JQ筛选方法,筛选父子元素

父级选择

$(function(){
$(".son").parent();
})
console.log/dir()
parent返回的是最近一级的父级元素,亲爸爸
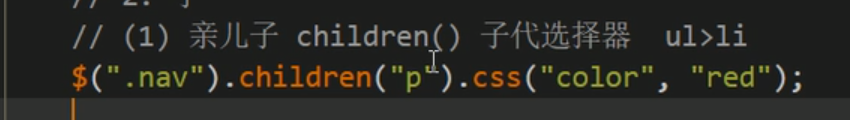
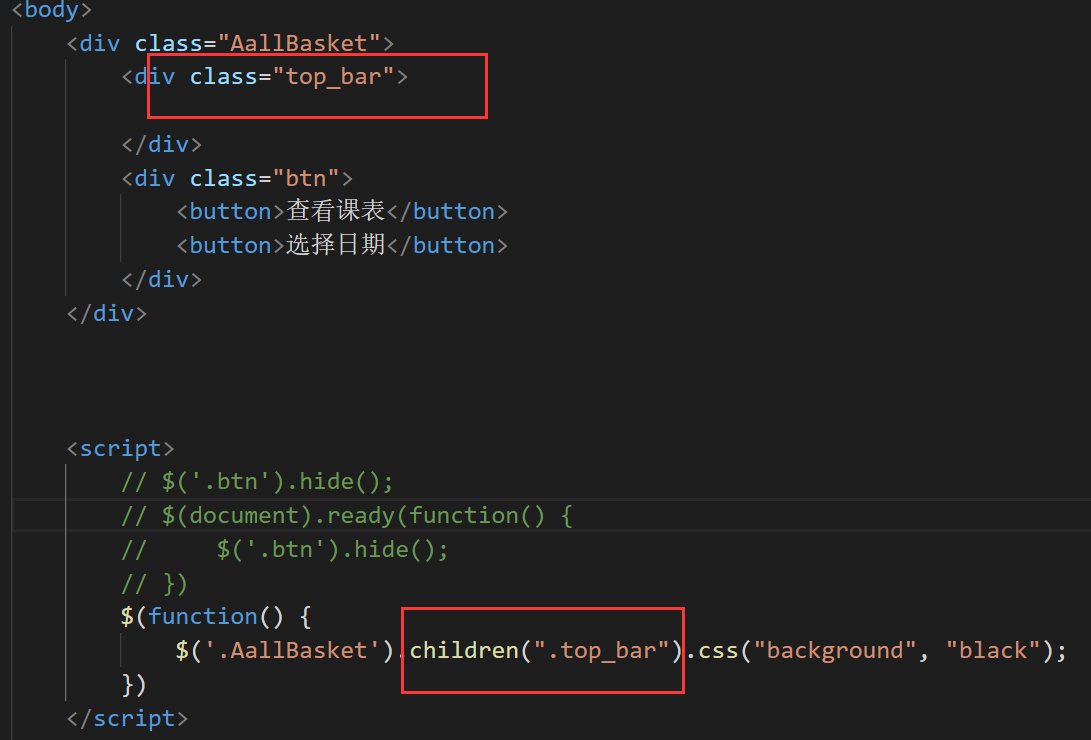
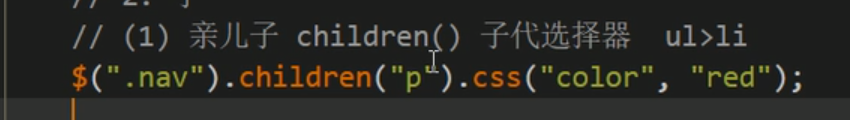
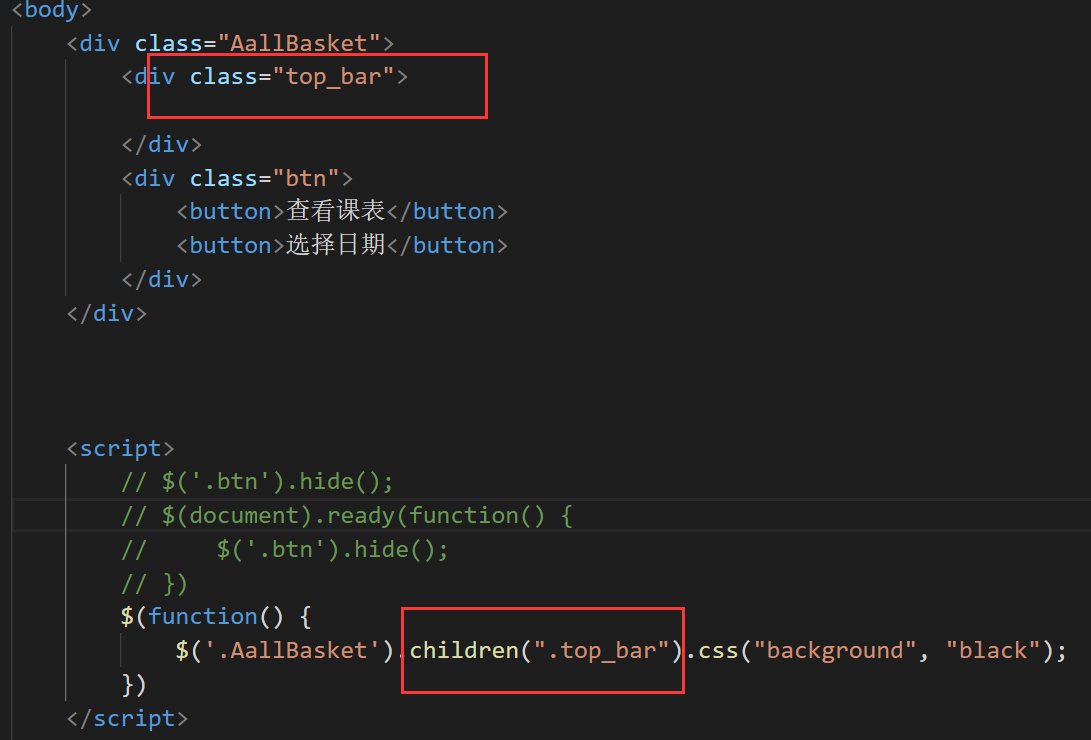
儿子选择

