【课程章节更新】微信小程序 getUserProfile 新接口使用
起因
大家都知道我有个 Python Flask构建微信小程序订餐系统 课程。这个课程主要是讲解 小程序在线商城的。最近微信小程序更新了获取用户信息的接口:getUserInfo 换成了getUserProfile
实践过程
小程序修改
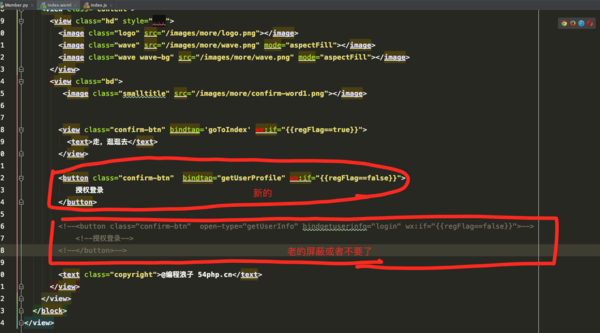
pages/index/index.wxml 修改如下
<button class="confirm-btn" bindtap="getUserProfile" wx:if="{{regFlag==false}}">授权登录</button>
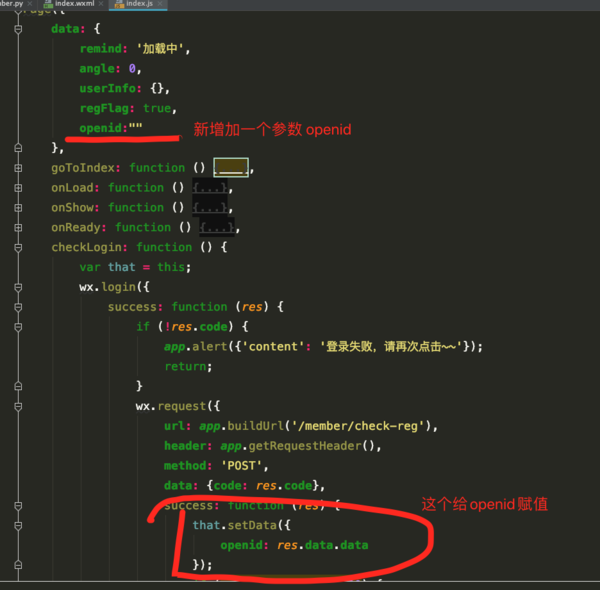
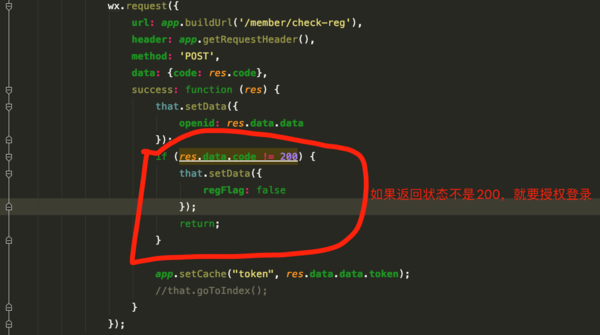
pages/index/index.js 修改如下
在login方法之后新增加如下方法,为新加的按钮添加触发事件
getUserProfile: function (e) {
var that = this;
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: function (res) {
var data = res.userInfo;
data['openid'] = that.data.openid;
wx.request({
url: app.buildUrl('/member/login'),
header: app.getRequestHeader(),
method: 'POST',
data: data,
success: function (res) {
if (res.data.code != 200) {
app.alert({'content': res.data.msg});
return;
}
app.setCache("token", res.data.data.token);
that.goToIndex();
}
});
}
})
}


后端代码修改
在controllerr/api/Member.py 文件修改
将 最开头的两个方法换成这样就ok了,可以全部替换
@route_api.route("/member/login",methods = [ "GET","POST" ])
def login():
resp = { 'code':200 ,'msg':'操作成功~','data':{} }
req = request.values
openid = req['openid'] if 'openid' in req else ''
#换了新的接口,那就更简单了
#code = req['code'] if 'code' in req else ''
# if not code or len( code ) < 1:
# resp['code'] = -1
# resp['msg'] = "需要code"
# return jsonify(resp)
# openid = MemberService.getWeChatOpenId( code )
if openid is None or len(openid) < 1:
resp['code'] = -1
resp['msg'] = "调用微信出错"
return jsonify(resp)
nickname = req['nickName'] if 'nickName' in req else ''
sex = req['gender'] if 'gender' in req else 0
avatar = req['avatarUrl'] if 'avatarUrl' in req else ''
'''
判断是否已经测试过,注册了直接返回一些信息
'''
bind_info = OauthMemberBind.query.filter_by( openid = openid,type = 1 ).first()
if not bind_info:
model_member = Member()
model_member.nickname = nickname
model_member.sex = sex
model_member.avatar = avatar
model_member.salt = MemberService.geneSalt()
model_member.updated_time = model_member.created_time = getCurrentDate()
db.session.add(model_member)
