bootstrap列偏移-13
上节课回顾:列嵌套会多padding 可以用一个盒子在嵌套其它的
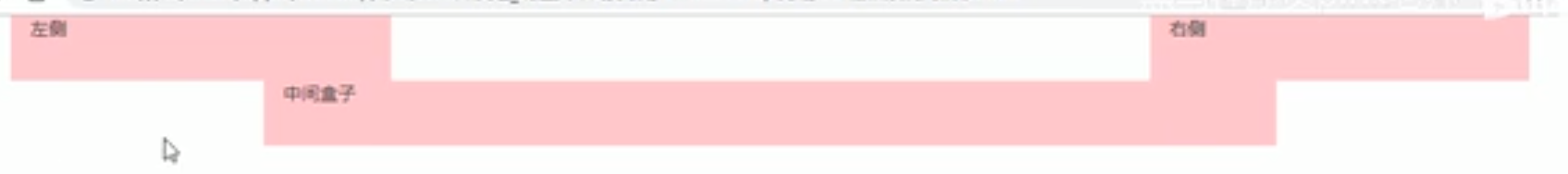
列偏移场景:

默认所有的盒子贴着左侧的,所以只能用右侧盒子偏移
实现思路换下
大盒子row
嵌套两个小盒子列col-尺寸占几份 col-md-3 (比如)

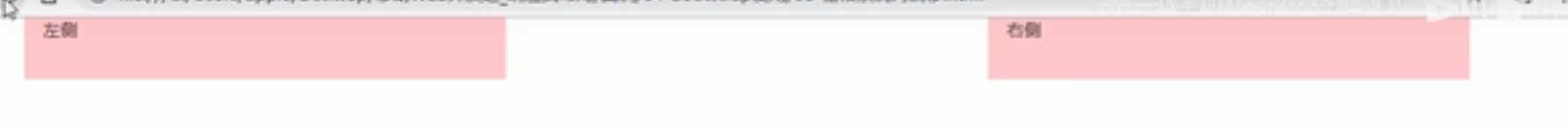
container下一个row 列要8列col
div.container>div.row>div.col-sm(尺寸)*8 而最后一个列 col-sm-offset-2(几份),即可


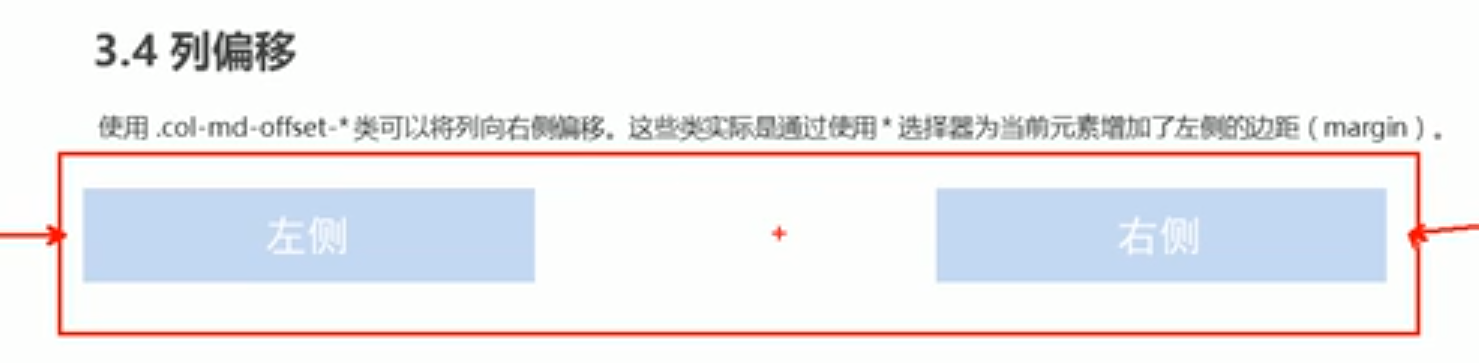
偏移份数=12-(两个)盒子份数

其实offset内部使浏览器计算好的外边距 , margin-left 左侧盒子加的