重新整理 .net core 实践篇————跨域问题四十一]
前言
简单整理一下.net core 的跨域问题,这个以前也整理过比较详细的,故而在此简单整理一下。
正文
对跨域相对的就是同源,什么是同源呢?
-
协议相同(http/https)
-
主机(域名)相同
-
端口相同
如果全部满足这个三个条件就是同源,否者就是跨域。
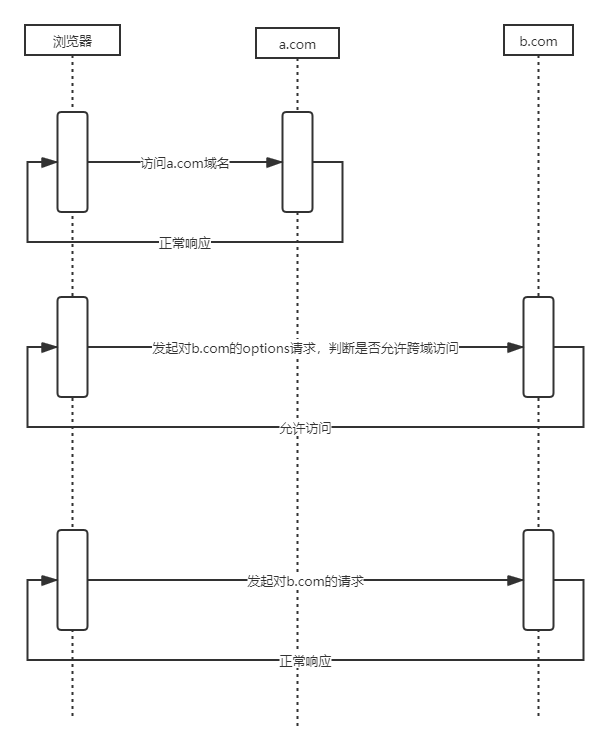
跨域请求大概是下面这个过程:

从上面中看到,这些行为都是浏览器自己发起的检验,而不是我们的用户的行为。
那么就有两点东西就值得关注了。
- 假如a.com和b.com都是我的网站,现在我希望a.com访问b.com的东西。
这时候出现了浏览器出现报错,那么怎么办呢?b网站是否应该做什么呢?
- 安全问题,我就只希望a.com去访问b.com,其他网站不允许。
上文图片中显示了,浏览器会发送一个options请求判断是否允许请求,那么这个请求是什么呢?或者它包含什么呢?
首先这个请求是options,然后其头部包括。
-
origin 请求源
-
Access-Control-Request-Method 浏览器请求的方法,比如说post,get
-
Access-Control-Request-Headers 是指我们请求发起的请求头
那么我们的服务器需要响应:
-
Access-Control-Allow-Origin 是否允许跨域
-
Access-Control-Allow-Credentials 是否允许携带我们的认证信息,比如cookie信息
-
Access-Control-Expose-Headers 允许跨域请求的脚本访问到响应头的信息
-
Access-Control-Max-Age 有效跨域的时间,如果时间过了浏览器还有再次过来请求是否可以通过请求
-
Access-Control-Allow-Methods 允许的http方法
-
Access-Control-Allow-Headers 允许的http头
也就是说浏览器需要告诉服务器我们请求的信息是怎么样的,需要哪个域名来访问、请求的方法是什么,需要访问的请求的头部信息是什么。
现在假设我们拿到这些信息了,查看origin通过,看下请求Access-Control-Request-Method是post也通过,然后查看一下Access-Control-Request-Headers,比如这个值是X-Custom-token。
那么如果我们允许用户请求的header里面有X-Custom-token的话,那么在回复里面Access-Control-Allow-Methods就应该是:Access-Control-Allow-Methods:X-Custom-token。
Access-Control-Request-Headers 上面还是有点绕哈:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Access-Control-Request-Headers 直接看这个。
