「HTML+CSS」五环居中,两栏布局,经典bug,BFC
*{
margin: 0px;
padding: 0px;
}
.frame{
position: fixed;
left:50%;
top:50%;
margin-left: -200px;
margin-top: -85px;
width: 400px;
height: 170px;
border: 1px solid black;
}
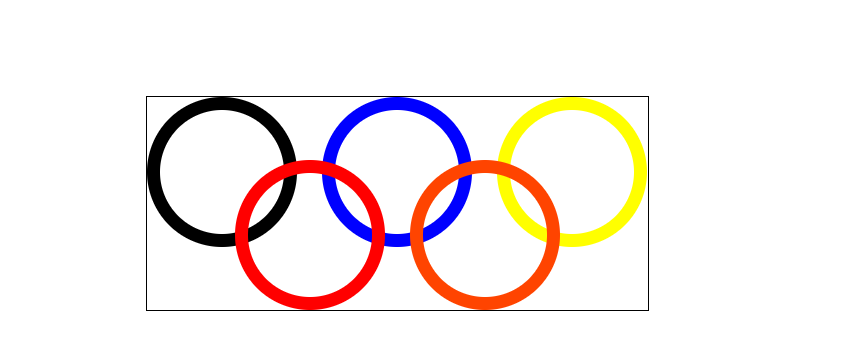
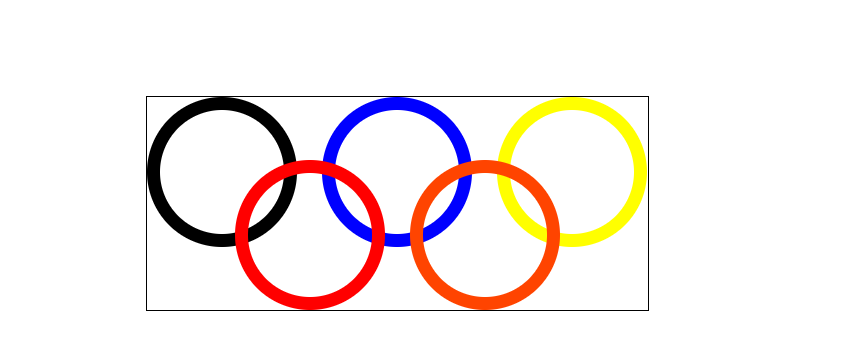
.cir1,
.cir2,
.cir3,
.cir4,
.cir5{
position: absolute;
width: 100px;
height: 100px;
border: 10px solid black;
border-radius: 50%;
}
.cir1{
border-color: black;
top: 0;
left: 0;
}
.cir2{
border-color: blue;
left: 140px;
top: 0;
}
.cir3{
border-color: yellow;
left: 280px;
top: 0;
}
.cir4{
border-color: red;
left: 70px;
top: 50;
}
.cir5{
border-color: #f40;
left: 210px;
top: 50;
}



div{
position: fixed;
width: 50px;
height: 100px;
background-color: red;
left: 0px;
bottom: 100px;
}


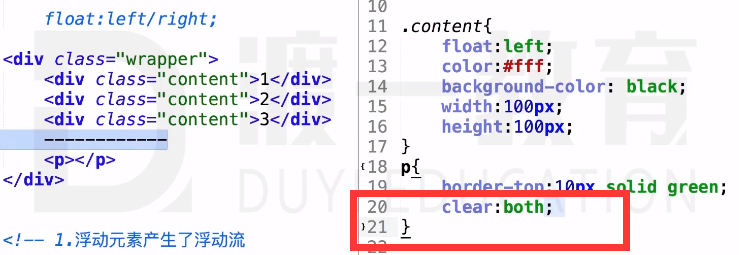
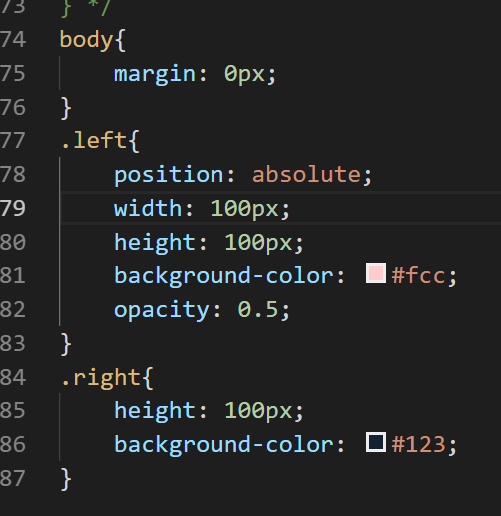
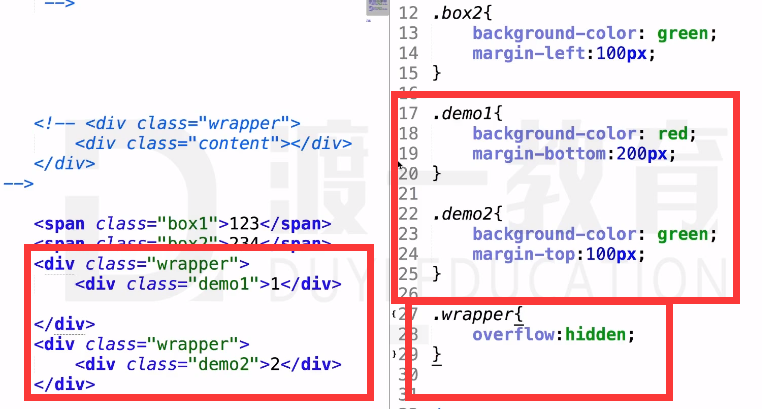
两栏布局: 本质就是变成层级结构,使下面的元素浮动到上面去

