nginx重新整理——————http请求的11个阶段中的content阶段[十八]
前言
简单介绍一下content 阶段。
正文
下面介绍一下root和alias。
这个前面其实就提交过了,这里再说明一下。


功能都是一样的:将url映射为文件路径,以返回静态文件内容。
差别:root 将完整url映射进文件路径中alias只会将location后的url映射到文件路径中。
访问文件的三个变量:
request_filename 待访问文件的完整路径
document_root 由URI和root/alias规则生成的文件夹路径
realpath_root 将document_root 中的软链接等换成真实路径(假如有软链接会换成真实路径)
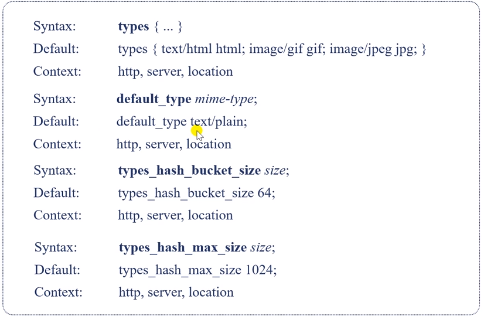
静态文件返回时的content-type:

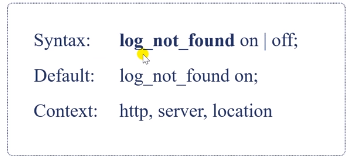
关闭404日志:

访问目录时url 最后没有带/?
static 模块实现了root/alias 功能时,发现访问目标是目录,单url末尾未加/ 时,会返回301重定向。

下面整理一些index 和 autoindex。
index 先于autoindex 作用。
对访问/时的处理: content 阶段的index 模块。
ngx_http_index_module 模块
syntax: index file ...;
default: index index.html;
context: http,server,location;
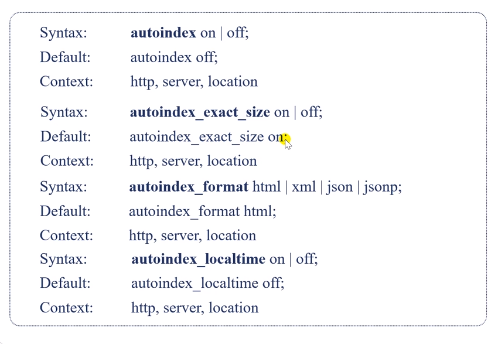
如果是autoindex。
那么当url以/结尾时,尝试以html/xml/json/jsonp 等格式返回 root/alias 中指定目录的目录结构
ngx_http_index_module 默认编译进nginx: --without-http_autoindex_module 取消。

autoindex_exact_size 显示相对路径还是绝对路径。
autoindex_format 确定哪种格式向用户返回。(html|xml|json|jsonp)
autoindex_localtime 时间是否是本地时间。

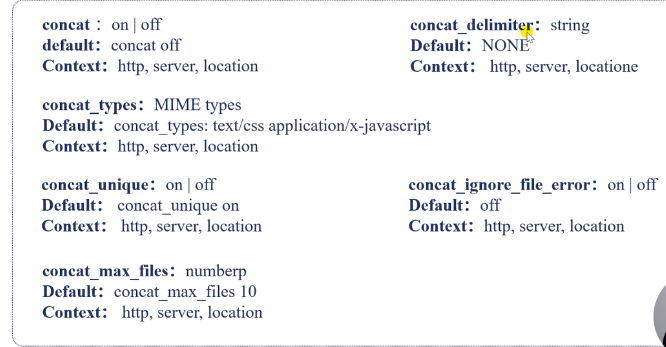
下面介绍一下多个小文件的问题。
ngx_http_concat_module

其实原理就是这样的,多个文件合并成一个文件body,提升性能。
结
下一节access.log。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构