ios的input点击时有阴影
最近做项目时遇到一个问题,就是h5页面,在ios浏览器中打开的时候,上面的input框点击的时候会出现一片阴影,然后一闪而过,对功能没什么阴影,就是不太美观。经过试验发现,当input使用默认边框时,也会有闪,因为有边框的原故,闪的不太明显,当input边框去了,或者边框和背景色相同时,就会闪了。
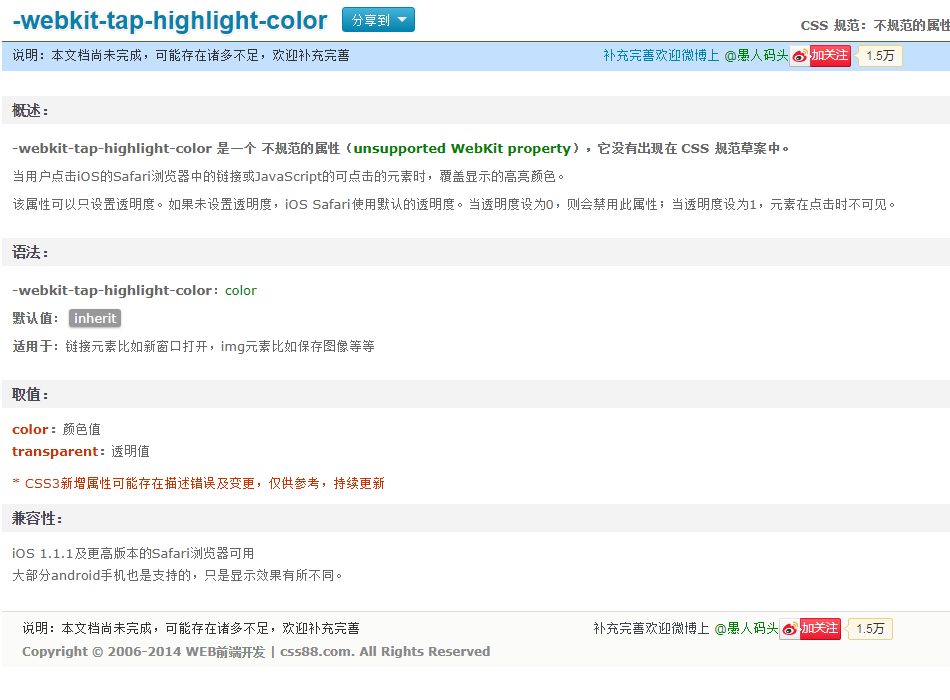
经过各种试,找到一个新属性
给input加上这个属性就可以了,
a,input{ -webkit-tap-highlight-color: rgba(0,0,0,0); }
具体什么原理还不太清楚,应该是这个属性将input框获得焦点时的高亮给覆盖了。