magin-left:100px即可

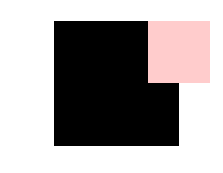
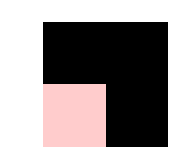
magin塌陷和magin合并BFC
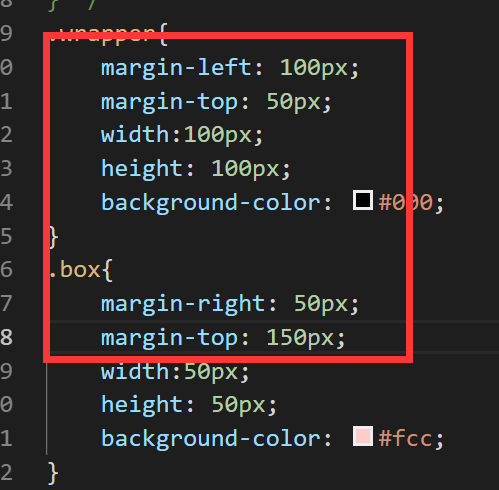
垂直向上的magin父子元素取决于最大的值如:




margin-right: 50px;



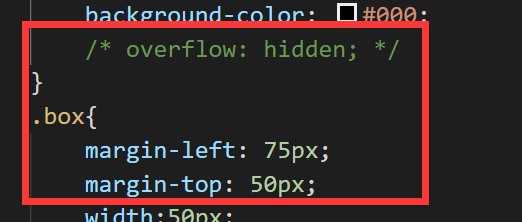
 父子元素,若想要子相对于父往下走,可是没有margin相当于父上面没有棚,边界
父子元素,若想要子相对于父往下走,可是没有margin相当于父上面没有棚,边界

 不推荐用
不推荐用
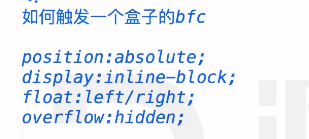
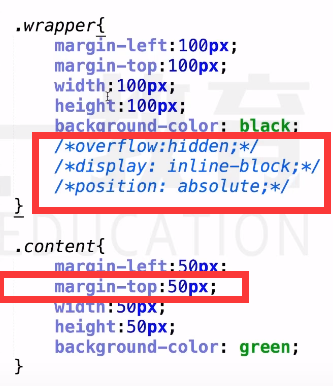
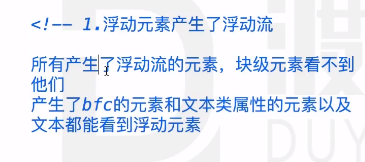
BFC-block format content 块级格式化上下文
通过css手段让其渲染规则发生改变
特定的盒子会遵循另一个语法规则





 都能弥补margin塌陷
都能弥补margin塌陷
Margin合并

为什么会有空格:文本分隔符,

区域不能共用
margin-right:xxpx;
margin-left:xxpx;



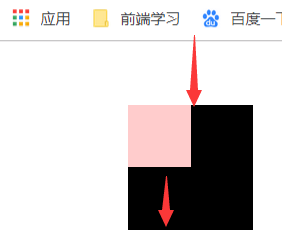
原因,两个垂直方向的元素,margin是样的,你上面要空出bottom100px按理说下面的元素也要空出top100px,而下面的无动于衷,这怎么解决呢?很简单那上面多家像素即可;


 如:
如: