记学习react-native
react-native文档地址:https://reactnative.cn/
一. 搭建开发环境:
文档地址:https://reactnative.cn/docs/getting-started
根据文档中的内容,安装Node,Python2,JDK, Android Studio, npm全局安装Yarn。具体配置和环境变量配置也按文档来的。
不过在创建新项目的时候使用react-native init 项目名时一直报错,有报ETIMEOUT,有报"npm install --save --save-exact react-native" failed的,当时百度了好久,也找了好多种方法。
1.新建一个文件夹,npm init创建一个package.json文件,然后安装react-native,再执行
node -e "require('react-native/local-cli/cli').init('.', 'name')"
这种执行会卡很久,然后报错ETIMEOUT。
2.进入nodejs\node_modules\npm找到npmrc文件,在文件末尾加上
registry=https://registry.npm.taobao.org,也不行。
3.后来在网上看到一篇回答https://www.boxuegu.com/ask/detail/238,说是react-native命令行从npm官方源拖代码时会遇上麻烦,要将npm仓库源替换为国内镜像。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
用了这种解决方法后,可以了。
二.编译并运行Reaction Native应用。
在创建完项目后,编译并运行react-native时也出现了问题,具体的错误我忘记了,原因是我没安装yarn,用npm安装后就可以了。
yarn android
yarn react-native run-android
就可以运行了,首先要保证启动模拟器或者真机的调试模式打开。第一次运行的时候会比较慢,因为它在下载东西。
三.开发中遇到的问题
1.在使用react-native-tab-navigator作底部导航时,一直报如下错误, 代码如下,一直没找到错误,后来在一篇文章中看到react-native从0.44版本开始,Navigator就被从react-native的核心组件中剥离到了一个名为react-native-deprecated-custom-components的单独组件中。所以需要先安装facebookarchive/react-native-custom-components插件,然后import {Navigator} from 'react-native-deprecated-custom-components'。


2.ListView被移出react-native

3.写组件的时候报undefined is not an object(evaluating '_react.PropTypes.func'),原因是React v15.5起,PropTypes已经从react中分离出去了,要引入prop-types。

4.在真机编译报Unable to load script.Make sure you're either running a metro server or that your bundle 'index.android.bundle' is packaged correctly for release.
无法加载脚本,请确保您运行的Metro服务器或者您的软件包index.android.bundle已正确打包以供发布。
在网上找到解决方法(https://www.cnblogs.com/shizk/p/11189978.html)

解决方法
1)项目中android/app/src/main创建文件夹assets
2)项目中执行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
如果没有index.android.js文件把index.android.js改为index.js.
执行这个命令后在新建的assets文件夹下生成一个index.android.bundle文件。然后运行就行了。
5.我的render代码中注释直接用//...表示,会报Text strings must be rendered within a Text component这个错误,我把注释 放在{/**/}中,错误就消失了。
6.AsyncStorage将要从react-native中抽离出来的warning。
安装 npm install @react-native-community/async-storage
关联react-native原生代码 react-native link @react-native-community/async-storage
引入 import AsyncStorage from '@react-native-community/async-storage';

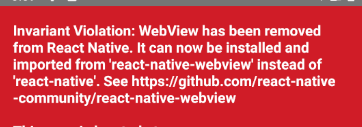
7.WebView被移出react-native
npm install react-native-webview --save

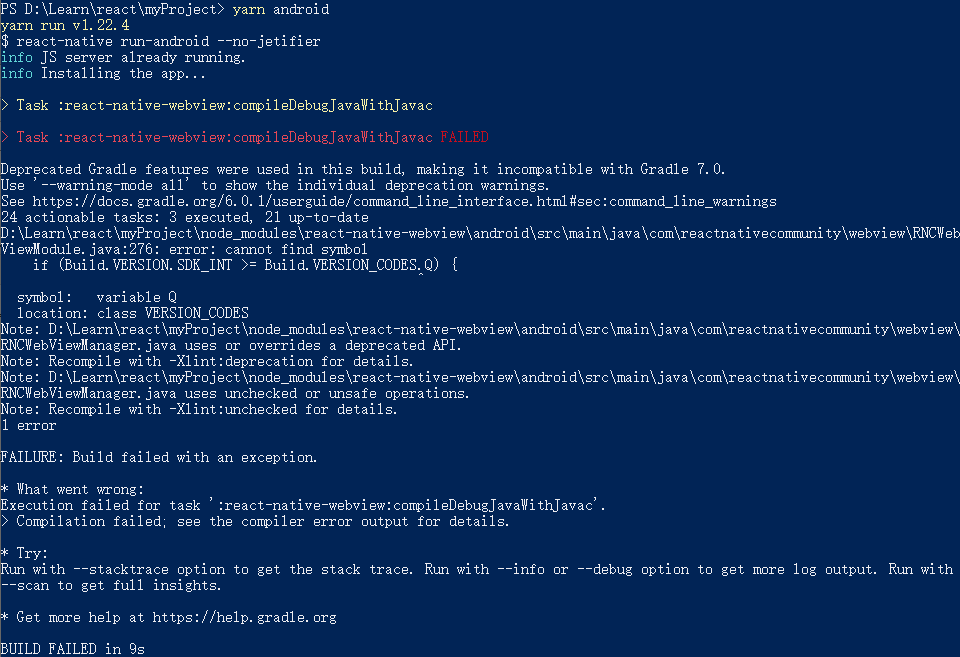
安装好react-native-webview后,编译报如下错误 
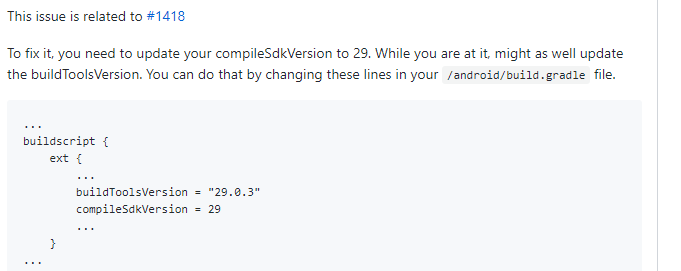
在react-native-webview的issue上找解决方法:https://github.com/react-native-community/react-native-webview/issues/1419
再编译,问题解决。
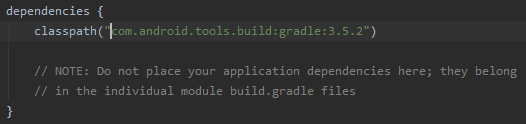
8.最近遇到了一个非常令我抓狂的问题,好像是引入react-native-navigation后,然后react-native link后出现了这个问题,一编译就报Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0这个错误,后来我又新建了项目还是报这个,困扰了我好几天,百度无数,今天在网上看到一篇文章(https://blog.csdn.net/Love_Point/article/details/105888523)上说的,看了下android/build.gradle中android gradle版本是3.5.2 ,android/gradle/wrapper/gradle-wrapper.properties中gradle版本是6.0.1,报错的原因是android gradle版本不支持gradle版本,


根据文档上的内容(https://developer.android.google.cn/studio/releases/gradle-plugin)将gradle-wrapper.properties中gradle版本改成了与之对应的5.6.4-all,然后编译。其实还是会报错,这个报错具体内容我忘了,我用命令提示符进入android目录,执行gradlew.bat clean 把缓存清了,再编译就行了。







