抓包整理外篇fiddler———— 会话栏与过滤器[二]
前言
简单介绍一下会话栏和过滤器
正文
在抓包的时候这两个可以说是必用吧。
会话栏:

会话栏我这里介绍根据左边部分和右边部分。
左边部分是一些图标,有些人发现有个习惯,不习惯看图标。
其实说白了,我们大脑就是处理信息的,或许习惯整理信息才是人类的核心价值。

这种小图标是connect,就是与目标地址连接的。
connect是为了建⽴http tunnel,connect是http众多⽅法中的其中⼀种,它跟post、get、put、options⽅法是并列的。但是它的使⽤
场景很特殊。
这东西的作用就是隧道转发。
有兴趣可以去了解一下http tunnel 这东西,这里不介绍了。
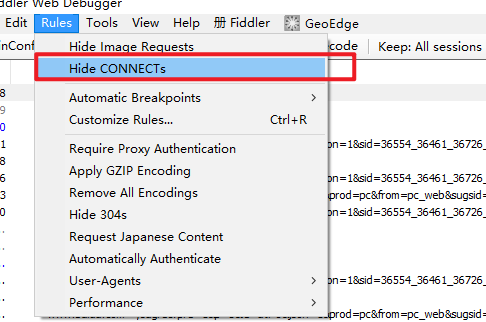
这些是一些代理服务器的协议,我们一般不看。

这样可以隐藏掉。


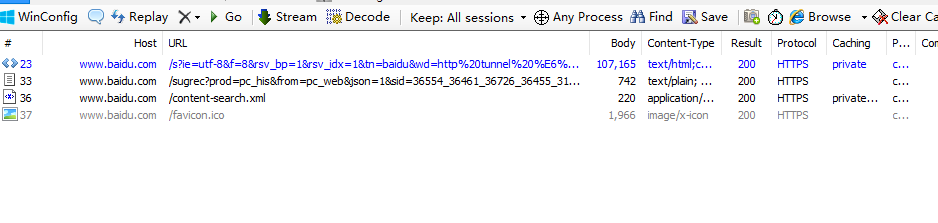
下面这种图标就是我们的html了。

这种一般就是json了。

xml 文件。

这种就是图片资源了。
好了,后面只需要看到没见过的,看下是什么类型记住图标就好了。
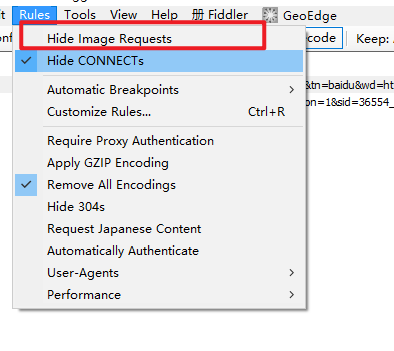
一般我们也不需要看到图片抓包。

这里可以隐藏掉。
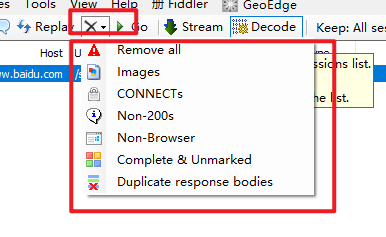
但是如果已经抓到了,当时忘记开启了怎么办呢?

这里可以帮我们移除掉一些会话,让我们看起来更加清爽,其实后面介绍的过滤器用的好,这些也不怎么用到,总之还有有用的。
然后可以看到右边这些部分,可以看到里面是host、url、body 这些我们比较熟悉的部分。
但是这些够我们用吗? 其实是不够的,因为大家都是技术人员,测试说你这个东西慢,你跟他说搞定了,够快了。
然后他一测试,发现怎么没有达到他的期望,这时候就扯皮了。
那么这个时候,你可以增加一个字段耗时字段。
借用一下别人的网址:
https://www.likecs.com/show-306318707.html
你截图给他,然后告诉他现在耗时是多少,然后他会根据他的要求,判断是否达到了测试标准。
有些东西避免扯皮,尽量用数据说话。
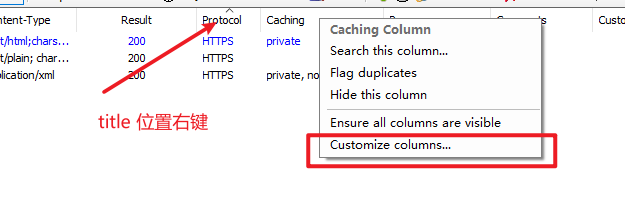
当然了fiddler提供了我们一些自定义的可以让我们去选,有需求再去看看就好了。

