简单整合react的合约(一)
这一期,做一个整合react 的一个简单合约;
一、truffle部分
1、初始化 truffle
truffle init
2、一个demo
// SPDX-License-Identifier: MIT pragma solidity ^0.8.4; import "@openzeppelin/contracts/token/ERC721/ERC721.sol"; import "@openzeppelin/contracts/utils/Counters.sol"; contract TestToken is ERC721 { using Counters for Counters.Counter; Counters.Counter private _tokenId; constructor() ERC721('TestToken','Test') {} function mint(address owner) public{ _tokenId.increment(); uint256 newTokenID = _tokenId.current(); _mint(owner, newTokenID); } }
3、运行 ganache
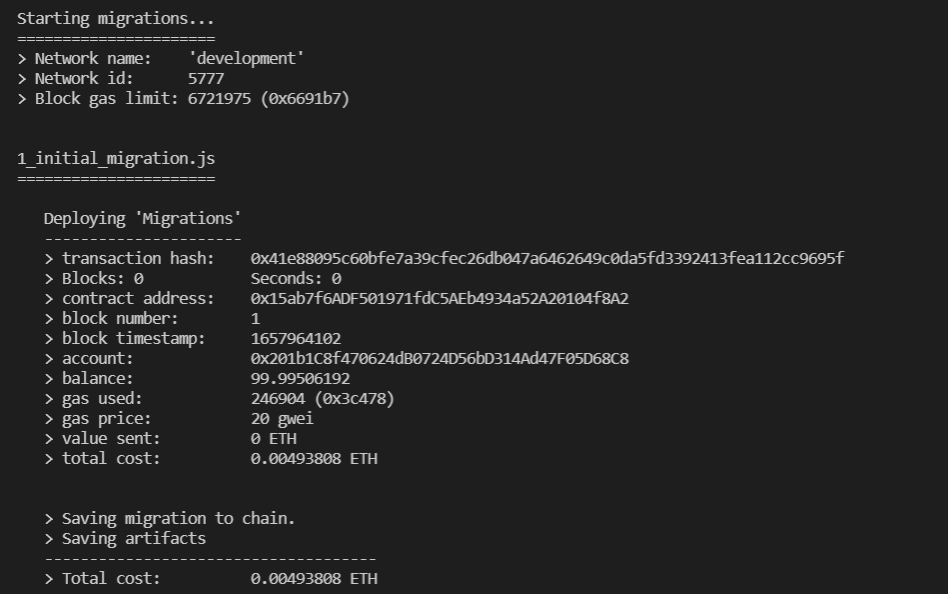
4、部署合约
npx truffle migrate
完成输出

二、react 部分
1、初始化 react app
npx create-react-app
2、react 代码部分
import logo from './logo.svg'; import './App.css'; import Web3 from 'web3'; import React, {useEffect} from 'react'; function App() { const providerUrl = process.env.PROVIDER_URL || 'http://localhost:7545'; useEffect(() => { const web3 = new Web3(providerUrl) let provider = window.ethereum; if(typeof provider !== 'undefined'){ provider.request({method: 'eth_requestAccounts'}).then(accounts =>{ console.log(accounts); }).catch((err)=>{ console.log(err); }); } }, []); }
3、运行 react
在浏览器访问 3000, 授权metamask 访问








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现