react native 如何用vs code 进行调试
前言
以前做react-native 写的文章,在此分享一下。
在react-native 中有两种方式调试,一种是crome 调试,一种是本地调试,接下来介绍的是本地调试。
解决方案
在vs code 中,必须安装一个工具才可以使用:

接下来介绍使用方式:

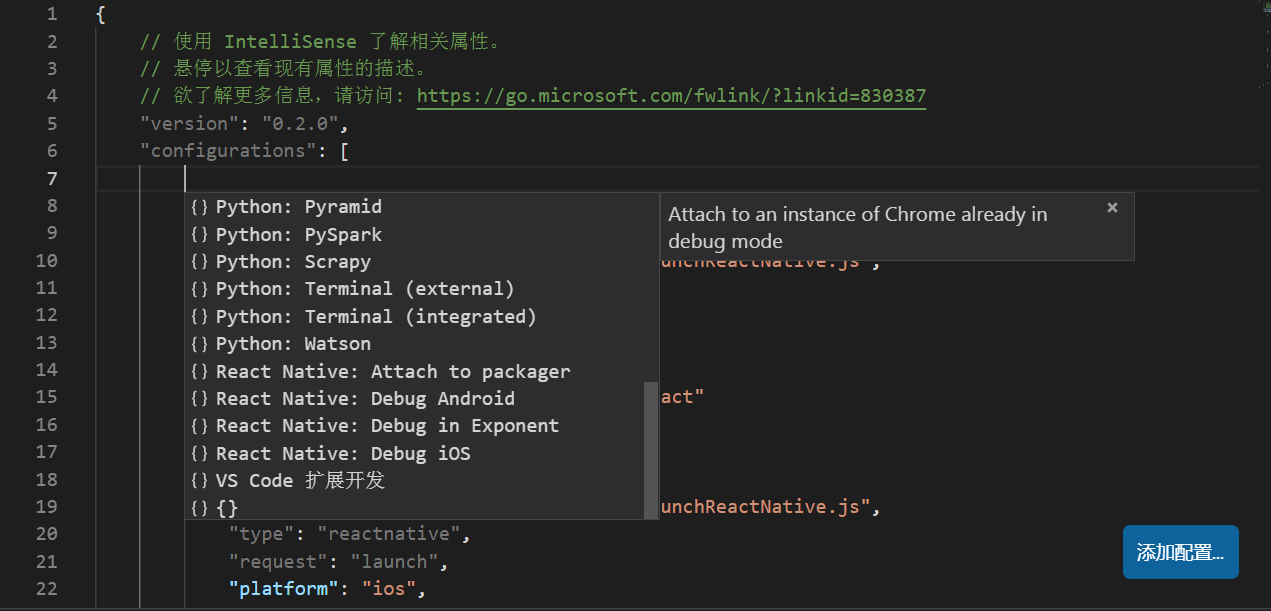
先来一张大图,嗯,是的一张大图。
这时候,我们调试的是Debug Android.
那么就选择添加它好了,至于怎么配置,请看大屏幕,添加配置按钮。
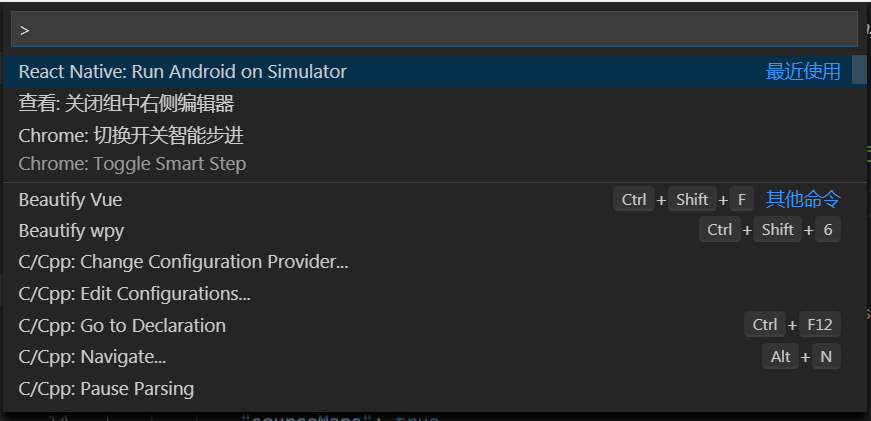
然后按F1,这时候是很好的快捷键,选择启动模式,嗯,很开心的启动模式,看图:

请看第一个,react native:Run android on simulator
就是这个,设置启动模式。
很开心了,那么这个时候其实,已经可以调试了。
是的,的确如此。
如果无法启动,请确定是否安装了react dev tools
但是对于react native 来说,我们用typescript来调试的,so:
是否可以用tsx直接来使用?或者调试,当然是可以的。
创建rn-cli.config.js包,内容如下:
module.exports = {
getTransformModulePath() {
return require.resolve('react-native-typescript-transformer');
},
getSourceExts() {
return [ 'ts', 'tsx' ]
}
};
上面代码是tsx到js的一个转换,其实就是转换成js,一般来说index.js不需要我们去改变,那么从app.js开始就可以去填写app.tsx.
yarn add --dev typescript
yarn add --dev react-native-typescript-transformer
yarn tsc --init --pretty --jsx react
touch rn-cli.config.js
yarn add --dev @types/react @types/react-native


