「HTML+CSS」高级标签
1.空格常见问题



文字和英文在网页里被认为是:一个文字就是一个文字,而英文字母被认为是一个单词,从反面证明了空格是文本分隔符
不间断空格 Non-breaking Space
<<less than >>great than great是一种程度上比较
回车:<br> 每个标签在把它包含的的文本作用于它想要的样子,所以一个标签实现了它自己的功能时就不需要用双标签
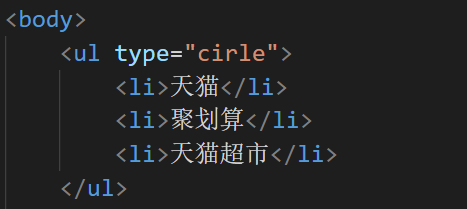
<ol> <ul type="square">
<li></li> <li></li>
</ol> <ul>
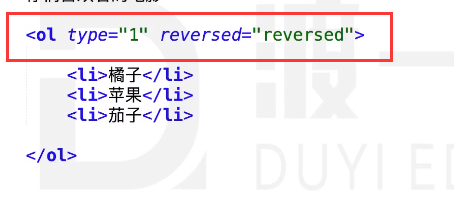
//orderlist 有序列表的相对,type="XX" reversed="reversed" start="数字" 调整排序方式;circle,square,disc-discircle


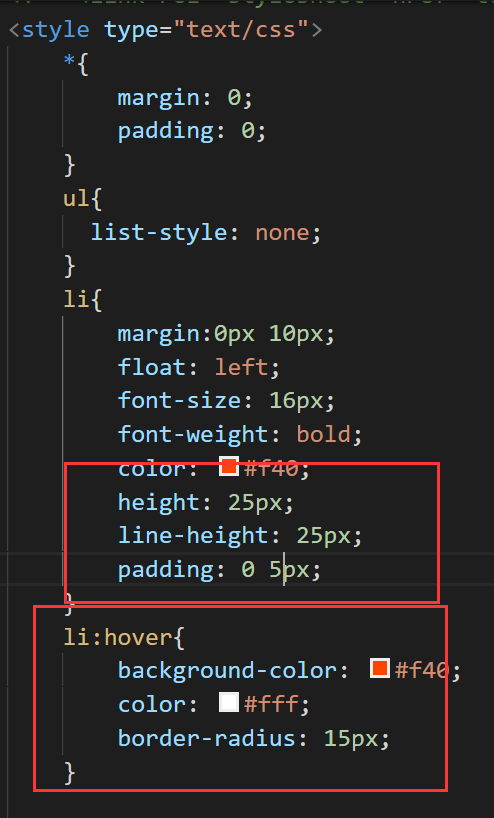
ul+li可做为分栏,抽屉,导航栏等....

实验:



<a> anchor
1.超链接
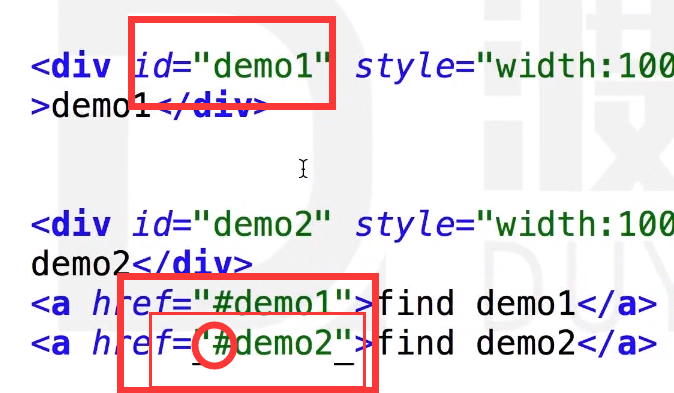
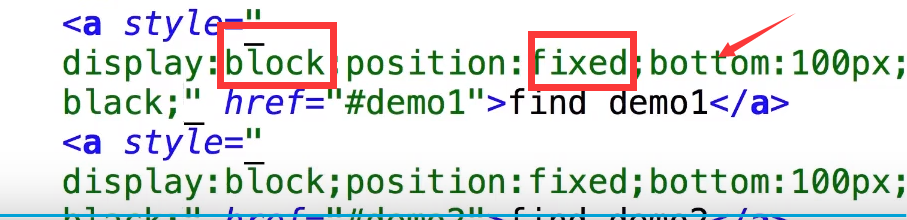
2.锚点-记录一个位置可以通过a回到原来的地方去