如上上述满足origin 和 Access-Control-Request-Method 的话,那么我在响应包的头部加入Access-Control-Allow-Origin:true,否则就是在Access-Control-Allow-Origin:false。
这里说明一下,如果options 请求Access-Control-Request-Headers里面的值,我们不同意的话,同样可以返回Access-Control-Allow-Origin 为true, Access-Control-Allow-Headers可以不返回,但是在请求的时候会出现用户自定义的header不会传输到我们的后台。
故而,如果Access-Control-Request-Headers 不满足的时候,个人认为设置可以Access-Control-Allow-Origin为true,这样表示是允许跨域的,但是自定义的一些header没有意义故而不传输。
同时Access-Control-Allow-Credentials:true,告诉浏览器请求的时候可以携带我们的认证信息,这个认证信息一般是Cookie。
Access-Control-Expose-Headers 这个是什么意思呢? 比如说a.com访问b.com,响应的头部有一个Good:aaa,也就是自定义头部。
那么我们就需要在Access-Control-Expose-Headers写Good这个头部信息(Access-Control-Expose-Headers:Good)运行对a.com的js访问到,否则js无法访问到自定义头部的。
Access-Control-Max-Age 就是跨域检测的有效期,就是过了这段时间还是要询问是否可以请求,因为到时候可能就变卦了。
这个还是很重要的。
Access-Control-Allow-Methods 和 Access-Control-Allow-Headers就是告诉浏览器,服务器对这个origin 允许的方法和头部,如果符合下次就不要再来问一次了。
这些属性都可以去查https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers。
下面介绍如何设置跨域请求:
配置服务:
services.AddCors(options =>
{
options.AddPolicy("api", builder =>
{
builder.WithOrigins("https://localhost:5000").AllowAnyHeader().AllowCredentials().WithExposedHeaders();
});
});
加入中间件:
app.UseCors();
具体的请求加入属性头:
[EnableCors("api")]
[HttpPost]
public IActionResult Pay()
{
return Content(User.FindFirst("name").Value+"买买买");
}
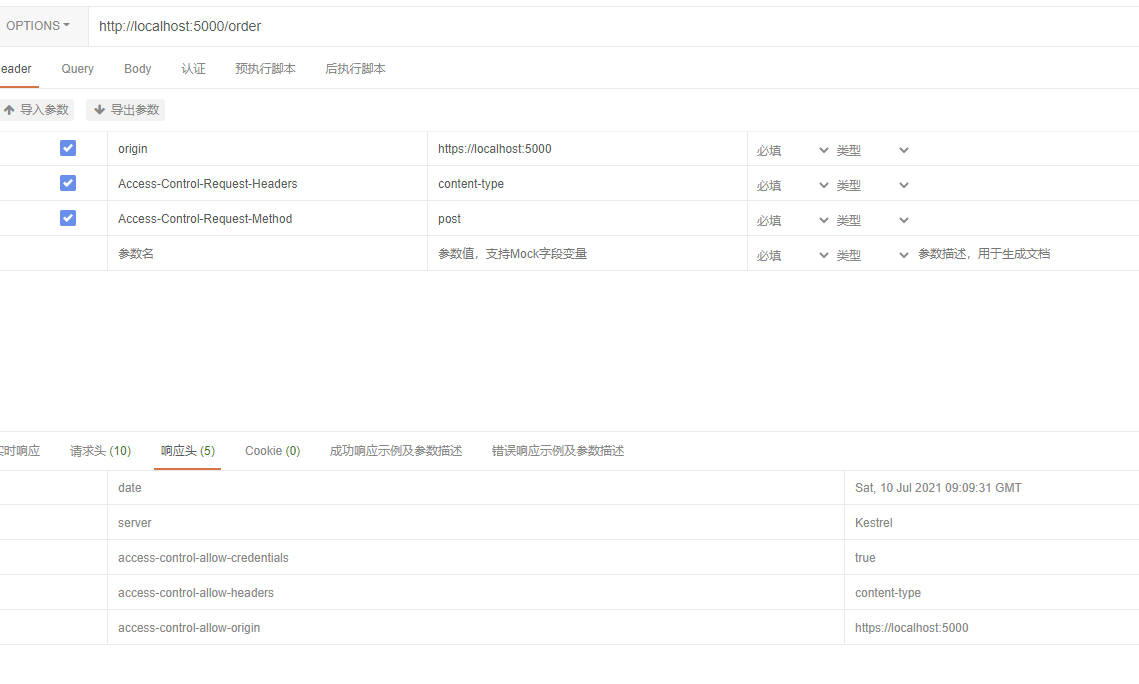
这里用postman测试一下检测部分的请求。

下一节
.net core 的缓存问题。


