整理ionic 系列——页面生命周期
前言
这是整理ionic的开篇,ionic 就不多介绍了,开发混合app的。
正文
| Event | Desc |
|---|---|
| ionViewDidLoad | 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了,那么下次再打开这个页面则不会触发 |
| ionViewWillEnter | 顾名思义,当将要进入页面时触发 |
| ionViewDidEnter | 当进入页面时触发 |
| ionViewWillLeave | 当将要从页面离开时触发 |
| ionViewDidLeave | 离开页面时触发 |
| ionViewWillUnload | 当页面将要销毁同时页面上元素移除时触发 |
ionViewDidLoad(){
console.log("1.0 ionViewDidLoad 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了,那么下次再打开这个页面则不会触发");
}
ionViewWillEnter(){
console.log("2.0 ionViewWillEnter 顾名思义,当将要进入页面时触发");
}
ionViewDidEnter(){
console.log("3.0 ionViewDidEnter 当进入页面时触发");
}
ionViewWillLeave(){
console.log("4.0 ionViewWillLeave 当将要从页面离开时触发");
}
ionViewDidLeave(){
console.log("5.0 ionViewDidLeave 离开页面时触发");
}
ionViewWillUnload(){
console.log("6.0 ionViewWillUnload 当页面将要销毁同时页面上元素移除时触发");
}
ionViewCanEnter(){
console.log("ionViewCanEnter");
}
ionViewCanLeave(){
console.log("ionViewCanLeave");
}
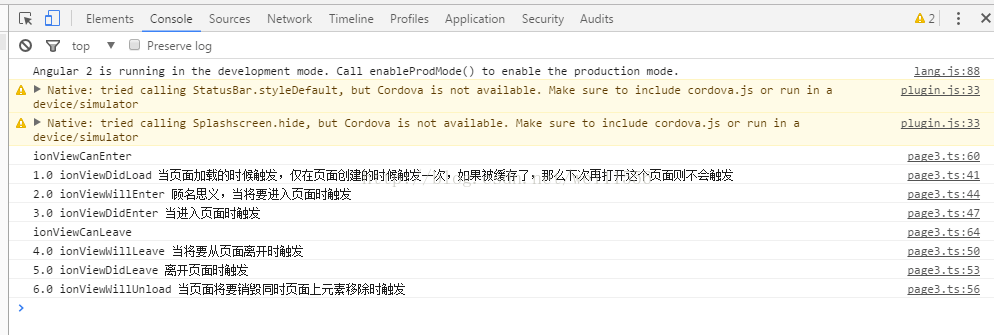
结果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理