css padding-right没有用?
前言
问题:
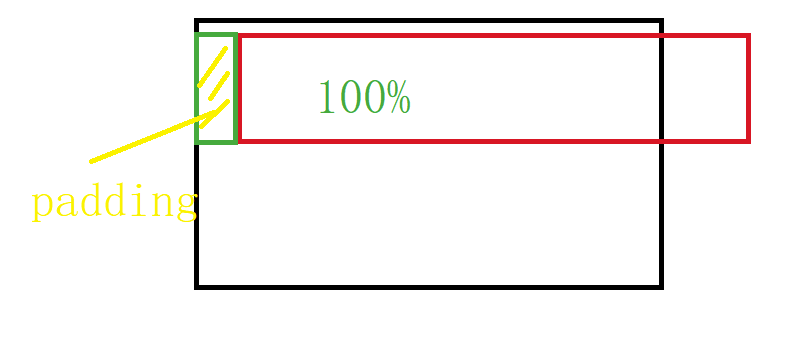
比如说我设置了width为100%了,这个时候我需要padding,但是padding-right似乎没有生效。
正文
原因
实际width=100%容器宽度+padding>容器宽度

实际上padding 生效了,但是没有给我们显示出来。
解决方案
box-sizing: border-box
这个属性可以设置:
内部宽度+padding+border=容器宽度=实际宽度。
比如我设置了宽度为100%,那么个宽度为:父类的宽度(100%)=子类的宽度+padding+border