点击其中一个会话栏,就右边可以看到其详细信息, 这个就是inspector(检查器哈,有些专业名词还是需要知道的,方便沟通),这个就需要自己摸索了,这些就是抓取到的会话信息,里面的都去点点看看,理解其中的意思,都会有用到的。
这个是考验自己http 熟悉不熟悉了, 后面系列会讲一下这个http。
对于抓会话还有一个比较好用的,那就是当抓取到自己想要的包之后怎么停止呢?

可以按F12进行停止。
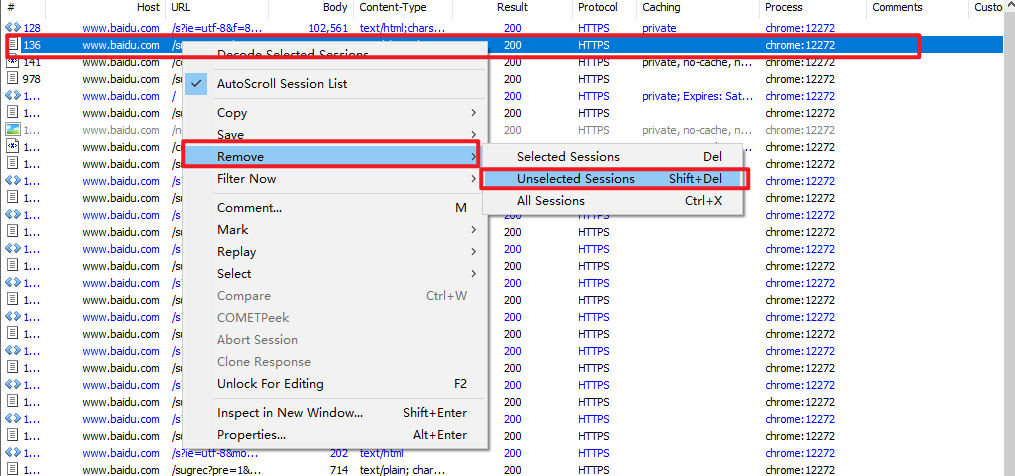
当你抓取到自己想要的包之后,通过ctrl+f 找到自己想要的包,其他包形成了干扰,你要清空其他的怎么办?

非常有用的快捷键哈,选中,然后shilt+del,删除未选择的,可以多选。
这样每次要去ctrl+f,然后考肉眼去找,肯定不合理啊。

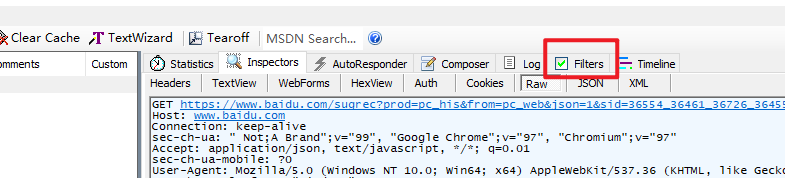
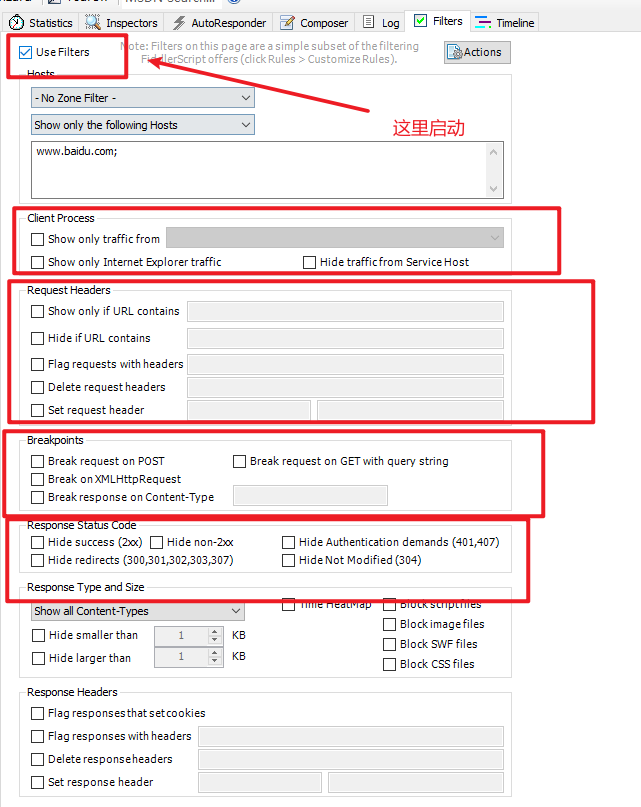
filters 过滤器,帮助我们可以过滤掉不想要的东西。

