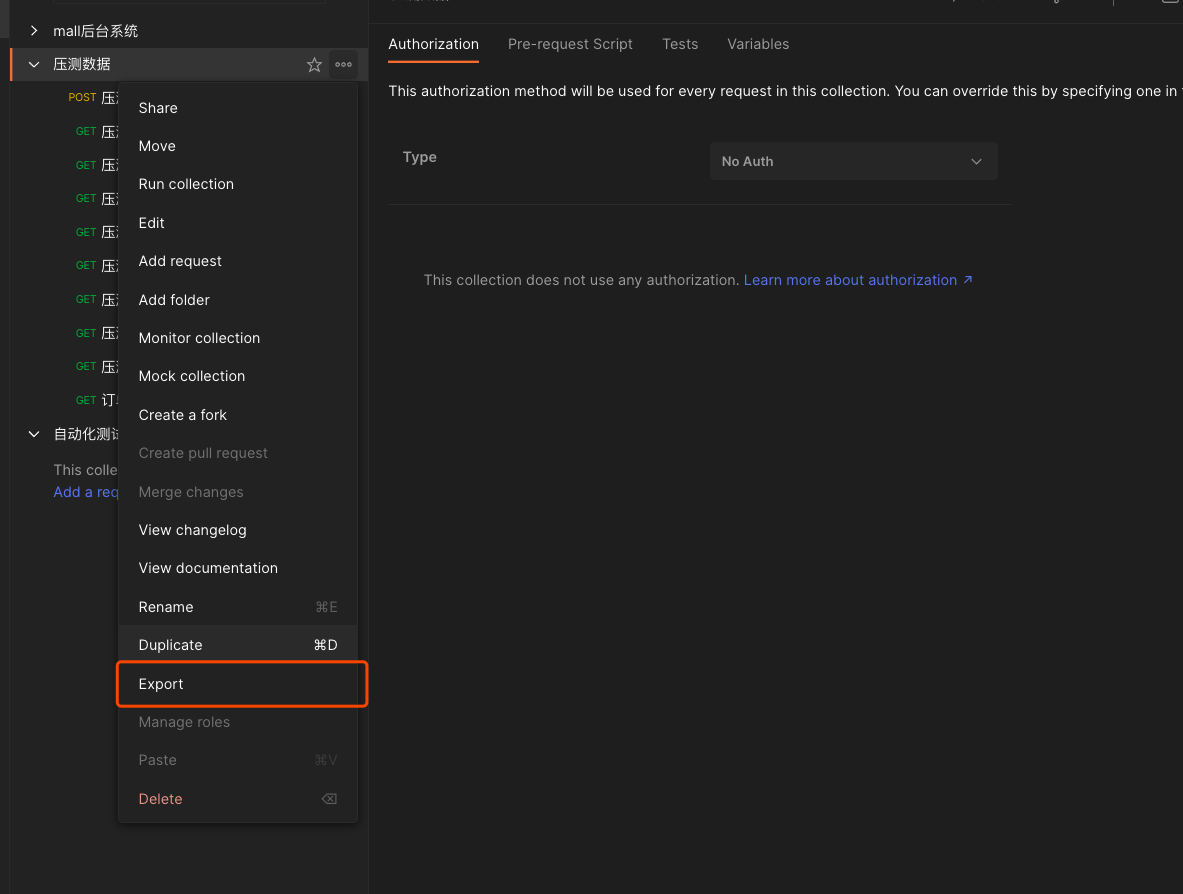
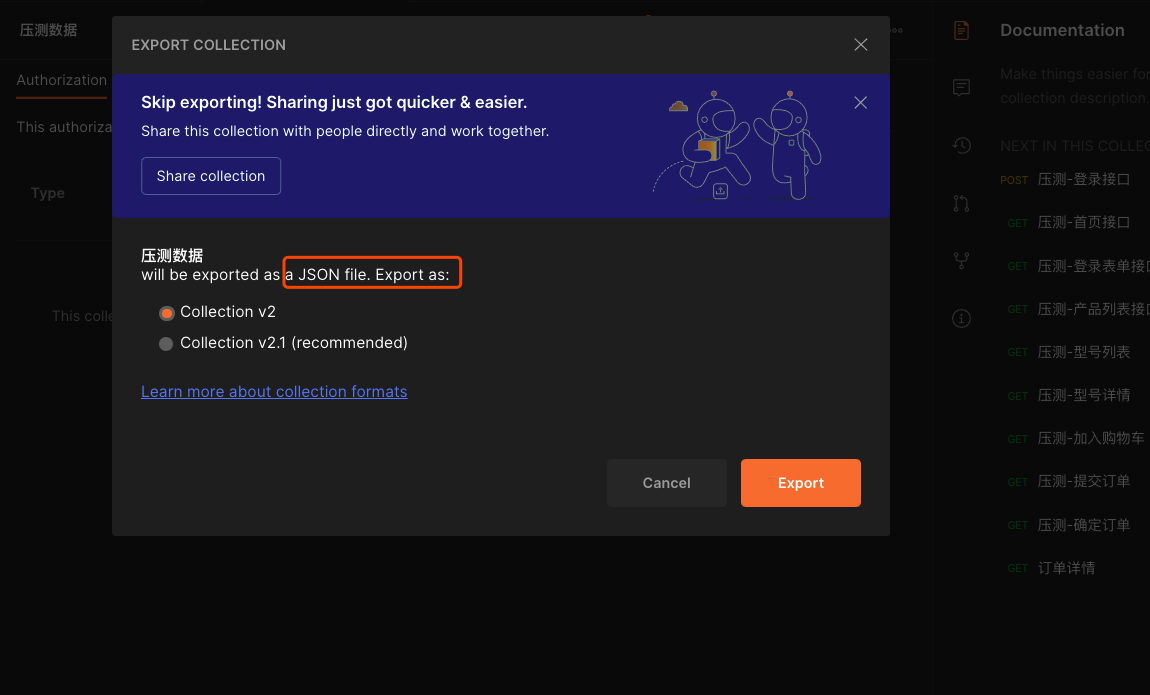
Postman导出接口文档的方式很简单,选择项目 Export 按钮导出项目中所有接口,竟然不能单独导出某个接口。

保存数据是 JSON 格式的到本地即可。

小结:
Postman 导出 JSON 格式有个很大的问题,对方需要安装 Postman 导入 json 到项目中才能看到接口文档,给开发者无形中增加了使用成本。Eolink Apikit 在导出接口文档这里能满足绝大部分的人群,支持 HTML 文档、Mardown 文档、Microsoft Word 文档等,这次主流文档都支持,放在电脑或者手机上看都是没问题的,极大提高的接口文档的对接效率。
结论
接触 Eolink Apikit 一段时间后,纷纷安利给我们的研发团队的小伙伴使用,现在我们的项目都使用 Eolink Apikit 来做接口管理工具,大家反馈还是不错的。定义一套接口文档,接口数据格式能做到前后端开发、测试等人员同时共享,可以省去不少沟通成本,对于提高团队协作还是有一定的帮助的。另外就是接触 mock 功能,前端同学可以轻松的调试代码和排查问题,降低对服务端数据的依赖性。
综上对比,Eolink Apikit 一款综合性比较强的工具,如果之前使用过 Postman 工具,上手使用 Eolink Apikit 也会在短时间内熟练掌握的。不管在新项目还是老项目中,Eolink Apikit 确实都是一个不错的选择。
Eolink Apikit 体检地址:https://www.eolink.com/apikit





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言