3.打电话,发邮件


4.协议限定符

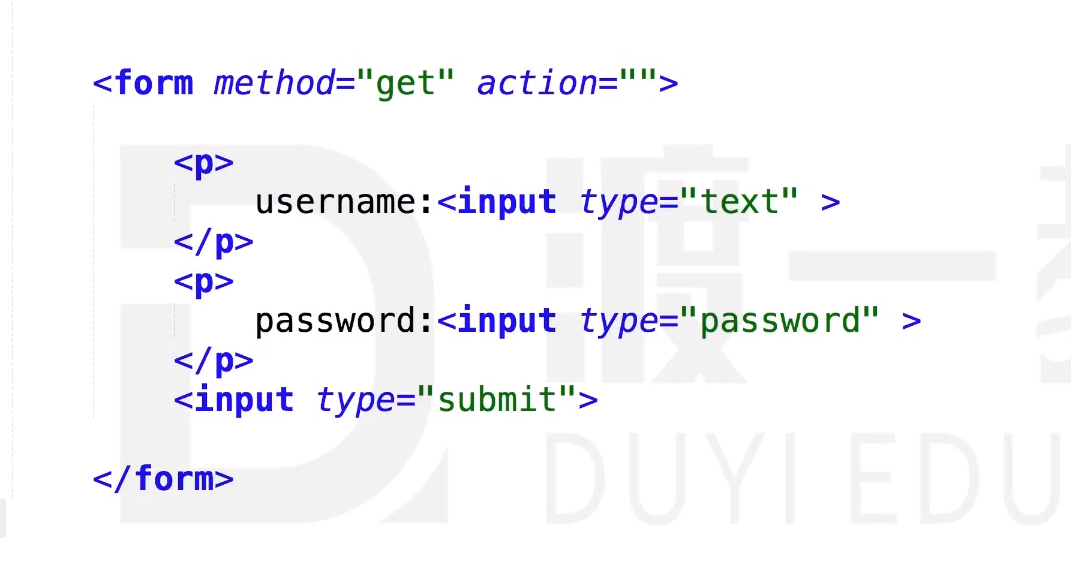
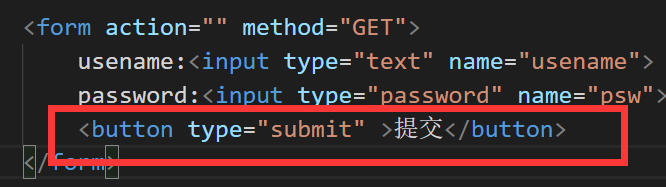
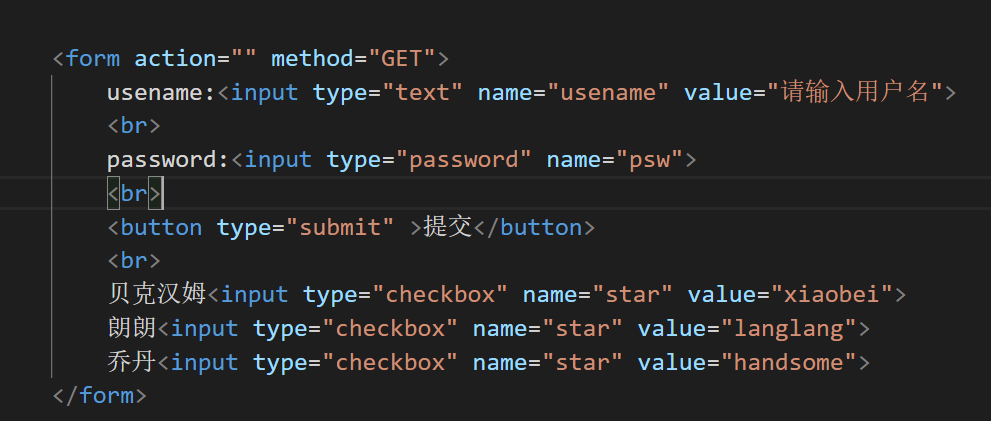
 method="get/post" 通过什么的方法 action="xx"给哪个网页
method="get/post" 通过什么的方法 action="xx"给哪个网页




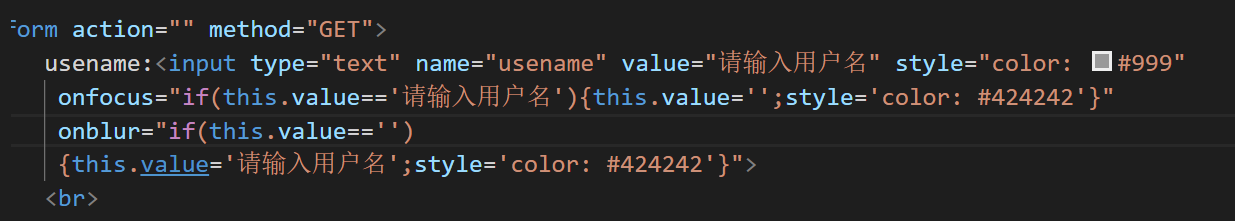
usename:<input type="text" name="usename" value="请输入用户名" style="color: #999"
onfocus="if(this.value=='请输入用户名'){this.value='';style='color: #424242'}"
onblur="if(this.value=='')
{this.value='请输入用户名';style='color: #424242'}">
<br>


