js es6 标签模板还原字符串
前言
模板字符串的功能,它可以紧跟在一个函数名后面,该函数将被调用来处理这个模板字符串。这被称为“标签模板”功能(tagged template)。
举个栗子:
function tag(stringArr,value1,value2)
{
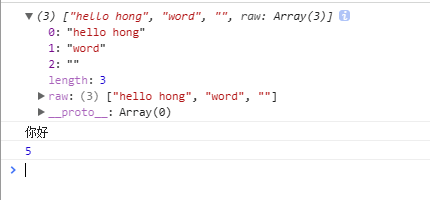
console.log(stringArr);
console.log(value1);
console.log(value2);
}
tag`hello hong${"你好"}word${5}`

第一个参数是数组,使用变量进行切割。
后面是变量的值。
那么其切割的规则是什么呢?如何还原字符串呢?请看正文。
正文
分两种情况:
第一种情况:
A B C D E
A C是我们输入的,其他类推哈。
这个是因为E是“”,string数组中最后一个一定是“”。
回到原题:A、C是我们的自己输入的,那么B、D就是用户输入的,看下面一个函数:
为什么统一这样写?,因为${}不确定是多少,所以去用argument去代替,比如说argument【1】,argument【2】以此类推。
那么A就是 StrAtrr[0],B就是Arg[1],C就是StrAtrr[1],D就是Arg[2],E就是Arg[2]
如果是这种情况就好办了,只要把A拿出来,后面就是Arg[1]+StrAtrr[1]+Arg[2]+Arg[2],
是不是很有顺序?直接看代码吧。
function restore(strAttr) {
let output = strAttr[0];
for (let i = 1; i < arguments.length; i++) {
let arg = String(arguments[i]);
output += arg;
output += strAttr[i];
}
return output;
}
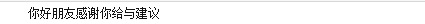
console.log(restore `你好${"朋友"}感谢你${"给与建议"}`);
输出结果:

第二种情况
A、B、C、D、E这时候就是A、C是${},而B、D、E是原有格式字符串。
同样如此:
A为arg[1],B为strattr[0],C为arg[2],D为strattr[1],E为strattr[2]
很有规律arg[1]下一个就是strattr[0],减了一,而E为“”,我们不必要去管。
所以代码如下:
function restore(strAttr) {
let output = "";
for (let i = 1; i < arguments.length; i++) {
let arg = String(arguments[i]);
output += arg;
output += strAttr[i - 0];
}
return output;
}
console.log(restore `${"朋友"}感谢你${"给与建议"}谢谢`);
把两个函数合并一下,用bool类型做判断即可。




