智能合约全栈开发示例(四)- react部分

欢迎微博私信交流:https://weibo.com/u/2434823180
React 代码
App.js
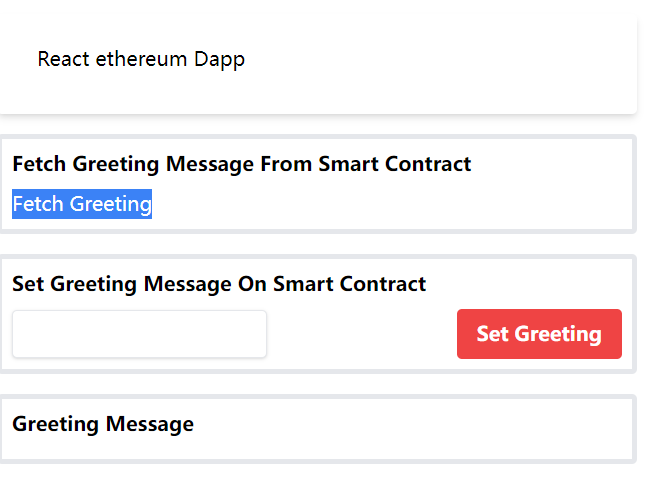
import logo from './logo.svg'; import './App.css'; import React, {useState} from 'react' import {ethers} from 'ethers' import Greeter from './artifacts/contracts/Greeter.sol/Greeter.json' const greeterAddress = '0x5FbDB2315678afecb367f032d93F642f64180aa3' function App() { const [greeting, setGreetingValue] = useState("") async function fetchGreeting(){ if(typeof window.ethereum !== 'undefined'){ // access metamask client const provider = new ethers.providers.Web3Provider(window.ethereum) // create new instance of ethereum const contract = new ethers.Contract(greeterAddress, Greeter.abi, provider) try{ const data = await contract.greet() setGreetingValue(data) console.log('data:s', data) } catch(err){ console.log('Error: ', err) } } } async function setGreeting(value){ if(!value) return; if(!typeof window.ethereum !== 'undefined'){ await requestAccount() const provider = new ethers.providers.Web3Provider(window.ethereum) const signer = provider.getSigner() const contract = new ethers.Contract(greeterAddress, Greeter.abi, provider) const transaction = await contract.setGreetingValue(value) await transaction.wait() fetchGreeting() } } async function requestAccount(){ await window.ethereum.request({ method: 'eth_requestAccounts'}) } async function handleSubmit(event){ event.preventDefault() await setGreeting(event.target.greetingInput.value) setGreetingValue(event.target.greetingInput.value) event.target.greetingInput.value = "" } return ( <div className="w-full max-w-lg container"> <div className="shadow-md rounded px-8 pt-6 pb-8 mb-4 mt-4"> React ethereum Dapp </div> <div className="w-full border-4 p-2 mb-4 rounded border-gary-400"> <div className="text-gary-600 font-bold text-md mb-2"> Fetch Greeting Message From Smart Contract </div> <div className="flex"> <button className="bg-blue-500 hover:gb-blue-700 text-white"> Fetch Greeting </button> </div> </div> <div className="w-full border-4 p-2 mb-4 rounded border-gary-400"> <div className="text-gary-600 font-bold text-md mb-2"> Set Greeting Message On Smart Contract </div> <form className="flex items-center justify-between" onSubmit={event=>handleSubmit(event)}> <input className="shadow appearance-none border rounded py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" name= "greetingInput" /> <button className="bg-red-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> Set Greeting </button> </form> </div> <div className="w-full border-4 p-2 mb-4 rounded border-gary-400"> <div className="text-gary-600 font-bold text-md mb-2"> Greeting Message </div> <p> {greeting} </p> </div> </div> ); } export default App;
运行
npm start
编译完成

、
分类:
智能合约全栈demo







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现