$(function(){
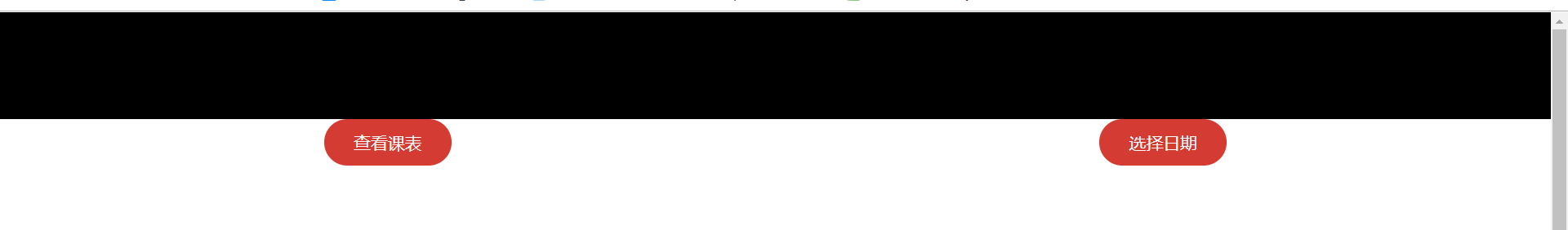
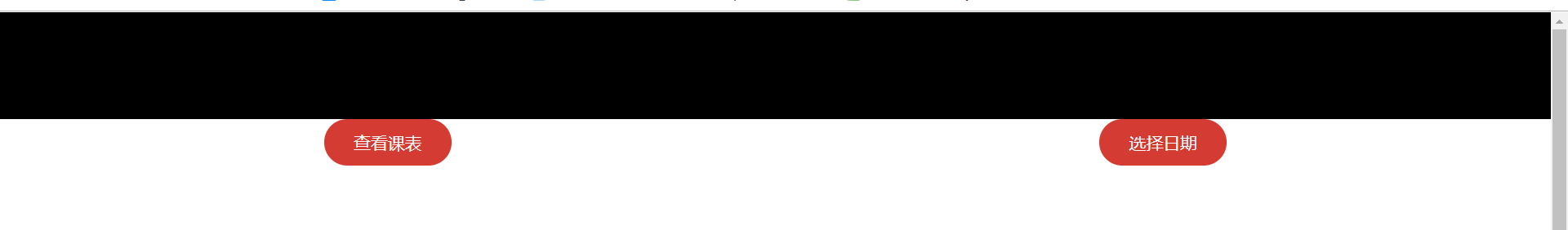
$(".AallBasket").children("").css("","");
})



父级选择

$(function(){
$(".son").parent();
})
console.log/dir()
parent返回的是最近一级的父级元素,亲爸爸
儿子选择

$(function(){
$(".AallBasket").children("").css("","");
})


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步