android 自定义drawable
前言
自定义drawable用xml我已经写了很多,基本覆盖了常用的东西了。
下面就介绍一下,用java代码自定义的drawable吧。
前言
首先要继承Drawable。
看下代码如下:
public class demoDrawable extends Drawable {
@Override
public void draw(Canvas canvas) {
}
@Override
public void setAlpha(int alpha) {
}
@Override
public void setColorFilter(ColorFilter colorFilter) {
}
@Override
public int getOpacity() {
return PixelFormat.UNKNOWN;
}
}
setAlpha 设置透明度
getOpacity 设置不透明度
setColorFilter 改变背景颜色,这个怎么说呢?这东西真的是博大精深。
举个小栗子:
ImageView imageView1 = (ImageView) view.findViewById(R.id.imageview);
ImageView imageView2 = (ImageView) view.findViewById(R.id.imageview2);
Drawable drawable = getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setColorFilter(Color.RED, PorterDuff.Mode.SRC_ATOP);
imageView.setImageDrawable(drawable);
Drawable drawable1 = getResources().getDrawable(R.mipmap.ic_launcher);
imageView2.setImageDrawable(drawable1);
效果:

对了,为啥改变一个另外一个也红了呢?这是另外一个问题,不是本节的内容。
真正关键的还是这个draw,这是这个drawable的关键,就是说到底绘制了啥,都是这个决定的。
比如说:
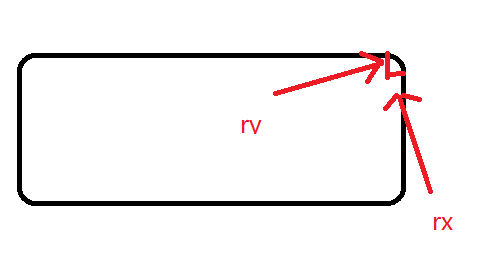
canvas.drawRoundRect(RectF rect, float rx, float ry, Paint paint);
看图:

然后用涂料填充。paint是涂料的意思。
drawable 有一些子类,比如说colordrawable,这个是只需要处理颜色的。
有一个问题,是否自定义drawable 只能搞定一些界面问题呢?实际上是可以做另外一些事件。
比如说去监听手指是否按下。
写一个抽象类,来监听当手指按下去的时候,drawable 要做的变化。
public abstract class StateDrawable extends ColorDrawable {
private boolean mPressed;
public StateDrawable(int color) {
super(color);
}
@Override
protected boolean onStateChange(int[] state) {
boolean pressed = isPressed(state);
if (mPressed != pressed) {
mPressed = pressed;
onIsPressed(mPressed);
}
return true;
}
protected abstract void onIsPressed(boolean isPressed);
@Override
public boolean setState(int[] stateSet) {
return super.setState(stateSet);
}
@Override
public boolean isStateful() {
return true;
}
private boolean isPressed(int[] state) {
boolean pressed = false;
for (int i = 0, j = state != null ? state.length : 0; i < j; i++) {
if (state[i] == android.R.attr.state_pressed) {
pressed = true;
break;
}
}
return pressed;
}
}
然后继承StateDrawable,复写抽象函数:onIsPressed
class BtnChangeDrawable extends StateDrawable{
private Button btn;
public BtnChangeDrawable(KCButton view) {
super(Color.TRANSPARENT);
this.btn=view;
}
@Override
protected void onIsPressed(boolean isPressed) {
//做一些按下的操作
}
}
最后你需要设置背景即可:
BtnChangeDrawable stateDrawable= new BtnChangeDrawable(this);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
setBackground(stateDrawable);
} else {
setBackgroundDrawable(stateDrawable);
}
然后就是找一些例子来练习了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构