微信小程序为什么引入 rpx
前言
众所周知,px 是一个叫做像素的东西,pixel。
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在 [1] 。
每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小。
好的,明白了什么是像素的话,那么可以看下为什么rpx出现了。
正文
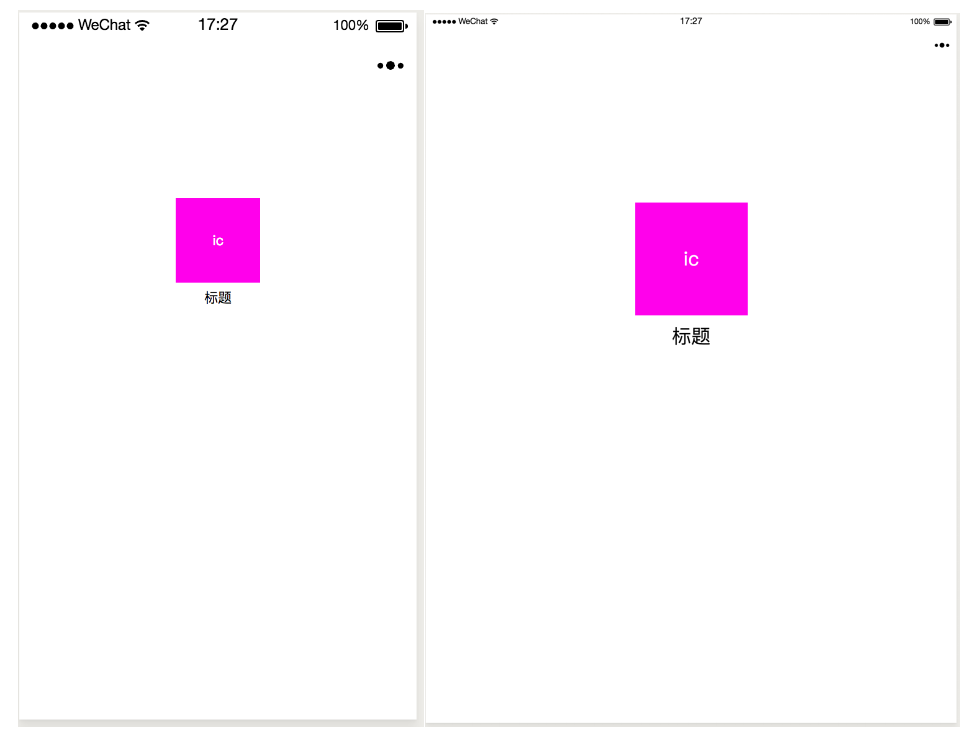
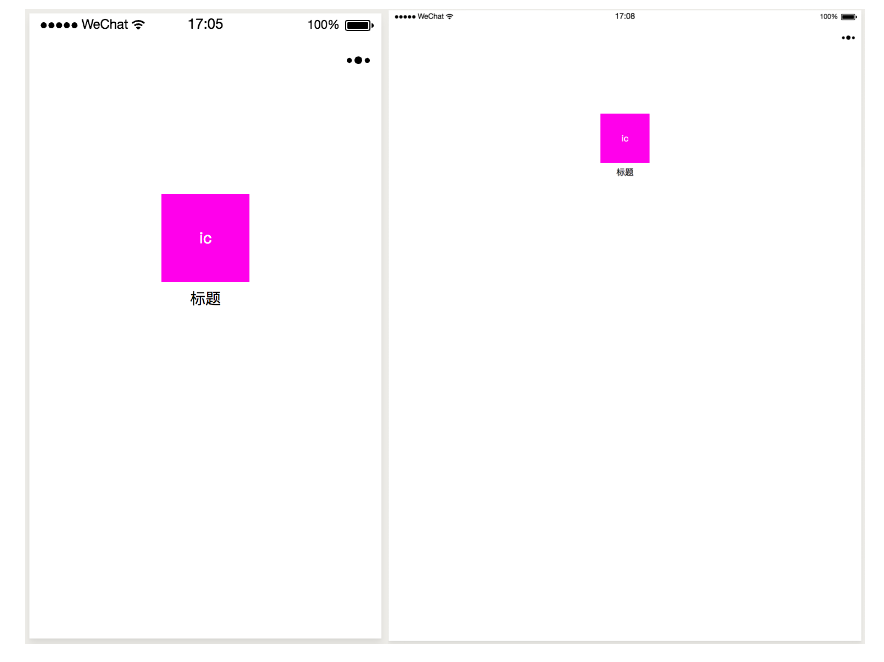
看一张图,假设两者的都是一个50px的div,那么显示效果如下:

我们看到他们大小都不一致,大的反而更小,这是为啥子呢?
首先像素不像素人民是不知道,人类看到的是肯定是cm。
在此之前呢,我们应该了解一些概念:
物理像素:
物理像素(分辨率)是指设备屏幕实际拥有的像素点。比如iPhone 6的屏幕在宽度方向有750个像素点,高度方向有1334个像素点,所以iPhone 6 总共有750*1334个物理像素。
同一个设备的物理像素是固定的,这是厂商在出厂时就设置好了的。
这个物理像素就很好理解了。
那么逻辑像素呢?
比如说iphone6,把屏幕的逻辑像素宽度设置为了375px,物理的其实可以随便设置。
那么有另外一个概念,就是像素比,也就是:
设备像素比(Device Pixel Ratio, DPR):一个设备的物理像素与逻辑像素之比
设备像素比 (dpr)= 物理像素(dp) / 设备独立像素(dip)
在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。通常所说的二倍屏(retina)的dpr是2, 三倍屏是3。
iphone6的尺寸:138.3 毫米 (5.44 英寸)×67.1 毫米 (2.64 英寸)×7.1 毫米 (0.28 英寸)
这里iphone6 的375px 其实就是把67.1分成了375份,然后50px,得到的宽度为:50/375*67.1。
好的在这里就解释了为什么大屏幕显示更小的问题。
而在一台手机上,人们关注的是比例问题。
在这里,50/375的比例明显大于50/1080的比例。
那么这时候就可以通过rpx来解决比例问题。
用iphone 6来举例,其宽度为逻辑像素为375px,而rpx 是把屏幕分成750rpx,那么1rpx=375/750=0.5px;
那么再回头来看比例问题,假设都是50rpx,那么比例都是50/750,这样就达到了视觉效果。