手动配置viewport-04
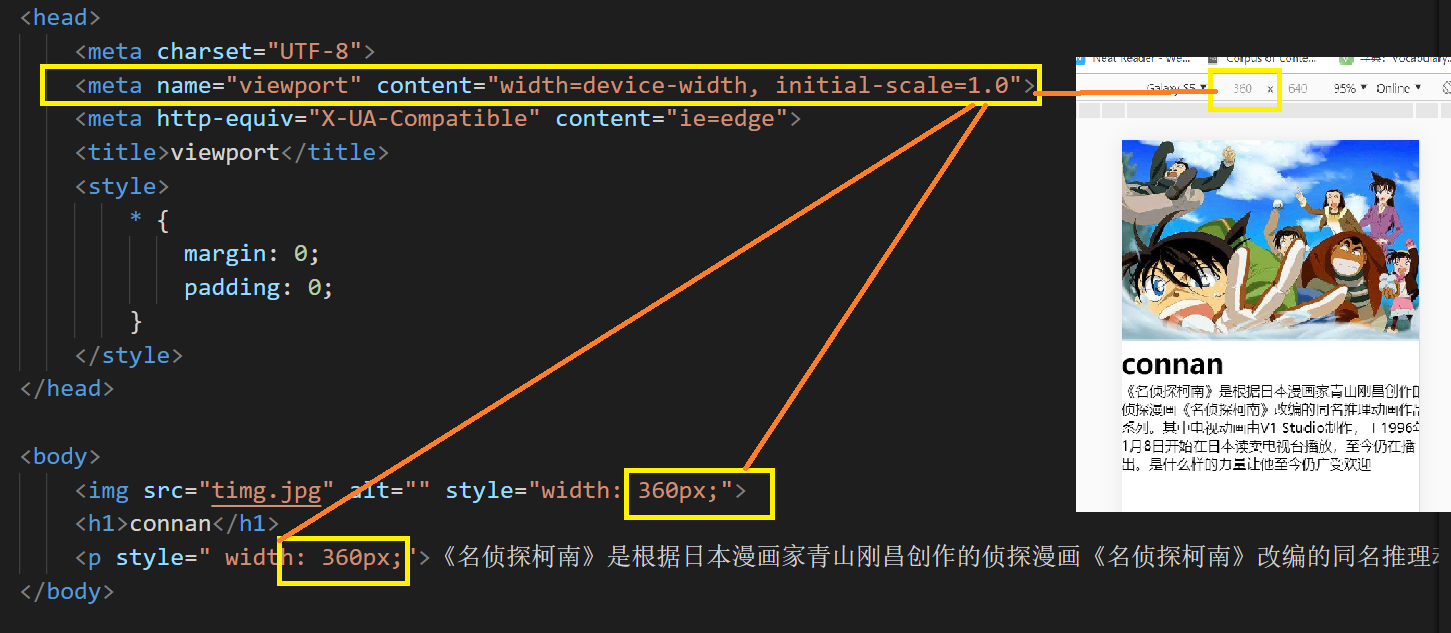
<meta name="viewport" content="....">
content值:
initial-scale=1.0 //初始缩放
假设
img --> width 360px
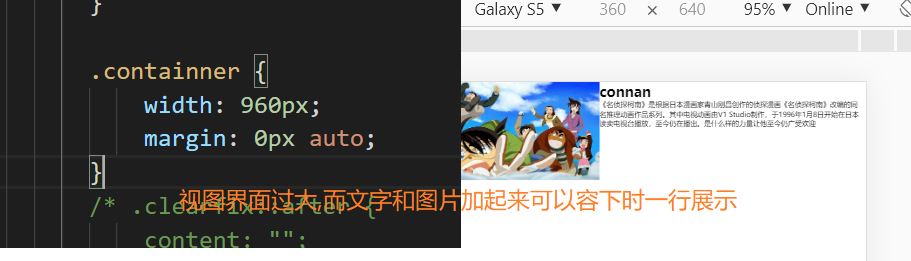
container --> width:960px -->页面宽度
<meta name="viewport" content="initial-scale=1.0">
那么设备垂直方向:360px
横着方向(就是手机打游戏的姿势):640px


页面宽度和可视区
很容易理解;页面宽度就是你的网页总体宽度,可视区就是viewport对应的属性

n个元素+2两个边框==>大框永远是页面的,第二个框永远是搞里面元素布局的
containner等于内容宽,外框960

第一种情况,就是你手机大小像素尺寸和页面一致那么不管内容多大顺序往下展示,占满屏

第二种你viewport尺寸比我页面内容要大肯定有边框,如果页面内容太窄(要居中两边留有空白太好做了)边框就会更大

第三种一行展示,就把视图变大即可
综上 name=viewport 而 content:width=页面宽度 //但这是固定的宽度
content:device-width, initial-scale=1.0 //缩放比例
user-scalable //用户鼠标缩放
maximum-scale / minimum //最大缩放倍数和最小
04


