「HTML+CSS」包裹浮动元素,开发实例经验
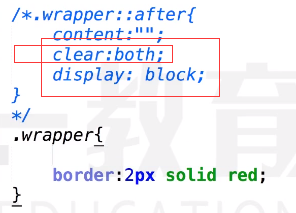
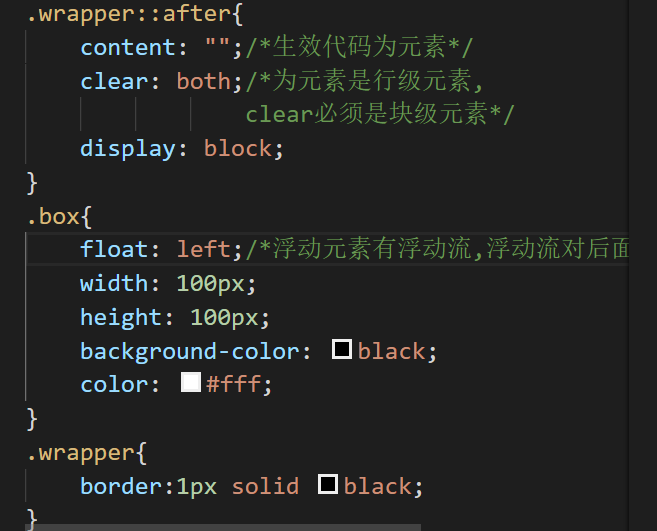
伪元素
天生是inline元素

 4
4





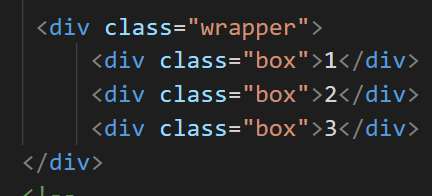
 float最原始用法
float最原始用法




 ->
-> ->
->

.nav .list-item a{
font-weight: bold;
color: #f40;
height: 35px;
display: block;
padding: 0 10px;
}
.nav{
list-style: none;
}
.nav .list-item{
float: left;
margin: 0 10px;
height: 35px;
line-height: 35px;
border: 1px solid black;
}
.nav .list-item a:hover{
background-color: #f40;
color: #fff;
}


 只有在这个父级用完后清楚浮动流
只有在这个父级用完后清楚浮动流