可以看到,我们可以根据hosts、client process、 request headers 去筛选。
熟悉http协议就好,过滤拿到我们响应的,这里就不介绍了,没什么好演示的,有需求查找,多熟悉就好了。
当我们拿到了测试保存给的session后。

上一节这里介绍了,是保存图标哈。
然后发现参数都正确,的确是个bug,那么修改后你需要确认一下。
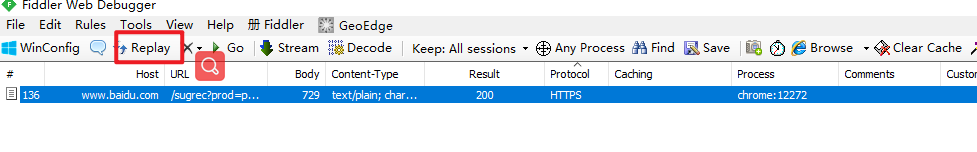
这时候你又不想去postman 输入参数测试,那么简单的方式就是重放一下。

上一节介绍的这个重放哈。
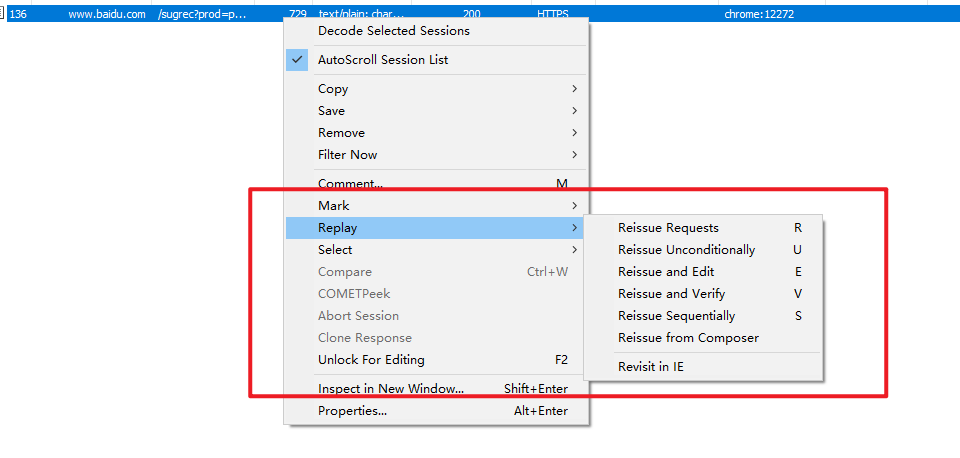
当然前面一篇也介绍了,replay 有其他的。

这样如果成功了,可以给测试看下。
这里可以知道,测试有多重要了,工作一段时候后开发人员发现能不能下班,bug 多不多,工作体验其实都在测试手里,这么一想上线有问题,测试背锅也是很合理的。
结
本文为自我整理,如有错误,望请指出。下一节介绍autoResponder、statistics、composer还有调试。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2021-07-03 重新整理 .net core 实践篇————熔断与限流[三十五]
2021-07-03 重新点亮linux 命令树————文件列表查看命令[二]
2021-07-03 重新点亮linux 命令树————帮助命令[一]
2020-07-03 MVC过滤器简单刨析
2020-07-03 MVC 测试action的运行速度
2020-07-03 MVC如何创建区域
2020-07-03 c# 模拟web请求formdata webrequest