db.session.commit()
model_bind = OauthMemberBind()
model_bind.member_id = model_member.id
model_bind.type = 1
model_bind.openid = openid
model_bind.extra = ''
model_bind.updated_time = model_bind.created_time = getCurrentDate()
db.session.add(model_bind)
db.session.commit()
bind_info = model_bind
member_info = Member.query.filter_by(id = bind_info.member_id).first()
token = "%s#%s" % (MemberService.geneAuthCode(member_info), member_info.id)
resp['data'] = {'token': token}
return jsonify( resp )
@route_api.route("/member/check-reg",methods = [ "GET","POST" ])
def checkReg():
resp = {'code': 200, 'msg': '操作成功~', 'data': {}}
req = request.values
code = req['code'] if 'code' in req else ''
if not code or len(code) < 1:
resp['code'] = -1
resp['msg'] = "需要code"
return jsonify(resp)
openid = MemberService.getWeChatOpenId(code)
if openid is None:
resp['code'] = -1
resp['msg'] = "调用微信出错"
resp['data'] = openid
return jsonify(resp)
bind_info = OauthMemberBind.query.filter_by(openid=openid, type=1).first()
if not bind_info:
resp['code'] = -1
resp['msg'] = "未绑定"
resp['data'] = openid
return jsonify(resp)
member_info = Member.query.filter_by( id = bind_info.member_id).first()
if not member_info:
resp['code'] = -1
resp['msg'] = "未查询到绑定信息"
resp['data'] = openid
return jsonify(resp)
token = "%s#%s"%( MemberService.geneAuthCode( member_info ),member_info.id )
resp['data'] = { 'token':token }
return jsonify(resp)原理讲解
原来的方式
先通过checkLogin方法中的wx.login 获取code,后台通过code获取openid 判断是否已经注册过会员了
如果有 就直接登录成功
如果没有就显示 授权登录的按钮
这时候会获取到基本信息(注意这个时候的基本信息昵称都是微信用户了)和 wx.login 的 code,然后在传递到后台的登录接口。后台是通过code 获取openid的。
现在的方式
先通过checkLogin方法中的wx.login 获取code,后台通过code获取openid 判断是否已经注册过会员了
如果有 就直接登录成功
如果没有就显示 授权登录的按钮,同时后台会把openid 返回来给js存储起来
这个时候的按钮和以前是有一定的区别了,可以获取用户的基本信息 和 openid ,然后在传递到后台的登录接口
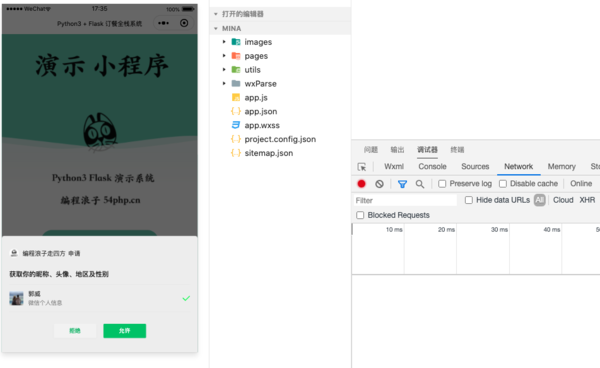
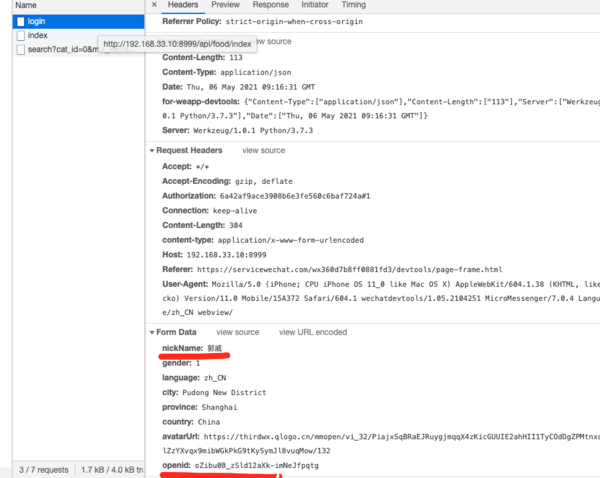
效果截图



原文地址:【课程章节更新】微信小程序 getUserProfile 新接口使用
标签:flask
智能推荐
即学即码 分享 PHP、Linux、Python、Go,大数据,机器学习,人工智能等技术。马上学习码上学会。www.jixuejima.cn 公众号:learn_master



